Form Submission API
The Form Submission API allows FormSmarts customers to programmatically submit a form.
The Form Submission API
To submit a form programmatically1, insert the form's ID into the URL and submit a POST request:
| API Endpoint | ||
|---|---|---|
https://formsmarts.com/api/v1/forms/Form_ID/entries | ||
| HTTP Method | ||
| POST | ||
| Parameter | Description | Notes |
| field_id1, field_id2,… | The name of the parameter to set the value of each input field of a form is the field's numeric ID. See next section. | Optional for input fields which aren't mandatory on the form. |
| form_context | Equivalent to the fs_ctxval form context parameter. | Optional Only allows alphanumeric characters and spaces. |
https://formsmarts.com/form/xyz, its Form ID is xyz.API Response
If the request is successful, the API returns an HTTP 200 response and a JSON object with the form entry's Reference Number:
{"reference_number": "DLNR3QPL2BZDZVKM37NSQF09X"} If the request fails, the API returns a non-success HTTP status with a JSON object indicating the error:
{
"message": "Invalid parameter: 510289, 510290.",
"error_code": "invalid_param",
"params": ["510289", "510290"]
}
Note: In some (rare) cases like if a server error occurs, the response body may contain plain text instead of JSON.
Implementation Note: Form Data Validation
When a user submits a form, FormSmarts validates their input and asks them to modify their entry if they provide invalid information.
Forms submitted via the API can only be accepted or rejected. If the data submitted is invalid, FormSmarts returns a HTTP 400 Bad Request error with a message, error code and a list of invalid parameters as illustrated above.
To reduce the chances of validation errors preventing successful requests:
- Implement strong validation on the data you submit
- Use general data types (e.g. Any Text instead of Letters Only) for general text input fields like people or company names
- Do not use the general Any Text data type for structured data like email, phone, or URLs. Use the specific Email, Phone or URL type instead
- Log all errors, i.e. any response with an HTTP status code different from 200.
Limitations
The following limitations apply to the Form Submission API:
- E-Signatures are not supported: you can submit a form that has an eSignature field, but the field must be Optional and not have a value.
Finding Input Field IDs
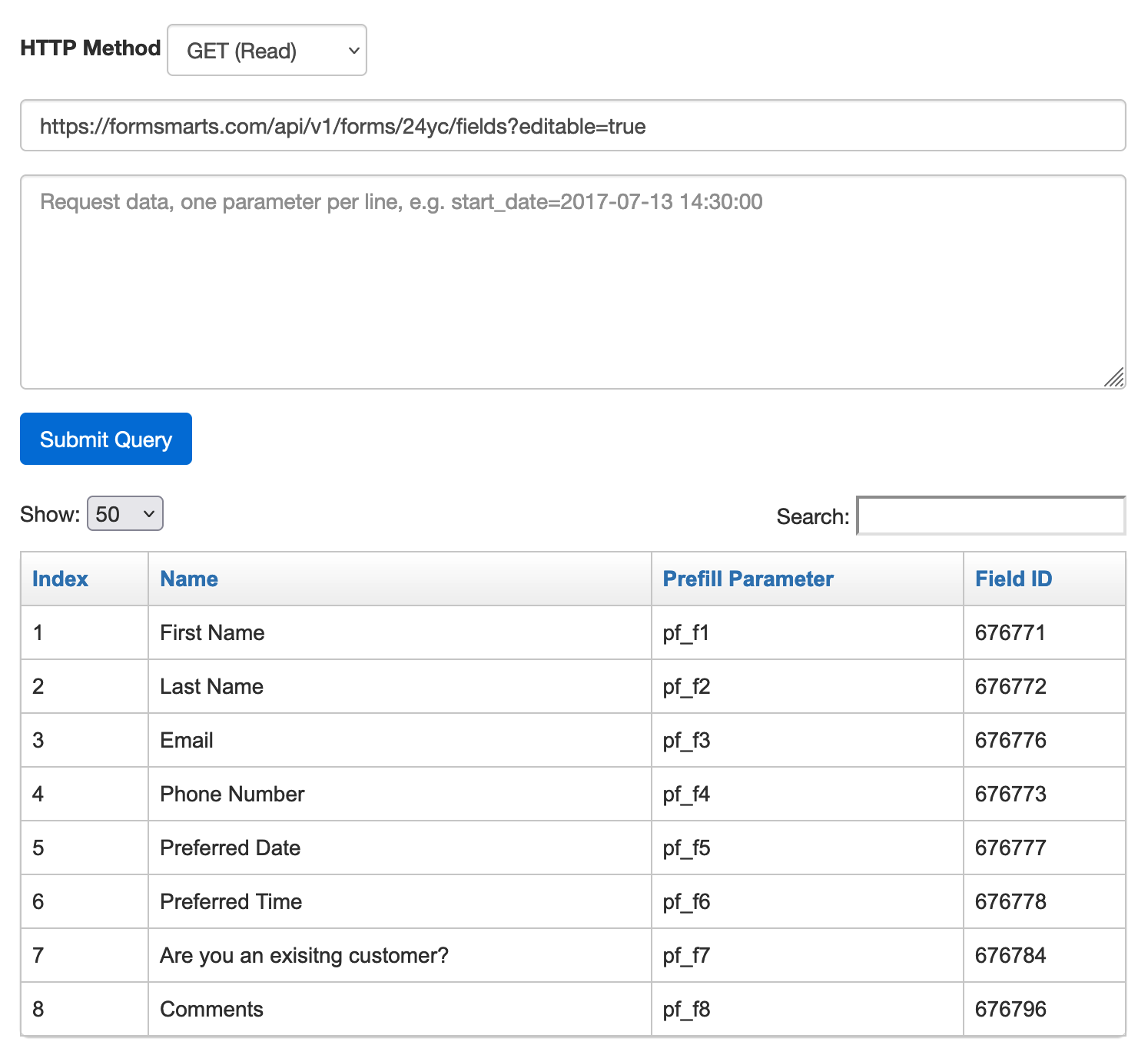
To find the ID of input fields of a form, log in to the API Console and submit a GET request to the API endpoint https://formsmarts.com/api/v1/forms/Form_ID/fields, as described in the Form API documentation.
For example, the screenshot below shows the IDs (right-most column) of the fields of the demo form used in the code example in the next section.

Authentication
FormSmarts verifies API requests with a JWT token in the Authorization header. You can sign requests with the FormSmarts API & Webook Client or a JWT library in your favorite programming language. You'll need to know your FormSmarts Account ID and secret FormSmarts API Key.
You'll find your Account ID in the Account Overview section of your account and your API Key in the Security Settings.
Python Example
Let's wrap this up with an example showing how to submit a form in Python.
import config from formsmarts_api import APIAuthenticator, APIEntry, APIRequestError # Values of input fields of demo form https://f8s.co/24yc fields = { 676771: 'Jane', 676772: 'Doe', 676776: 'blackhole@syronex.com', 676773: '+1 (999) 999-9999', 676777: '2021-08-23', 676778: '15:35:30', 676784: 'No, this is my first appointment', 676796: '', # Fields is optional: leave it out or submit an empty value } class APITest: def __init__(self): self._au = APIAuthenticator(config.FORMSMARTS_ACCOUNT_ID, config.FORMSMARTS_API_KEY) def submit_form(self, form_id, fields): try: ref_num = APIEntry.submit(self._auth, form_id, fields) print(f'Submitted the form under the Reference Number: {ref_num}') except APIRequestError: print(err) if __name__ == '__main__': ApiTest().submit_form('24yc', fields)
The code above imports your Account ID and secret API Key form a config file, a Python module called config.py:
# You'll find your Account ID on: https://formsmarts.com/account/view FORMSMARTS_ACCOUNT_ID = 'FSA-999999' # You'll find your API Key on: https://formsmarts.com/account/view#security-settings FORMSMARTS_API_KEY = 'TqE35BBzxfmxC74YQ4jQCPFx1oKvFhECOfWrbTh8fVMG6viZWiTfvh4dOZSSK71v'
Node.js Example
Here is another code example in Node.js.
