How to Add Headings & Text Blocks to a Form
Headings
Use headings to create logical sections within your forms. For example, you might want to split a job application form into a Contact Details and a Past Employment section.
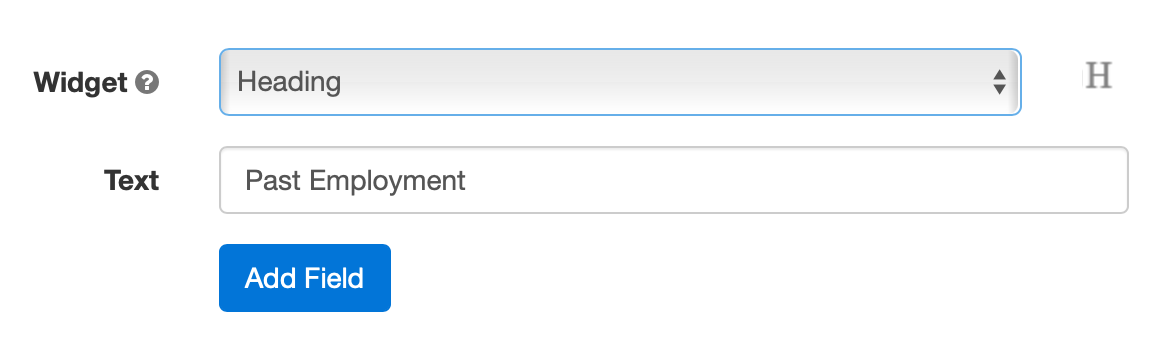
To add a heading, select the Heading widget in the Fields tab of the form builder. Enter the text of the heading into the Text box and save.

Text Blocks
The Text Block widget that allows you to insert text anywhere on a form. Example uses include:
- Providing directions to guide respondents and help them fill out the form accurately
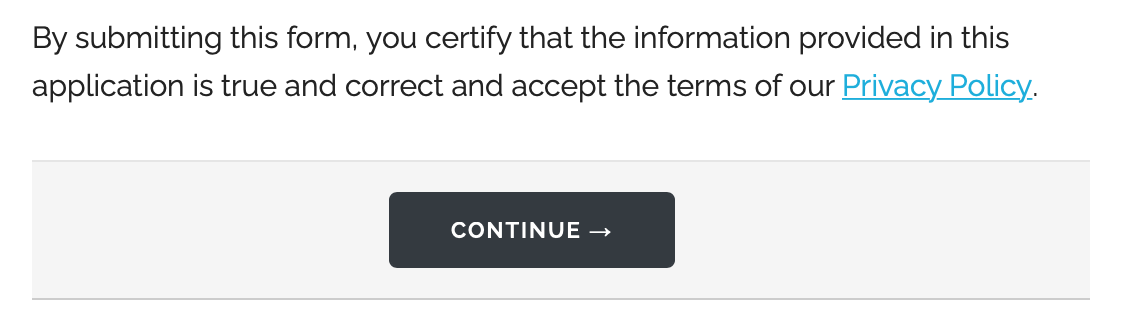
- Adding a short disclaimer or waiver at the bottom of a form
- Specifying an amount of money on a payment form
- Defining the terms of a digital contract e-signed by the user

Text blocks are limited to 2,000 characters (250 characters with Free/Basic accounts). To add a waiver, contract, or terms of service, use an Agreement widget instead.
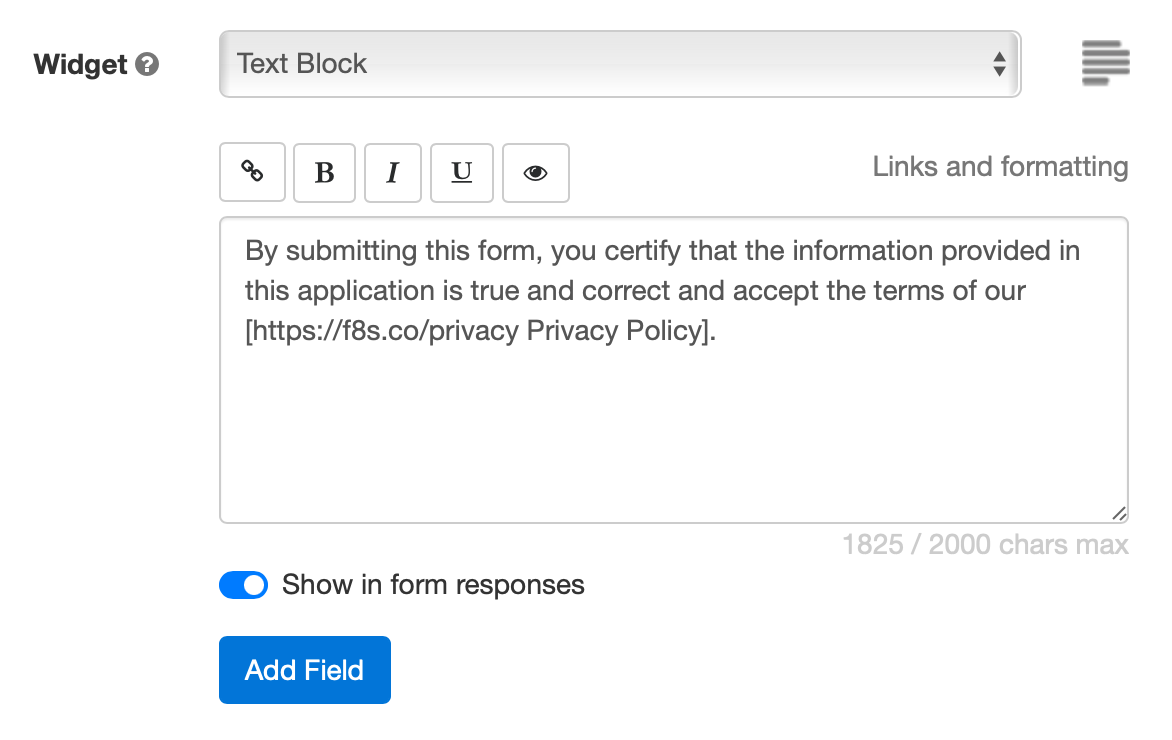
To add a text block to a form, select the Text Block widget in the Fields tab of the form builder, as illustrated below.

