Archive for the ‘form handler’ Category
Get Online Forms as HTML Email or PDF
The email format we use to send form responses is flexible and supported by all desktop, web-based, and mobile email clients. Plain-text emails however become tedious to read and process for long forms and when form results must be printed for processing, e.g. for mortgage application forms, quote request forms, and many types of forms in the insurance and real estate industries.
Get Form Responses in Rich-Text Format
FormSmarts users now have the option to have form submissions sent formatted as a table in a rich text (HTML) email.

The main advantages of HTML emails are:
- Form reports are shorter
- Look is more appealing online and printed
- Email addresses, web links, and callto links (e.g for Skype) will launch the relevant application when clicked, as long as the field type as been set correctly.
To start receiving form results in HTML, change the Email Format to HTML Email in the Settings tab of your account.
Customize the Subject of Form Response Emails
With Business accounts, the subject line of form response emails can be customized on a form-by-form basis via the API Console as explained in the API documentation. The subject line template may include parameters that will be replaced with the form’s name, its ID, the FormSmarts reference number of the form submission, or the value of a particular input field.
| Parameter | Description |
|---|---|
| $form_name | Form name |
| $form_id | Form ID, e.g. 196x for form http://f8s.co/196x |
| $fs_ref_num | The FormSmarts reference number of the form submission |
| $1, $2,… $n | The value of the nth input field. The data type of the field must be one of Letters Only, Letters+Numbers, Positive Integer, Number, Country, Date, or the value of a drop-down list, radio buttons or checkbox. |
Email subjects can’t be customized via the form builder at this time.
View Form Responses Online or Get a PDF Report
Business-level customers can view form data online and download a copy in PDF using the links located at the bottom of email notifications.
Note: This feature requires that data storage be enabled for each of the forms for which you would like to be able to access form responses online.

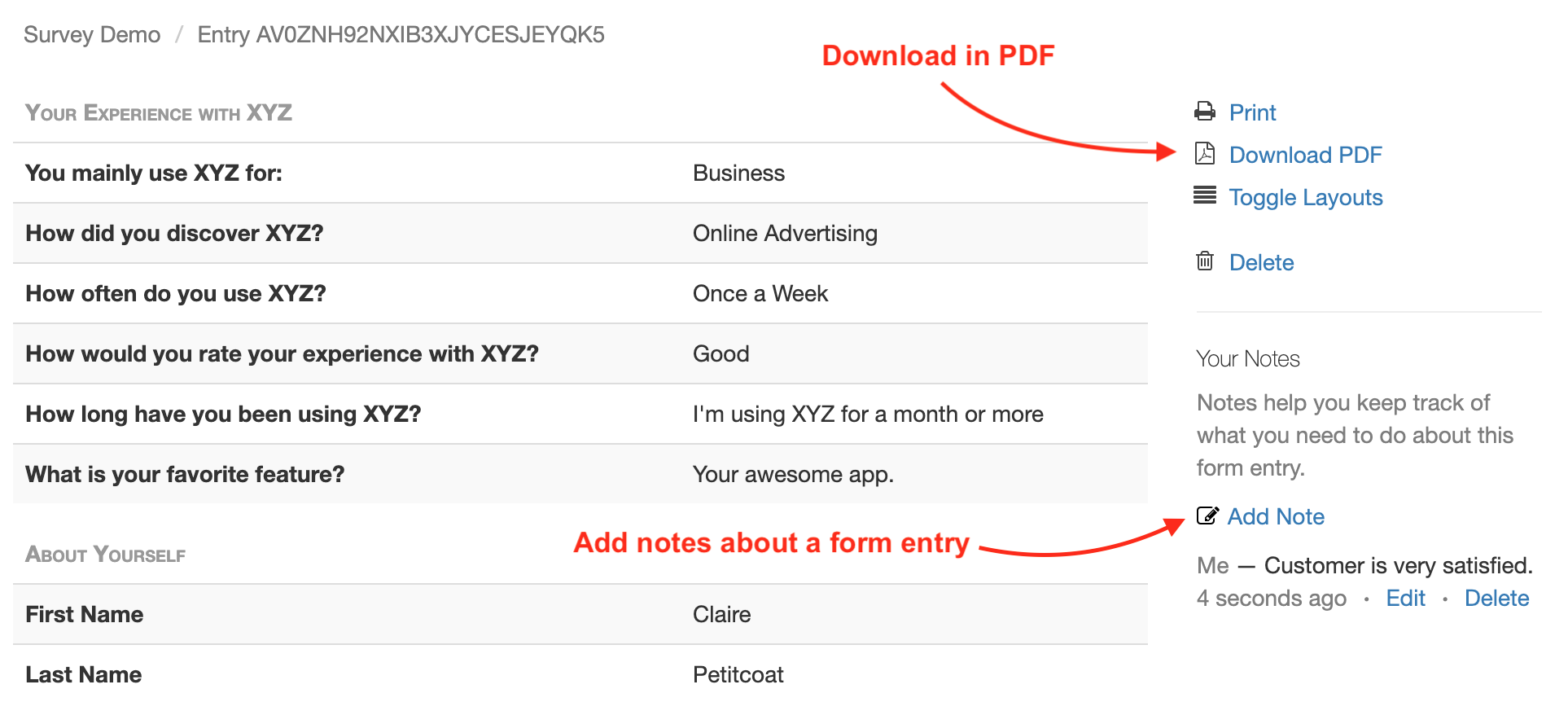
Download a PDF
To download a form response in PDF, use the Download PDF link at the bottom of the email notification. If you’ve deleted the message (or have turned off email notifications), generate an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts and download a PDF.
