Posts Tagged ‘form builder’
How to Offer an Early Bird Discount on a Registration Form
FormSmarts allows you to schedule when to end early bird pricing on your event registration forms.
What Is Early Bird Pricing?
An early bird package is a registration package offering a discount, usually available the moment registration opens until an expiration date you’ve specified. These discounts will often range between 10-20% off the standard pricing and offer registrants significant savings. End dates for early bird rates vary from event to event but commonly end between 2 and 3 months before the time of the event.

Adding an Early Bird Registration Package
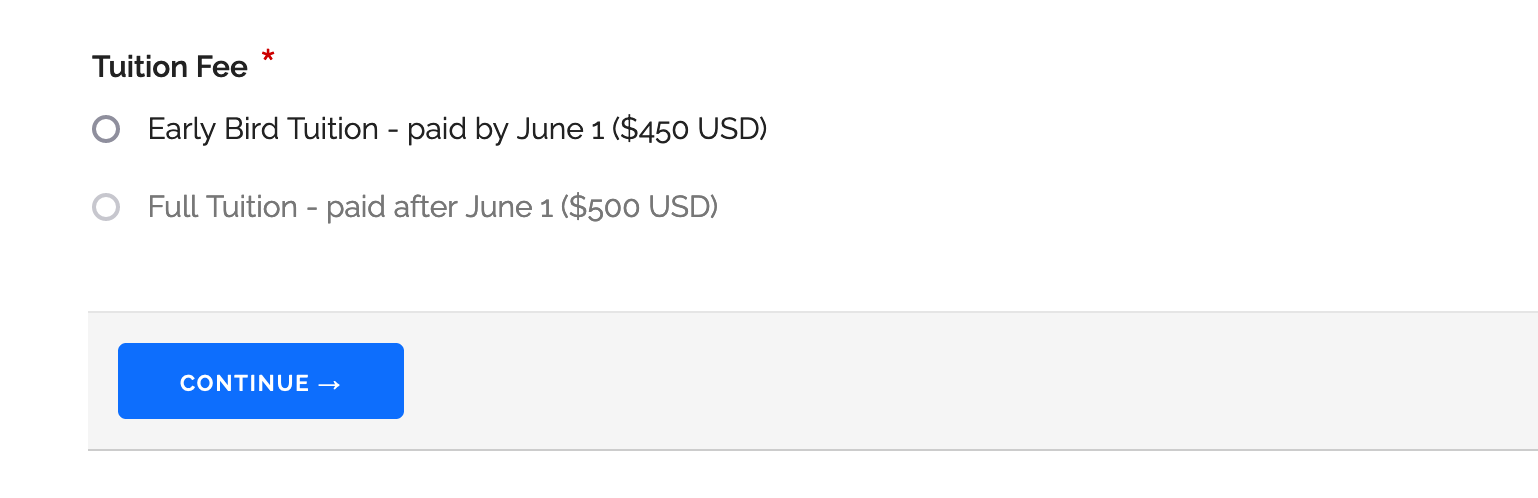
In this example, we create an event registration form with two registration packages (shown above). The early bird package is available from the moment registration opens until June 1. The standard package (full tuition) is available after early bird pricing ends at midnight on June 2.
- Log in to the form builder and create a registration form
- In the Fields tab of the form builder, add radio buttons or a drop-down list to the registration form
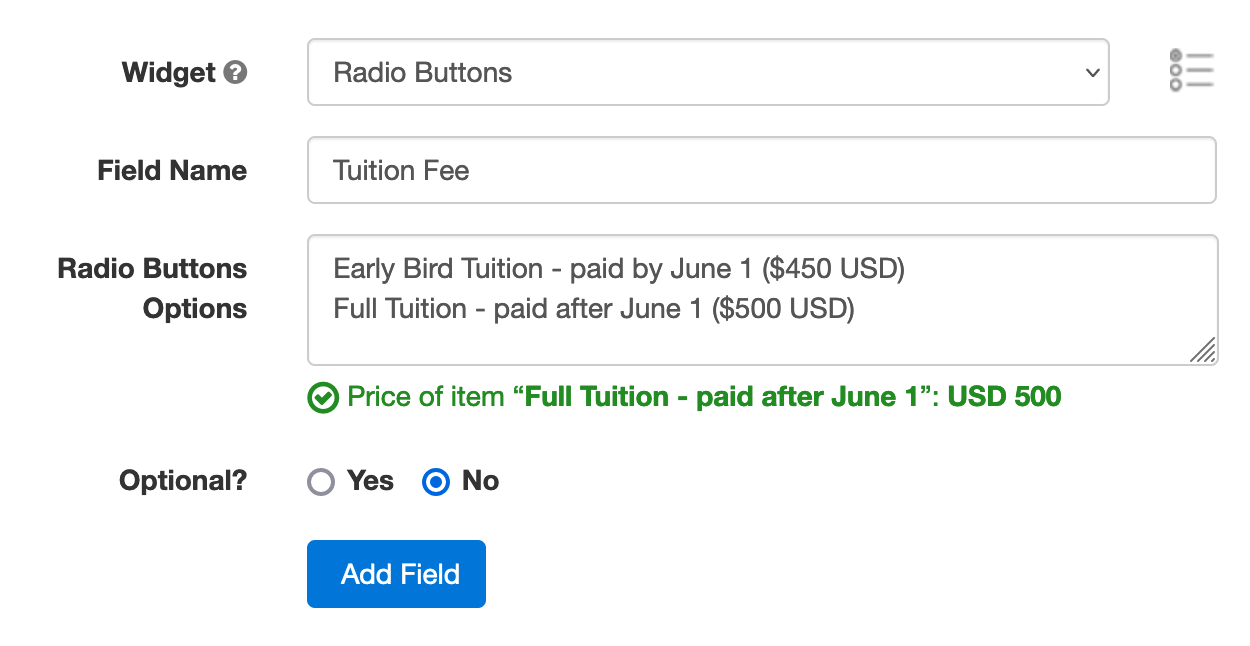
- Enter the pricing rules formatted as shown below
- Click Add Field

