Archive for December, 2011
Engage Users via Twitter & Facebook to Increase Form Conversion
FormSmarts allows you to better engage with your user community by adding a social component to your online forms. The assumption with social networks is that a user is more likely to perform an online action such as filling out a form, registering for an event or sign up for a class if she knows that her friend or colleague has already done so.
Online Forms Get Social
For each form, FormSmarts allows you to set up a message template that will be used to post an update to social networks when the form is submitted. The message can incorporate any information entered on the form.
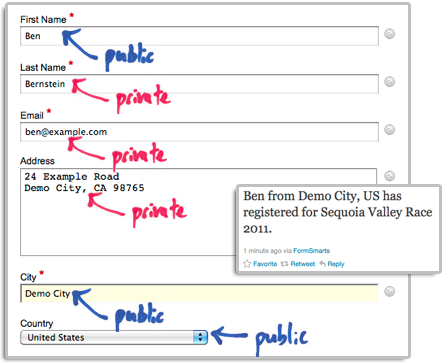
The user’s expectation when filling out online forms is that the information submitted will only be disclosed to the form owner, and you clearly need to ensure you don’t leak personal information (more about this in the last section). We define two types of input fields on a form. Those which will be populated by information which—taken out context—is so general that it can be safely disclosed, and those which should be kept private. In the example below, we deem First Name, City and Country as public, while all other fields are deemed private.

How to Set Up FormSmarts to Post Twitter Updates
First connect your Twitter account with FormSmarts to allow FormSmarts to post tweets on your behalf. You will be taken to Twitter for authentication and asked to authorize FormSmarts to post updates using your account. You will only need to do this once. Note that FormSmarts will not have access to your Twitter password. Once this is done, Twitter will send you back to FormSmarts.
Next click on Twitter Feed Setup in the Form Details screen of the form builder. Enter a short text using placeholders $1, $2, $3,… where you want the value of the corresponding input field to be inserted. Use $1 for the value of the first input field, $2 for the second, etc., in the order fields appear on the form.

Posting Updates to Your Facebook Wall
When someone submits a form, FormSmarts can post an update to your Facebook wall via the Twitter App for Facebook. First set up FormSmarts to post updates to Twitter as described in the previous section, then add the Twitter App to your Facebook page or profile. We will add native support for Facebook if there is demand—please let us know here. (Note: if you ended up here while looking for information on integrating an online form to Facebook, read this).
Respecting the Privacy of User Information
Protecting the information of your users is of paramount importance. When someone submits his information via an online form, he does it with the implicit understanding that his personal information will not be disclosed.
- Add a privacy note on the form (like on this demo) to ensure people understand that some none-personal information will be posted to social networks. Say what information will be published.
- Make sure you’re using the correct placeholder (e.g. $1, $2,…) in the message template. Remember that $1 will be replaced by the value of the first input field in the order they appear on the form, $2 will be replaced by the value of the second input field, etc.
- If you change the order of fields on the form, don’t forget to update the message template with the correct placeholder name.
- Always test the form after setting up a Twitter feed or changing field order.
To further prevent the leak of confidential information, FormSmarts will not publish Twitter updates for SSL secure online forms, even if this has been set up through the online form builder.
How to Disable a Twitter Feed
If you no longer want FormSmarts to post a Twitter update when a form is submitted, simply erase the message template in the Twitter Feed Setup screen (pictured above) and save changes.
Posted on Dec 13th, 2011 in form builder.
1 Comment
Tags: facebook, form builder, form recipient, form results, form submission, pro, twitter