Let Users Choose to Whom a Form Is Sent
FormSmarts allows you to set up a form so the response is sent to a different person depending on the option the respondent picks on the form.
Consider the following scenarios:
- A business has three locations and wants to allow customers to contact or submit an application to any of them
- A non-profit would like to set up the contact form on their site so people can send a message to the relevant officer like the treasurer or chairperson.
- A company needs to allow clients to submit a Sales and Customer Support inquiry on the same form
When someone submits a form, FormSmarts usually sends a notification to all email targets of a form, but you can change this behavior with a message routing rule. Let's use the first example to illustrate how to do this.
Create a Form
We've created the simple form shown below to support this example. Feel free to try it.

Add Emails to the Form Builder
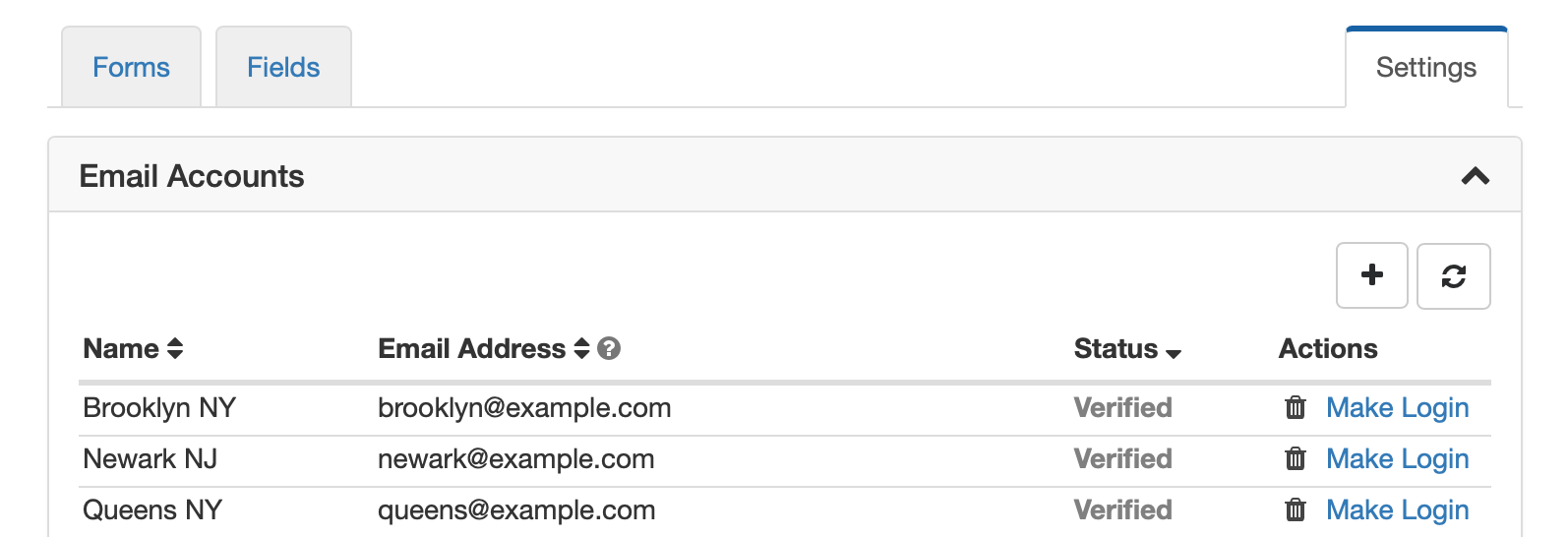
Sign in the form builder and add the name and email address of each location in the Email Accounts section of the Settings tab. Make sure you name locations exactly as you want them to appear on the form.

