Archive for July, 2008
Date Type & Datepicker

Anyone using a standard text field for dates should upgrade to the new date type.
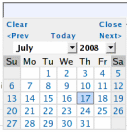
Fields with the date type show as a text box, with a datepicker poping up when the field is selected. A datepicker allows users to input dates in an intuitive and interactive way, therefore reducing the risk of errors.
Date Format
Another reason for using a datepicker is to alleviate the date format problem. Because of date formatting differences, 12/07/2008 means December 7th in the U.S., but July 12th in Europe. Although we initially thought of adopting the ISO/W3C date format “yyyy-mm-dd”, we eventually preferred the U.S. format “mm/dd/yyyy”. That is, until we release an internationalized version of FormSmarts.
Because users don’t interact directly with the text field (unless they want to), but rather with the datepicker, they don’t have to be aware of date formatting issues.
To avoid any misunderstandings, dates are displayed as Sunday July 20, 2008.
Any questions or comments? Leave a reply. We are in particular interested in feedback from non U.S. users.
Posted on Jul 20th, 2008 in form handler.
3 Comments
Tags: email notification, form handler, input field, international, web forms
Geolocalized Country Selection Field
We’re going to add over the week-end two new input field types: country, and date. You should upgrade any web forms currently using a standard text field for country or date to the new types.
When to Use the Country Type
Choose the country type whenever you want to show on a form a dropdown list with the 280 odd ISO country names.
Visitor Country Selected by Default
A country list field is typically used to ask the visitor about his/her country of residence. You’ve certainly already experienced the frustration of having to search for your country in a long list each time you fill out a form. At FormSmarts, we want to save time to everyone, so the visitor’s country is automatically selected by default.
That way, users only have to change the selection if the question asks them about a country different from their country of residence. For example, “Where did you travel last time you went abroad?”
Reducing the time needed to fill a form helps reduce form abandonment.
Any questions or comments? Leave a reply.
P.S. We’ll present the date type in another post.
Posted on Jul 17th, 2008 in form handler.
6 Comments
Tags: form handler, geolocalization, input field, web forms
How to Redirect Form Respondents to Your Site
The form builder allows you to set up a Return URL for each of your forms and automatically redirect users to that URL after they've submitted a form.
To change the Return URL of a form, use the button showing a pen to edit the form and update its Return URL in the Submit Actions tab.
Redirect Form Users to Your Site
You can set up a form to skip the Confirmation page and instead automatically redirect the user to a Thank You page or download URL on your site.
To activate redirect:
- Navigate to the Form Details screen of the form builder and set a form return URL in the Submit Actions tab
- Select Redirect to Return URL in the On Submission drop-down menu
Browsers won’t redirect from a secure HTTPS page (the form) to non-secure content for security reasons. Please make sure the Return URL starts with https://. If your site still doesn't support TLS/HTTPS, FormSmarts won't be able to redirect form respondents.
Note that form users will not get a FormSmarts Reference Number for their form submission if you redirect them to your site unless you also set up the form to send an automatic form confirmation email.
Redirect With Embedded Forms
If you have embedded a form onto your site and set it to redirect to its Return URL, some browsers may load the URL in the iframe that contains the form. Follow these instructions to ensure the Thank You page consistently loads in the top browser window or tab.
Return URL & Site Ownership Verification
Although the redirect option is only available with paid accounts, members with a Free account can still provide a button on the form confirmation page to allow respondents to navigate to a Thank You page or other URL.
To prevent abuse, FormSmarts only provides a link to the Return URL for Free accounts if you have verified your site.
To verify your site, visit the Settings tab of the form builder.
We use the return URLs of your forms to compute the list of websites in Settings > Websites, so make sure those are correct before you attempt to verify.
PayPal Landing Page for Payment Forms
If you use our PayPal form feature to collect dues, fees or donations on your form, the Return URL will be used as the PayPal landing page. Users will be redirected to that page by PayPal after the payment has been completed.
Posted on Jul 11th, 2008 in HTML form.
22 Comments
Tags: form builder, form owner, payment integration, paypal, return url, web forms, widget
Form Color Settings
Like many FormSmarts users, you may sometimes want to customize the style of your web forms. This may be because you want the forms to match the rest of your website, or because you want a form to stand out on a web page.
The form builder allows you to easily change the text and background color of your forms. Visit the Form Details screen in the Forms tab to set color preferences for a particular form.

Things to note:
- color settings only affect embedded forms, not forms access by their FormSmarts URL
- because your color settings are stored in our servers, you can change settings and see the result immediately. You don’t need to update the form embed code on your website.
How to Change Form Colors
- By default, form text is black, and form background is transparent. This should fit the needs of most users, and if you’re happy with this, you don’t need to do anything.
- If you do want to change a color, the easiest way is to choose one of the popular colors we’ve preselected. Just click on the color you want.
- If you prefer to use your own colors, you may type any valid 6-digit HTML color code directly. For example, 808080 is a shade of gray.
Usability Note
It’s important to preserve the accessibility of your forms to visually impaired visitors, and their usability under poor reading conditions (e.g. bright sunshine). Always keep a high color contrast.
Advanced Form Customization
You may further customize many visual aspects of a form by providing your own CSS stylesheet. For usability reasons, we don’t recommend dramatically changing the form layout.
Posted on Jul 6th, 2008 in form builder.
9 Comments
Tags: embed, form builder, usability, web forms, widget
Form Owner Verification with Google Page Creator
To verify you own a website, we ask you to create a file with a specific name on your web host. If you use Google Page Creator, proceed as follows to verify your site:
- create a new page
- enter the verification file name (e.g. syronex8800…2523.html) as the page title
- publish the new page
Form ownership verification is optional but recommended to build trust with your visitors. It is required you intend to advertise a web form URL by email.
Recent Issues with Google Page Creator
Although hundreds of Google Page Creator users have successfully verified their site, we’ve had a few issues in the last few days. Google was redirecting some of the requests to googlepages.com to the same page on google.com, thus preventing us to check the verification file exists. We obviously have a limited scope for action, but we identified a likely cause and took technical measures that seem to have solved the problem. Leave a comment if you experience any more problems.
Posted on Jul 2nd, 2008 in form builder.
1 Comment
Tags: embed, form builder, google page creator, widget