Links and Formatting
The form builder allows you to insert links, specify bold text, and italicize and underline text using either the formatting toolbar (screenshot above) or with the wiki-style formatting syntax below:
| Text with Commands | Formatted Text | |
|---|---|---|
| Web Link | This is a [http://FormSmarts.com link to FormSmarts]. | This is a link to FormSmarts. |
| Email Link | This is an [joe@example.com email link]. | This is an email link. |
| Bold | This text is *important*. | This text is important. |
| Italics | So is **this one**. | So is this one. |
| Underlining | Use underlining __sparingly__! | Use underlining sparingly! |
| Unordered List | * red * green * blue |
|
| Ordered List | 1. red 2. green 3. blue |
|
Links and formatting commands are supported in text blocks, agreements, form filling instructions, form submission confirmation messages, confirmation emails, auto-responder messages and checkbox labels. Check out this example.
Ordered & unordered lists are only supported in agreements/waivers at this time.
- Links open in a new window
- Email links are not supported in checkbox labels at this time
Should You Show Text Blocks in Form Responses?
If you use text blocks to create a digital contract between you and the form respondent, the terms of the contract may need to appear in the copy of the submitted data given to both parties.
Instructions for filling out a form are only needed on the form itself, so by default text blocks are not shown in form responses or confirmation emails/PDF receipts.
Toggle on Show in form responses (see screenshot above) to display text blocks in both form responses and the confirmation email or PDF receipt issued to the person who submitted the form.
This option is not available with all types of accounts.
Posted by FormSmarts on
May 5, 2010 at 10:52 am in form builder.
Permalink
· Comment
Tags: digital contract, input field
20 Responses to “How to Add Headings & Text Blocks to a Form”
Hi.
The heading option included now is a blessing for us!! We had so many people register for the conference and forget to pay…because the form is so long and not all parts apply to them.
Now, we have the message in bold! And i am sure they will not miss it.
Thanks so much.
Nish.
Being able to include links in my form is a blessing!
I can now have people review and accept the Terms of Service before submitting the form.
Thanks guy and continue the good work. That’s $50 well spent!
Are you sure this syntax is correct? [http://FormSmarts.com link to FormSmarts]
I can’t seem to get my link to work using that syntax in a text block.
Yes. There are restrictions though: the URL can’t contain a query string part (e.g. ?foo=1&bar=2), and the link text may only contain letters, numbers and spaces.
Is it possible to limit the number of lines in a text area?
The number of character allowed is defined by the field’s data type. The Any Text type which is typically used in Text Areas allow multiple lines up to the fixed limit of 2000 characters.
Please, is it possible to have a form to recommend a site to our friends ?
Is it possible to have a form to recommend my site to friends ?
I am not able to insert a link in Text Blocks using the wiki-style syntax. Here is my example:
[http://prairiestate.edu/termsandconditions Terms and Conditions]
Alanda, at least on your Job Seeker Pre-Registration form you’ve inserted the link in a check box label, not in a Text Block. We’ve planned to extend link support to form filling instructions, check box labels and the confirmation message within a few months.
Got it! Thanks.
I am not having much luck with Links and Formatting in text blocks. It works sometimes and not others. At present I can’t get the bold to work as I want. *’COTTAGE STAYS’* just comes out like you see it here, not in bold
David, formatting constructs can only be applied to letters & numbers, not punctuation. So you need to enter ‘*COTTAGE STAYS*’ instead of *’COTTAGE STAYS’*.
Is there a way to make a carriage return in an individual Confirmation Message?
Hello, there is no way to add a carriage return to a Confirmation Message at this time.
How can I set the agreement/waiver and any text blocks to appear on the confirmation when selecting Submission “show summary with print, email and pdf” options? Currently only the inputs fields appear.
It would be great to have additional formatting options for the text blocks such as center or right alignment.
Cristina, thanks for your suggestion, we’ll take it into account when updating formatting options for Text Blocks and Agreement widgets.
It would be great to be able to customise the number of characters allowed to be input into a text area field. 2,000 is sometimes too long.
Yulia, we can add a standard script to your form to limit the number of characters (or words). Please submit a support request quoting the form’s URL and the name of the text area. This will be supported natively with the next version of FormSmarts’ form frontend.
Leave a Reply
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)
 Posted by:
Posted by: