Posts Tagged ‘digital contract’
How to Make a Form You Can Save, Edit and Share
FormSmarts supports complex application forms that an individual may start to complete, save and come back to edit over the course of several weeks. They may also invite a partner, co-signer or customer to fill out part of the form.
Save & Resume Forms
Standard forms are are short and transactional. An individuals starts filling out a form and submits it within a few minutes.
FormSmarts also offers Save & Resume forms. Save & Resume forms are long-lived. A user may save a form and come back to edit it as much as needed for a period as long as 30 days.
Collaborative Submission
When a person saves a form, they can invite someone else to continue the same form entry.
This supports application like:
- Online applications and reports with multiple parties, where each person fills out and signs part of a form and any of the contributors can submit it
- Online applications for services like loans and insurances where an agent starts an application with a customer on the phone or online chat, then hands off the application to the customer for them to complete and submit.
Comparing Standard and Save & Resume Forms
The table below outlines the main benefits of the Save & Resume feature and compares Save & Resume forms to standard forms.
| Standard form | Save & Resume form | Save & Resume form with Submit for Review | |
|---|---|---|---|
| Submitter can come back to edit a form | No | Yes | Yes |
| Multiple individuals may complete a form together | No | Yes | Yes |
| Staff reviews forms before they are submitted permanently | No | No | Yes | Staff can edit form responses after they have been submitted | Yes | Yes | Yes |
Save & Resume forms have an optional Submit for Review workflow. When enabled, a member of your team needs to review and approve or reject each form submitted to ensure it complies with your requirements.
Posted on Apr 17th, 2023 in collaboration.
Post a Comment
Tags: collaboration, digital contract, esignature, team
How to Create a Digital Contract with Agreements
You can add a digital contract to a form with the Agreement form control. An Agreement allows your customers to read and keep a copy of contracts included on a form.
Forms that allow people to register for an event or purchase a service online invariably require the seller to describe the terms of the service provided in a contract and ask the buyer to read and accept the agreement before proceeding with their registration or purchase.

