Archive for May, 2010
Web Form Builder Upgrade
This release of FormSmarts introduces over one hundred improvements, leading to our most powerful, reliable and generous offer yet.
Important Reminder
Please add FormSmarts sender email formsmarts-noreply@syronex.com to your contacts, whitelist, or list of allowed senders and instruct any other form recipients to do so too. This should ensure your web forms are (and continue to be) always correctly delivered to your Inbox.
Increased Input Fields Allowance
To allow all users to take advantage of the new Heading and Text Block widgets introduced with this release, we’ve increased the number of fields you can use on a form.
- FormSmarts Standard users can add up to 15 fields on each form using their referral points.
- FormSmarts Pro users can add up to 60 fields on each form.
Be a Good Web-Citizen
- Report bugs. However intense our testing efforts before releasing a new version of the form builder, bugs may remain due to the number of different browsers and versions in use. Please report any suspected bugs on the forum or by email.
- Show your support. Whether you are a Standard user getting the web form service for free or a FormSmarts Pro customer paying the price of a business lunch for a year of service, please show your support by pressing the “Like” button on our Facebook page and following us on Twitter.
Major Changes
If many of the changes are improvements to FormSmarts server-side software which are not directly visible to you, all affect the quality of the service we provide you.
- Form data storage and Excel reporting are coming out of Beta, and you can now activate those for each form in the Form Details screen of your account.
- We’ve improved several aspects of the form creator‘s interface.
- We now support headings and text blocks on forms; details in another post.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: form to excel, input field, news, paypal form
How to Add Headings & Text Blocks to a Form
Headings
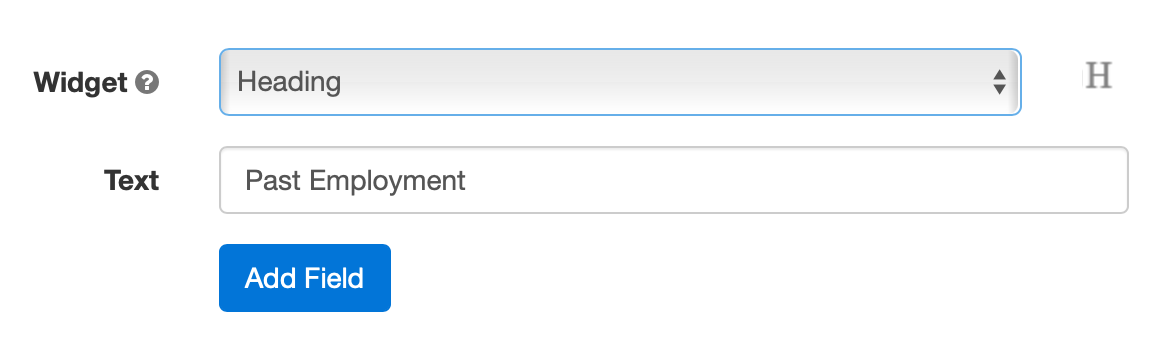
Use headings to create logical sections within your forms. For example, you might want to split a job application form into a Contact Details and a Past Employment section.
To add a heading, select the Heading widget in the Fields tab of the form builder. Enter the text of the heading into the Text box and save.

Text Blocks
The Text Block widget that allows you to insert text anywhere on a form. Example uses include:
- Providing directions to guide respondents and help them fill out the form accurately
- Adding a short disclaimer or waiver at the bottom of a form
- Specifying an amount of money on a payment form
- Defining the terms of a digital contract e-signed by the user