View & Manage Individual Form Responses
FormSmarts allows users to view and manage each individual form entry online via the View online & add notes link in the email notification. If email notifications are turned off or you have deleted the message, download an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts.
You can also work out the URL of a form response if you know its Reference Number: assuming the Reference Number of a form entry is QR6SADIWB4THC6H9S94635LA, its URL is https://f8s.co/e/2QR6SADIWB4THC6H9S94635LA.
Manage a Form Response
View a form response on FormSmarts add notes or comments about it, download a copy in PDF or delete it.
Form Response Metadata
In addition to form data, the page contains additional information that is not accessible by other means like the timestamp associated with the entry and the IP address and approximate location from where the form was submitted.
Posted on Jun 4th, 2009 in form handler.
15 Comments
Tags: email notification, form recipient, form results, form to pdf
FormSmarts Soon in More Languages
We’ve started to translate FormSmarts’ form handler into other languages. When the international version is released, form users will see instructions, error messages, and confirmation messages in their preferred language.
International form owners will welcome this move, but not only them.
- FormSmarts users with international websites will be able to create forms in English, while making them available to an international audience without any extra efforts;
- a U.S. user with a preferred language set to Spanish in his browser will see messages in that language.
Note that the internationalization in progress only applies to the form processor at this time. At the rate we introduce new features to the form builder, we wouldn’t be able to keep translations in sync.
We’ve already emailed international users to ask anyone able and willing to translate FormSmarts into their own language to sign up. If you would like to contribute but didn’t get the email, please register here.
Update: We would like to thank all the users who have already volunteered to translate FormSmarts into their language. Our most wanted languages are currently:
Chinese (Simplified) / 中文 (简体)- Japanese / 日本語
Russian / русский- Italian / italiano
Polish / polski- Korean / 한국어
Posted on Sep 16th, 2008 in form handler.
Post a Comment
Tags: international, upcoming
Stored Form Results
Whenever someone uses one of your forms, we email you the form submission straight away. That is, at this time, the only way we support for you to access form results.
That’s great if you need to collect time-sensitive information that needs to be processed individually. For example, for contact forms or order forms.
For most individuals and small businesses, their email account is where data is safest. Free email services like Gmail or Yahoo give you reliable data storage, that’s an advantage that is often overlooked.
But sometimes what you want is really to collect form data, store it somewhere, and use it later. That’s what you need for medium and large scale surveys, registration forms, and the likes.
Stored form results is the next big thing coming up on FormSmarts.
What Will Change with Stored Form Results?
When this feature becomes available, you’ll have the option to store form submissions on FormSmarts. You’ll then be able to download them, export them to Microsoft Excel, get them emailed to you weekly, or get them via a private RSS feed.
Stored Form Results will only be available to FormSmarts Pro customers.
Anything to Say?
We’re open to suggestions about other ways to let users retrieve stored form data.
Posted on Aug 5th, 2008 in form handler.
2 Comments
Tags: stored form results, upcoming
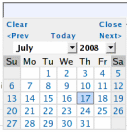
Date Type & Datepicker

Anyone using a standard text field for dates should upgrade to the new date type.
Fields with the date type show as a text box, with a datepicker poping up when the field is selected. A datepicker allows users to input dates in an intuitive and interactive way, therefore reducing the risk of errors.
Date Format
Another reason for using a datepicker is to alleviate the date format problem. Because of date formatting differences, 12/07/2008 means December 7th in the U.S., but July 12th in Europe. Although we initially thought of adopting the ISO/W3C date format “yyyy-mm-dd”, we eventually preferred the U.S. format “mm/dd/yyyy”. That is, until we release an internationalized version of FormSmarts.
Because users don’t interact directly with the text field (unless they want to), but rather with the datepicker, they don’t have to be aware of date formatting issues.
To avoid any misunderstandings, dates are displayed as Sunday July 20, 2008.
Any questions or comments? Leave a reply. We are in particular interested in feedback from non U.S. users.
Posted on Jul 20th, 2008 in form handler.
3 Comments
Tags: email notification, form handler, input field, international, web forms
Geolocalized Country Selection Field
We’re going to add over the week-end two new input field types: country, and date. You should upgrade any web forms currently using a standard text field for country or date to the new types.
When to Use the Country Type
Choose the country type whenever you want to show on a form a dropdown list with the 280 odd ISO country names.
Visitor Country Selected by Default
A country list field is typically used to ask the visitor about his/her country of residence. You’ve certainly already experienced the frustration of having to search for your country in a long list each time you fill out a form. At FormSmarts, we want to save time to everyone, so the visitor’s country is automatically selected by default.
That way, users only have to change the selection if the question asks them about a country different from their country of residence. For example, “Where did you travel last time you went abroad?”
Reducing the time needed to fill a form helps reduce form abandonment.
Any questions or comments? Leave a reply.
P.S. We’ll present the date type in another post.
Posted on Jul 17th, 2008 in form handler.
6 Comments
Tags: form handler, geolocalization, input field, web forms
Why Does Submitting a Form Require Two Steps?
Many form processors let visitors submit a form in only one step: users fill in the form, and are done after pressing the submit button. With FormSmarts, there is an extra confirmation step, during which users are invited to review and confirm the information submitted. There are two strong reasons why we added the confirmation step.
The first reason is quality. FormSmarts is typically used for transaction where the information submitted is important. Important because the information collected is intended to be read by humans, rather than machines. Important because this information is often intended to be acted upon.
By allowing users to review and modify their submission, we increase the accuracy of the information you get in the end.
Form users understand that, and it increases their confidence that you value the information they are sending you. Most of times, confirmation will only add a few seconds to the whole transaction.
The second reason is security and usability. Many form submissions are automated, or even manual spamming attempts, known as form spam or comment spam.
When a user presses the submit button, a lot more happens on the server than you may suspect. If we spot a likely spamming attempt, we’ll ask the user to complete one or more tests (e.g. CAPTCHA test) on the confirmation page. But in the same time, the bulk of users will never be asked to waste time on a CAPTCHA test.
Based on years of experience, we have no evidence of users thinking they are done after the first step and not completing the form submission.
Posted on Apr 23rd, 2008 in form handler.
2 Comments
Tags: captcha, form handler, form spam, form submission, usability
Form Processor Upgrade: More Interactivity for Web Form Users and More
We’ll be upgrading at the end of the week some key components of FormSmarts. The changes will affect both form users and form owners.
More Interactivity for Web Form Users
- form users can modify any invalid data they may have submitted in the same page, rather than having to press the back button
- form users can modify submitted data even when form data is not cached by the browser, or if JavaScript is disabled
- we’ve added features to improve the experience of visually-impaired users equipped with screenreaders
Changes in Email Notification of Form Results
- new email subject format [Form #123] My Form Name #456
- the first part [Form #123] is fixed so that you can use it to create a filter within your mail client
- emails now include a unique transaction ID, e.g. #456 that can be used, for example, as an order number for order forms (form users are shown the transaction ID on the confirmation page)
- whenever your form contains an email field, you can now reply to sender hitting the reply button in your email client
- because of the previous point, we no longer show your pass-phrase in every email
Posted on Apr 15th, 2008 in form handler.
Post a Comment
Tags: email notification, form submission, web forms
Tips for Web Form Users with Non-English Language Websites
Many users in non-English speaking countries now use FormSmarts, so we thought we would post a few recommendations for them.
When building your forms with the form creator, use the text data type for any fields that may contain non-English characters, such as the accented characters found in many European languages (All data types now support all languages/character sets).
Note that non-European languages like Arabic, Chinese, Hebrew, Japanese and Russian are not supported at this time.
As you know, FormSmarts form handler is not a simple form to email processor script like FormMail. Each and every web form submission is analyzed in real time, and the user may be asked to complete a challenge if we suspect a form spam attempt. Although anyone capable of reading elementary English should be able to understand what is expected from him/her in that context, this is something you may have to take into account when designing your web forms. You could for example warn users in the form filling instructions.
If you need help, we provide limited support in French, German, and Chinese (as well as English, of course.) You can write us in any of those languages, but we will only reply in English.
Posted on Mar 11th, 2008 in form handler.
2 Comments
Tags: howto, international, web forms
FormSmarts Compared with Other Form Handlers
What’s specific about FormSmarts form handler? Compared with other web form handlers, FormSmarts may not offer yet the richest set of features. We currently only deliver form results by email, although other form delivery methods are under development.
We believe our Ajax-based form builder allows our users—including those with little technical knowledge—to get an HTML form ready in very little time, and that’s something we wanted. Simplicity, efficiency and usability were our primary design goals.
That being said, FormSmarts is best viewed as a web spam blocker with form handling features, rather than a form handler with form spam prevention features.
Form accessibility is another strong point of FormSmarts: our web forms are usable by anyone, using any HTML-capable browser.
Unlike most other form handlers available today, FormSmarts was puposedly designed to block form spam. We didn’t simply add a CAPTCHA to an old formmail script. The same applies to our form builder: our care for usability and accessibility didn’t come as an afterthought.
Posted on Dec 9th, 2007 in form handler.
1 Comment
Tags: form builder, web forms