Contractual agreements binding both parties often include a liability release or waiver, terms & conditions and a privacy statement.
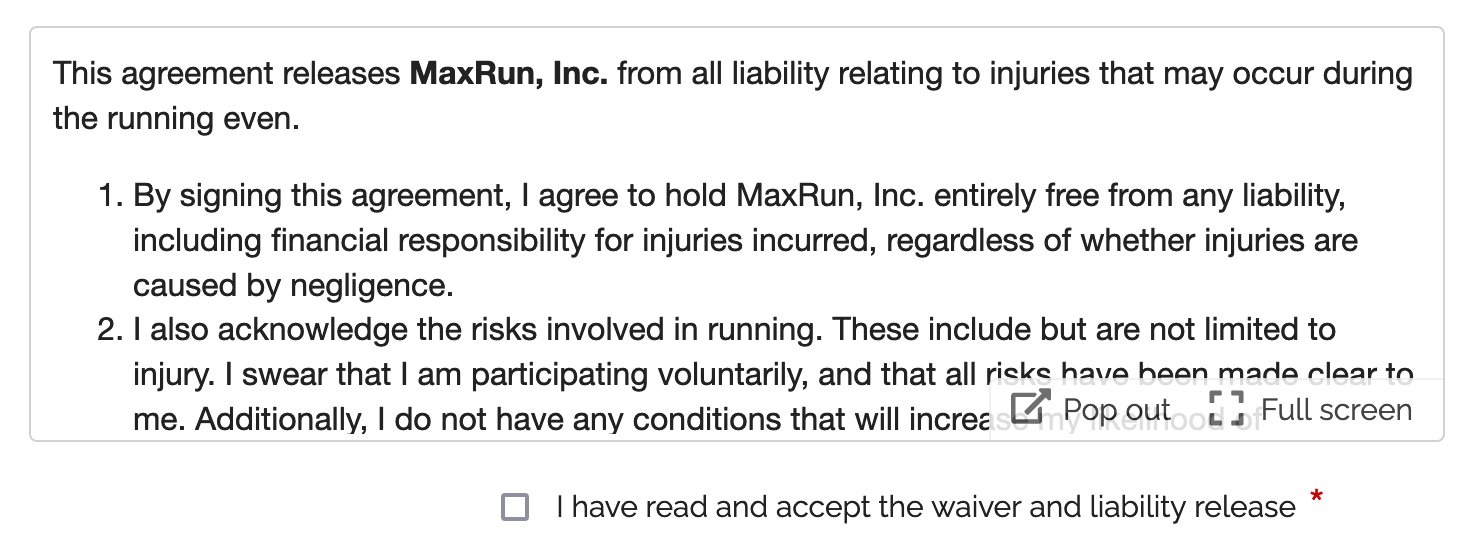
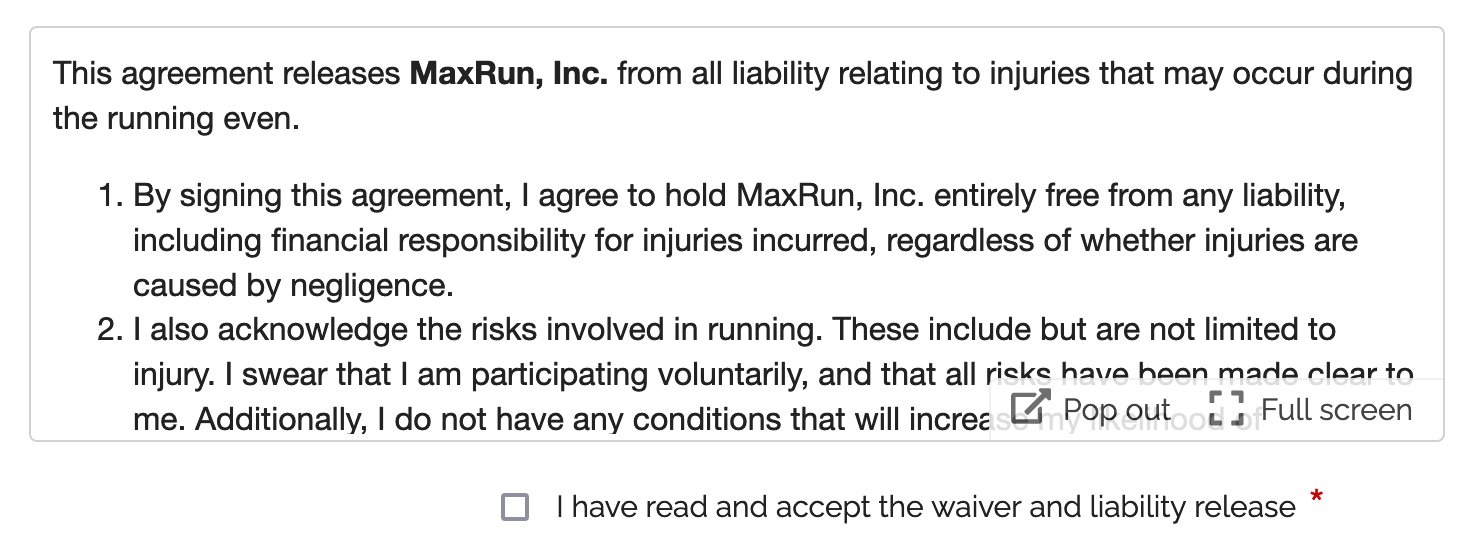
The Agreement (shown above) is a form control dedicated to this purpose. It allows:
- The form owner to edit and publish a contract with automatic versioning
- Form respondents to comfortably read the contract and keep a copy of it
Publishing a Contract
To create or edit an Agreement, visit to the Fields tab of the form builder. The text of an agreement supports links and basic formatting: bold, italics, underlining, and bullet points.
Updating an Agreement: Versioning
When you update an Agreement, one of two things happens depending on whether it has binding parties. An Agreement has binding parties if at least one person submitted the form that holds the Agreement.
- If the contract already binds you with at least one form respondent, a new version of the contract/agreement is automatically published. Subsequent form submissions will use the new version of the contract, while previous versions still apply to past form responses.
- If the contract is not binding you with any customers, for example because you are still working on the form design and it isn’t live yet, you can update it without publishing a new version.
- All versions of an agreement with binding parties are kept online for the lifetime of the form, even if the agreement is deleted. They are removed if the form is deleted.
Agreements are currently limited to 20,000 characters, please contact us if you need to add longer contractual documents to a form.
User Perspective
Comfortable Reading
Users can read the contract in a scrollable area of the form, open it in a larger window for comfortable reading (using the Pop Out button), and also view it full screen.
Keeping a Copy of Contracts
Form respondents can download a copy of the agreement for their reference or print it in the dialog accessible with the Pop Out button.
In addition, opt-in and automated confirmation emails and payment confirmation emails contain a link to the permanent URL of the version of the agreement that applied when the person submitted the form. PDF receipts and printouts also show the shortened URL of the agreement.

The URL and shortened URL of each version of an agreement are valid for the lifetime of the form.
Signing Digital Contracts
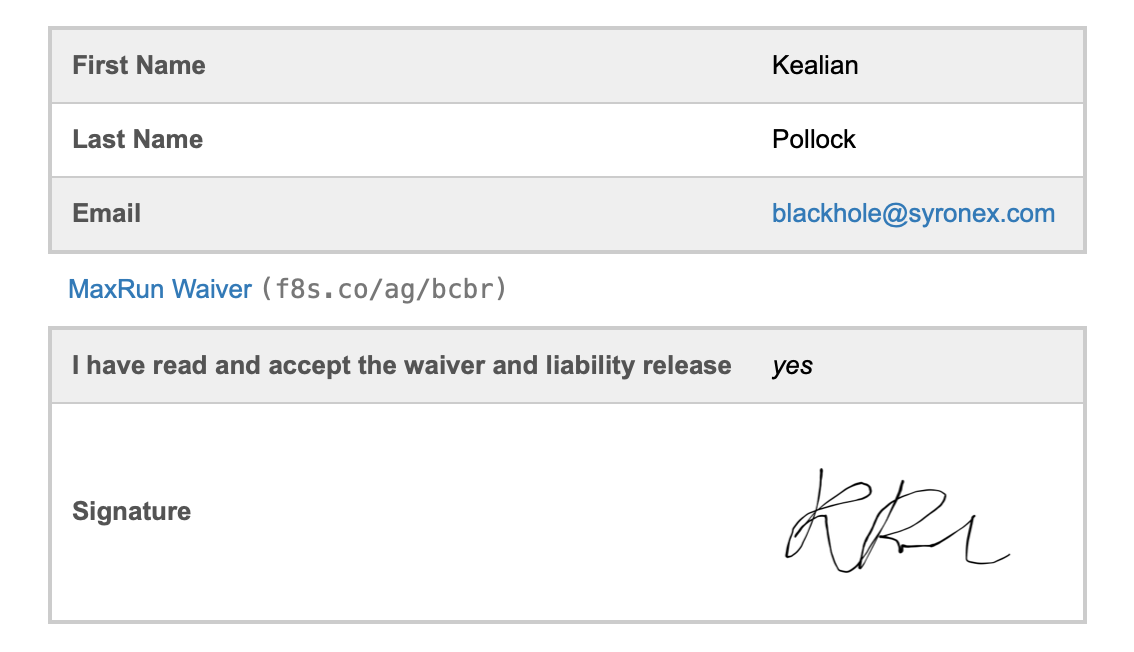
A signature captures a person’s consent and agreement to a contract.
You can allow your customers to sign a digital contract with an E-Signature, as illustrated above. Please feel free to try our demo:
Including a Contract in Printed & PDF Form Responses
FormSmarts doesn't provide the body of contracts in the email notification we sends to form recipients for clarity. We show a link and a shortened URL (useful if the message is printed) instead.
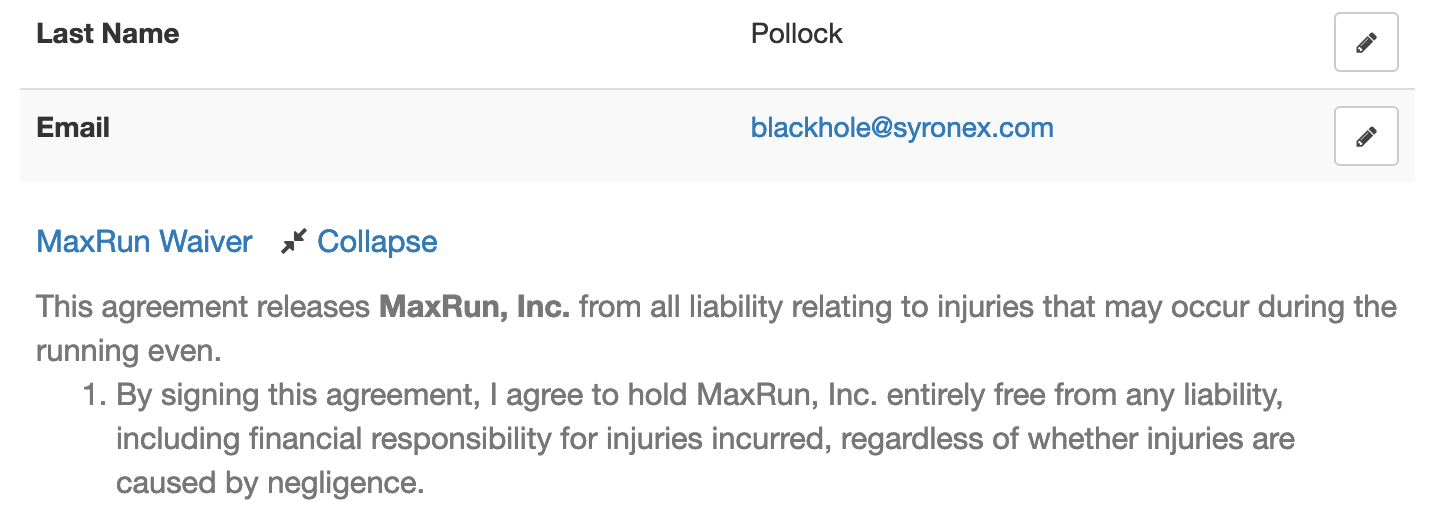
Customers can access form submissions online and show agreements inline with the Expand button (screenshot below).