Text blocks are limited to 2,000 characters (250 characters with Free/Basic accounts). To add a waiver, contract, or terms of service, use an Agreement widget instead.
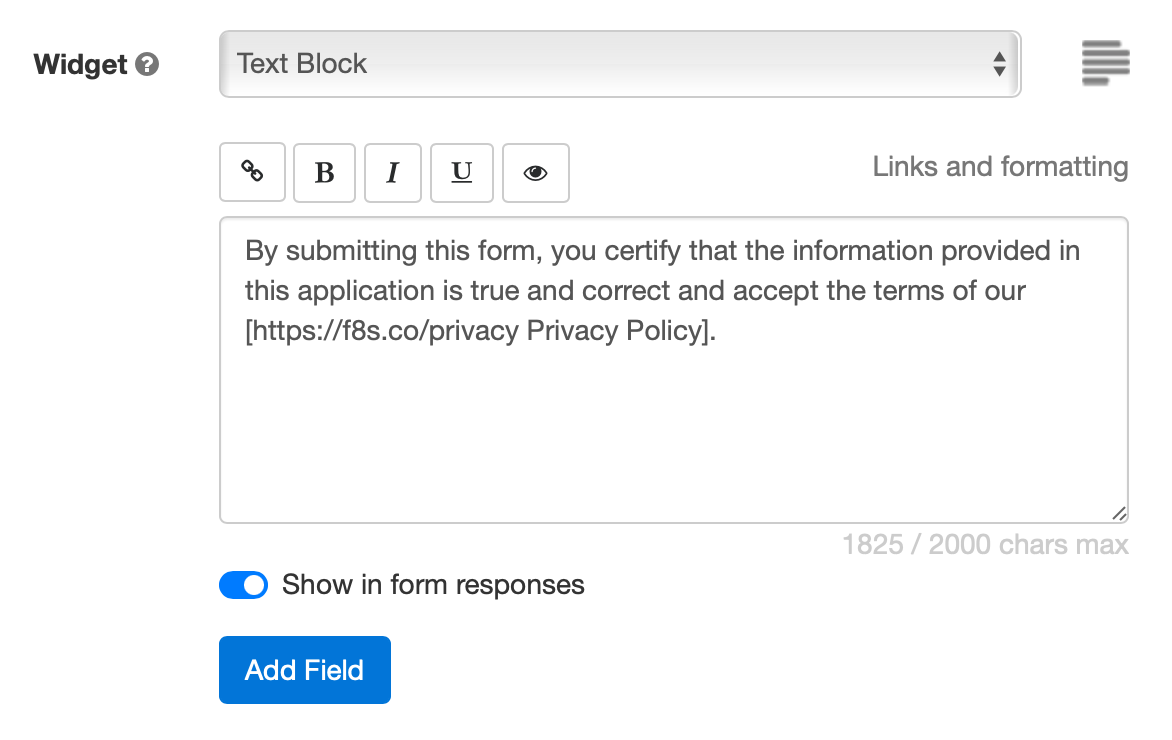
To add a text block to a form, select the Text Block widget in the Fields tab of the form builder, as illustrated below.

Links and Formatting
The form builder allows you to insert links, specify bold text, and italicize and underline text using either the formatting toolbar (screenshot above) or with the wiki-style formatting syntax below:
| Text with Commands | Formatted Text | |
|---|---|---|
| Web Link | This is a [http://FormSmarts.com link to FormSmarts]. | This is a link to FormSmarts. |
| Email Link | This is an [joe@example.com email link]. | This is an email link. |
| Bold | This text is *important*. | This text is important. |
| Italics | So is **this one**. | So is this one. |
| Underlining | Use underlining __sparingly__! | Use underlining sparingly! |
| Unordered List | * red * green * blue |
|
| Ordered List | 1. red 2. green 3. blue |
|
Links and formatting commands are supported in text blocks, agreements, form filling instructions, form submission confirmation messages, confirmation emails, auto-responder messages and checkbox labels. Check out this example.
Ordered & unordered lists are only supported in agreements/waivers at this time.
- Links open in a new window
- Email links are not supported in checkbox labels at this time
Should You Show Text Blocks in Form Responses?
If you use text blocks to create a digital contract between you and the form respondent, the terms of the contract may need to appear in the copy of the submitted data given to both parties.
Instructions for filling out a form are only needed on the form itself, so by default text blocks are not shown in form responses or confirmation emails/PDF receipts.
Toggle on Show in form responses (see screenshot above) to display text blocks in both form responses and the confirmation email or PDF receipt issued to the person who submitted the form.
This option is not available with all types of accounts.
Posted on May 5th, 2010 in form builder.
20 Comments
Tags: digital contract, input field
Changes in Form Builder Payment Integration
The recent upgrade introduces some changes in FormSmarts Payment Integration (PayPal Form) feature.
- Chargeable items may now be placed in check boxes. This should prove valuable in situations where you’re building a form with one or several optional, individually priced items.
- Payment button instead of link. We’ve replaced the payment link on the confirmation page by a more outstanding button.
- Form ID now shown in PayPal report. Up to now, when you needed to reconcile a payment with the corresponding form submission, you could only rely on the FormSmarts Reference Number. This is the unique ID shown in the subject of emails containing form data and in Form to Excel reports. The same ID appears in the payment details in your Paypal account, and also in the CSV report you can generate. We’ve now added the Form ID (see screenshot) to the information available on PayPal, so you may quickly identify which form each payment is for.

We warmly welcome your feedback.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: payment integration, paypal, paypal form