The only functional difference with the code above is that the Account ID and secret API Key are now defined in the environment variables FORMSMARTS_ACCOUNT_ID and FORMSMARTS_API_KEY respectively.
const FormData = require('form-data');
const axios = require('axios');
const FormSmartsAPI = require('./formsmarts_api.js');
const FORM_ID = '24yc';
const API_URL = `https://formsmarts.com/api/v1/forms/${FORM_ID}/entries`;
// Values of input fields of demo form https://f8s.co/24yc
const FIELDS = {
676771: 'Jane',
676772: 'Doe',
676776: 'blackhole@syronex.com',
676773: '+1 (999) 999-9999',
676777: '2021-08-23',
676778: '15:35:30',
676784: 'No, this is my first appointment',
676796: '',
}
class SubmitTest {
constructor(){
this.au = new FormSmartsAPI.APIAuthenticator(
process.env.FORMSMARTS_ACCOUNT_ID, process.env.FORMSMARTS_API_KEY);
}
getHeaders() {
let hds = {};
hds[FormSmartsAPI.APIAuthenticator.AUTH_HEADER] = this.au.getAuthorizationHeader();
return hds;
}
async sendApiRequest(fields){
try {
const resp = await axios.post(
API_URL,
this.formData(fields),
{
headers: this.getHeaders(fields),
}
);
console.log(`Reference Number of the form entry: ${resp.data.reference_number}`);
} catch (error) {
console.log(`${error} `);
}
}
formData(object) {
const formData = new FormData();
Object.keys(object).forEach(key => formData.append(key, object[key]));
return formData;
}
}
(new APITest).sendApiRequest(FIELDS);
Uploading Form Attachments
To submit a form that allows the user to upload form attachments with the API, you first need to upload the files, then submit the form.
- Upload files: submit a
POSTrequest to the Upload API endpoint below for each upload field on the form - Submit the form: pass the Upload ID returned by the API as the value of the corresponding upload field.
The Upload API
To upload a form attachment, submit a POST request:
| API Endpoint | ||
|---|---|---|
| https://formsmarts.com/api/v1/attachments | ||
| HTTP Method | ||
| POST | ||
| Parameter | Description | |
| form_id | The ID of the form | |
| File | Description | |
Field_ID | Use the ID of the upload field as the name of the form attachment. | |
To download a form attachment, insert its Upload ID into the URL and submit a GET request:
| API Endpoint | ||
|---|---|---|
https://formsmarts.com/api/v1/attachments/Upload_ID | ||
| HTTP Method | ||
| GET |
Example: Upload and Submit
The code below shows how to automatically submit a form and upload a picture with Python. The form we use for this example is this upload demo.
import config
import os.path
from formsmarts_api import APIAuthenticator, APIEntry, Upload
class SubmitTest:
upload_field_id = 122621
def __init__(self, form_id):
self._form_id = form_id
self._au = APIAuthenticator(config.FORMSMARTS_ACCOUNT_ID, config.FORMSMARTS_API_KEY)
# Value of input fields of demo form https://f8s.co/lqh
self._fields = {
122619: 'Jane Doe',
122620: 'blackhole@formsmarts.net',
self.upload_field_id: '', # Fill with the Upload ID returned by the Upload API
123744: "Hello,\nThanks for playing.",
}
def upload_attachment(self, path, filename):
file = open(os.path.join(path, filename), 'rb')
try:
upload_id = Upload.upload(
self._auth,
form_id=self._form_id,
field_id=self.upload_field_id,
io_stream=file,
filename=filename,
content_type='image/png'
)
print(f'Picture uploaded successfully as Upload ID: {upload_id}')
# Set upload field value to the Upload ID returned by the Upload API
self._fields[self.upload_field_id] = upload_id
except APIRequestError:
print(err)
def submit_form(self):
try:
ref_num = APIEntry.submit(self._auth, self._form_id, self._fields)
print(f'Submitted the form under the Reference Number: {ref_num}')
except APIRequestError:
print(err)
if __name__ == '__main__':
test = SubmitTest('lqh')
test.upload_attachment('/tmp', 'test-image.png')
test.submit_form()
- Not available with Business Starter and Plus accounts.