Posted on Aug 2nd, 2021 in form builder.
1 Comment
Tags: digital contract
How to Add Text to Form Responses
As online forms evolve to become digital contracts and documents e-signed online, we've updated Text Blocks to give customers more control over what to display in form responses, confirmation emails, and PDF receipts.
Adding Text & Links to a Form
You can insert chunks of text on a form with two form controls: Text Blocks and Agreements. Text Blocks let you to give directions and specify contractual statements on the form itself, while agreements provide a dedicated form control to allow users to view larger contracts in a scrollable section of the form and keep a copy of it.
Choosing the Text Shown in Form Responses
When we introduced Text Blocks in the early days of FormSmarts, the main purpose was to allow customers to provide instructions and comments on their forms. Form respondents only needed directions while they were filling out a form, so we didn't provide a way to show text blocks in form responses sent to form recipients and available online or in confirmation emails and PDF receipts.

Today, many customers use forms as fillable digital contracts with online signatures, so we've updated Text Blocks to allow members to pick which sections of text they want to display and which ones are just directions for the user that don't need to appear in form submissions.
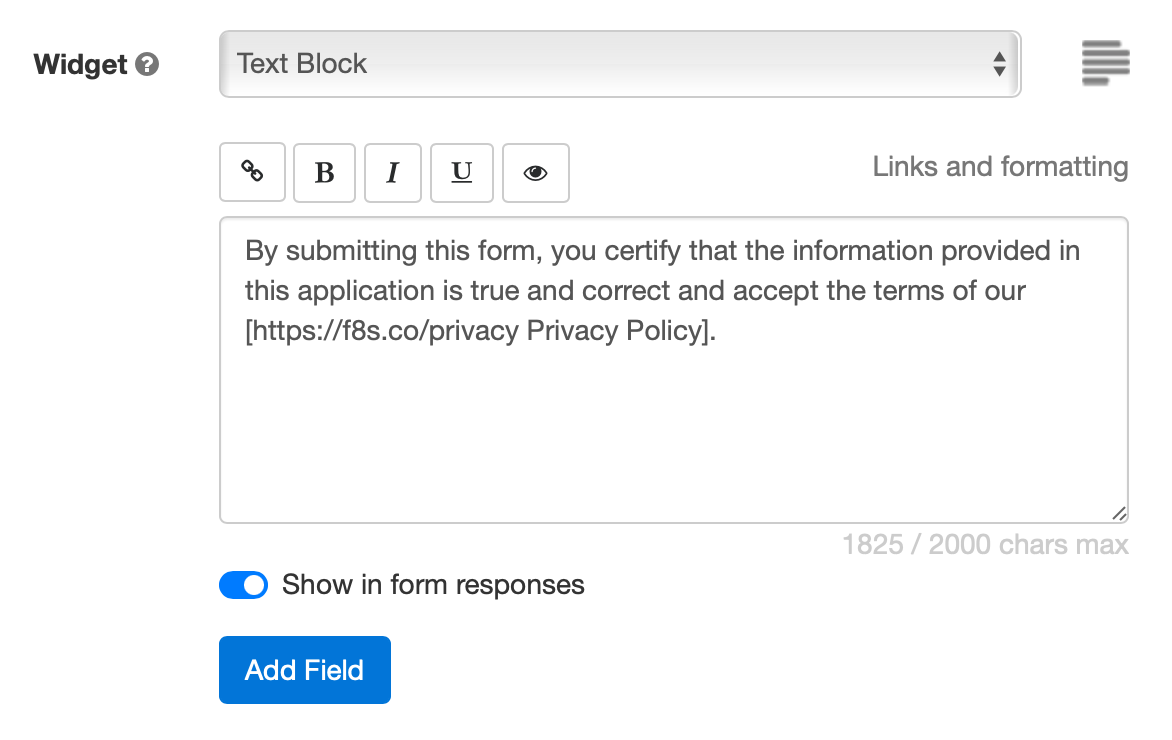
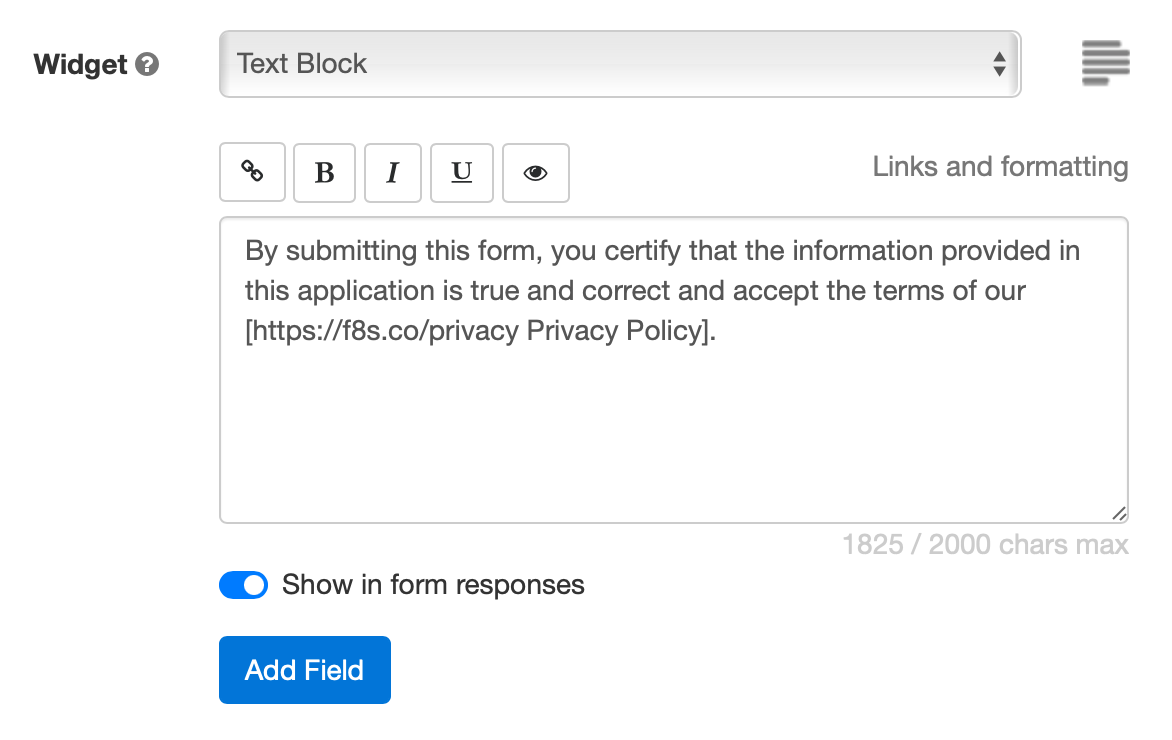
When you create or edit a text block, toggle on Show in form responses (see screenshot above) to display text blocks in the copy of the submitted data given to both parties:
Form Respondents
- Form review and confirmation pages
- Opt-in and automated confirmation email, payment confirmation email
- PDF receipt
Form Recipients
- Notification emails
- Online form responses
- PDF form responses
This option is not available with all types of accounts.
Setting a Pricing Rule with a Text Block

One use of text blocks is to specify a pricing rule on PayPal forms. Text blocks provide an easy way to set a single registration fee on a form and to allow users to enter an item quantity with a Quantity Box.
Unlike other text blocks, those specifying a fee or amount of money are always displayed, for all types of accounts that support payment integration, even if Show in form responses is toggled off.
Posted on Jul 21st, 2021 in form builder.
Post a Comment
Tags: digital contract, payment integration, paypal form, signature
How to Add a Waiver, Liability Release or Other Contractual Agreement to a Form
The Agreement form widget allows you to add a waiver, liability release, agreement, or any other contract (terms & conditions, privacy statement, policy) to a form.