Change the Target Emails of the Form
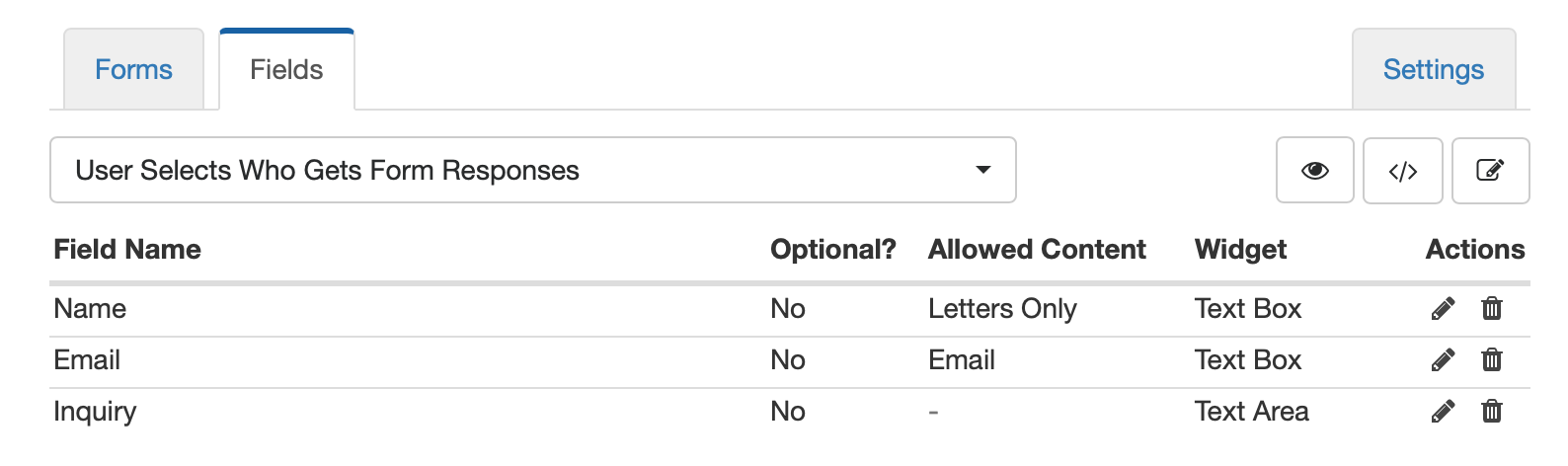
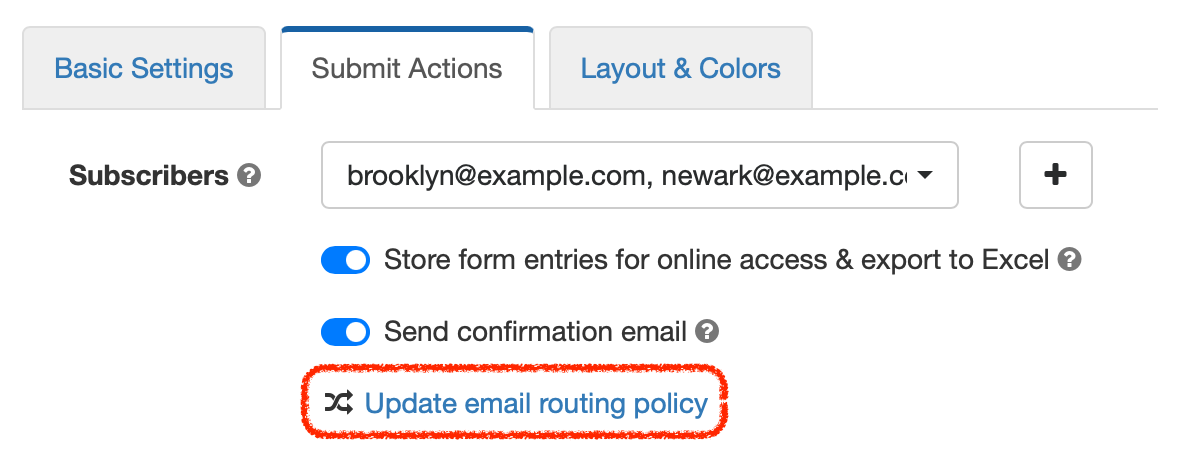
Once all email addresses are verified, use the icon showing a pen in the Forms tab to edit the form. Select all three email addresses in the dropdown in the Submit Actions panel and save.
Update the Notification Routing Rule

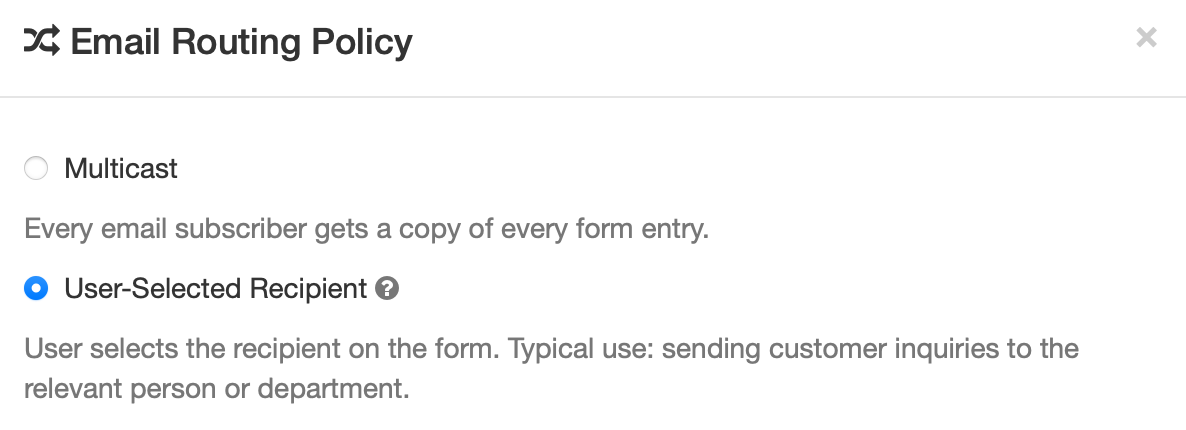
Edit the form again and click Update email routing policy to open the Routing Policy dialog. Select User-Selected Recipient and save changes.

You'll notice that a new dropdown list was added to the form to allow from respondents to select who they want to send their inquiry to.
We've renamed it to Select a Location and moved it to the top of the form. You can also change the form control to radio-buttons if you want to draw users attention to the selector and ensure respondents choose the correct location. Try the resulting form here.
Posted by FormSmarts on
Jun 16, 2021 at 2:36 am in form builder.
Permalink
· Comment
Leave a Reply
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)