The Agreement widget is intended to be combined with a required checkbox and an e-signature to capture a person’s consent on an online registration form or any other digital contract. Please try this demo.
- A user can read the agreement inline in a scrollable area
- The text can be popped out to a larger window and even launched full screen
- We provide print and download buttons in the pop-up window
- The text shown in agreement widget allows links and basic formatting: bold, italics, underlining, ordered and unordered lists. Here is a waiver example with formatted text.
- Agreements are currently limited to 20,000 characters, please contact us if you need more.
Agreements are only available with the new generation of FormSmarts forms. You can set your account to the new forms in the Settings tab of the Form Builder.
Posted on Jan 22nd, 2016 in form builder.
2 Comments
Tags: digital contract, form design, howto
How to Add Headings & Text Blocks to a Form
Headings
Use headings to create logical sections within your forms. For example, you might want to split a job application form into a Contact Details and a Past Employment section.
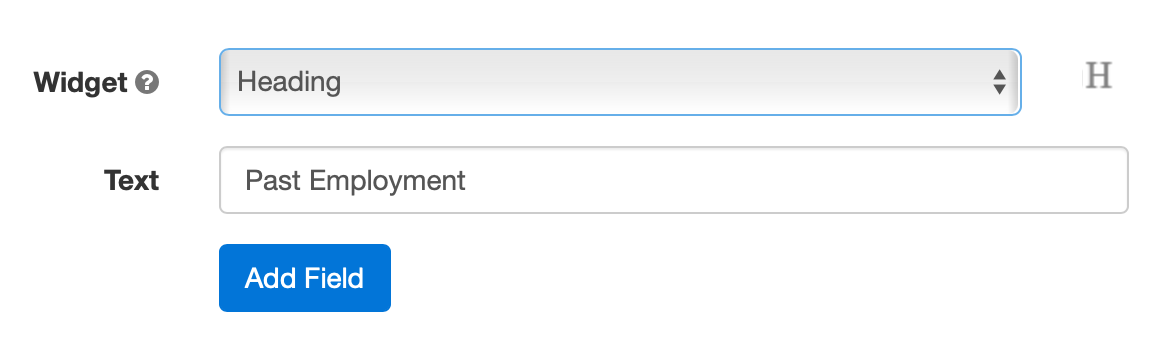
To add a heading, select the Heading widget in the Fields tab of the form builder. Enter the text of the heading into the Text box and save.

Text Blocks
The Text Block widget that allows you to insert text anywhere on a form. Example uses include:
- Providing directions to guide respondents and help them fill out the form accurately
- Adding a short disclaimer or waiver at the bottom of a form
- Specifying an amount of money on a payment form
- Defining the terms of a digital contract e-signed by the user

Text blocks are limited to 2,000 characters (250 characters with Free/Basic accounts). To add a waiver, contract, or terms of service, use an Agreement widget instead.
To add a text block to a form, select the Text Block widget in the Fields tab of the form builder, as illustrated below.

Links and Formatting
The form builder allows you to insert links, specify bold text, and italicize and underline text using either the formatting toolbar (screenshot above) or with the wiki-style formatting syntax below:
| Text with Commands | Formatted Text | |
|---|---|---|
| Web Link | This is a [http://FormSmarts.com link to FormSmarts]. | This is a link to FormSmarts. |
| Email Link | This is an [joe@example.com email link]. | This is an email link. |
| Bold | This text is *important*. | This text is important. |
| Italics | So is **this one**. | So is this one. |
| Underlining | Use underlining __sparingly__! | Use underlining sparingly! |
| Unordered List | * red * green * blue |
|
| Ordered List | 1. red 2. green 3. blue |
|
Links and formatting commands are supported in text blocks, agreements, form filling instructions, form submission confirmation messages, confirmation emails, auto-responder messages and checkbox labels. Check out this example.
Ordered & unordered lists are only supported in agreements/waivers at this time.
- Links open in a new window
- Email links are not supported in checkbox labels at this time
Should You Show Text Blocks in Form Responses?
If you use text blocks to create a digital contract between you and the form respondent, the terms of the contract may need to appear in the copy of the submitted data given to both parties.
Instructions for filling out a form are only needed on the form itself, so by default text blocks are not shown in form responses or confirmation emails/PDF receipts.
Toggle on Show in form responses (see screenshot above) to display text blocks in both form responses and the confirmation email or PDF receipt issued to the person who submitted the form.
This option is not available with all types of accounts.
Posted on May 5th, 2010 in form builder.
20 Comments
Tags: digital contract, input field