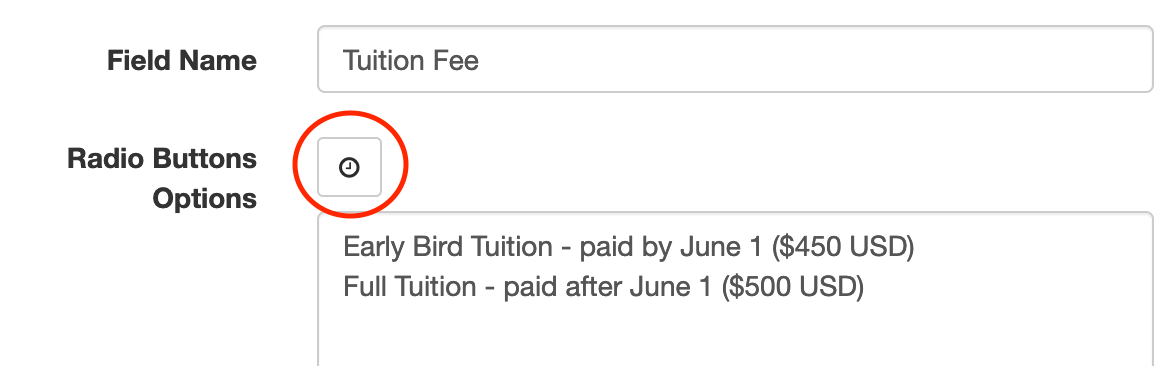
Edit the field you’ve just added. Click the button showing a clock face to schedule when each registration package should be available for purchase (enabled) or not (disabled).

Scheduling When the Early Bird Discount Expires
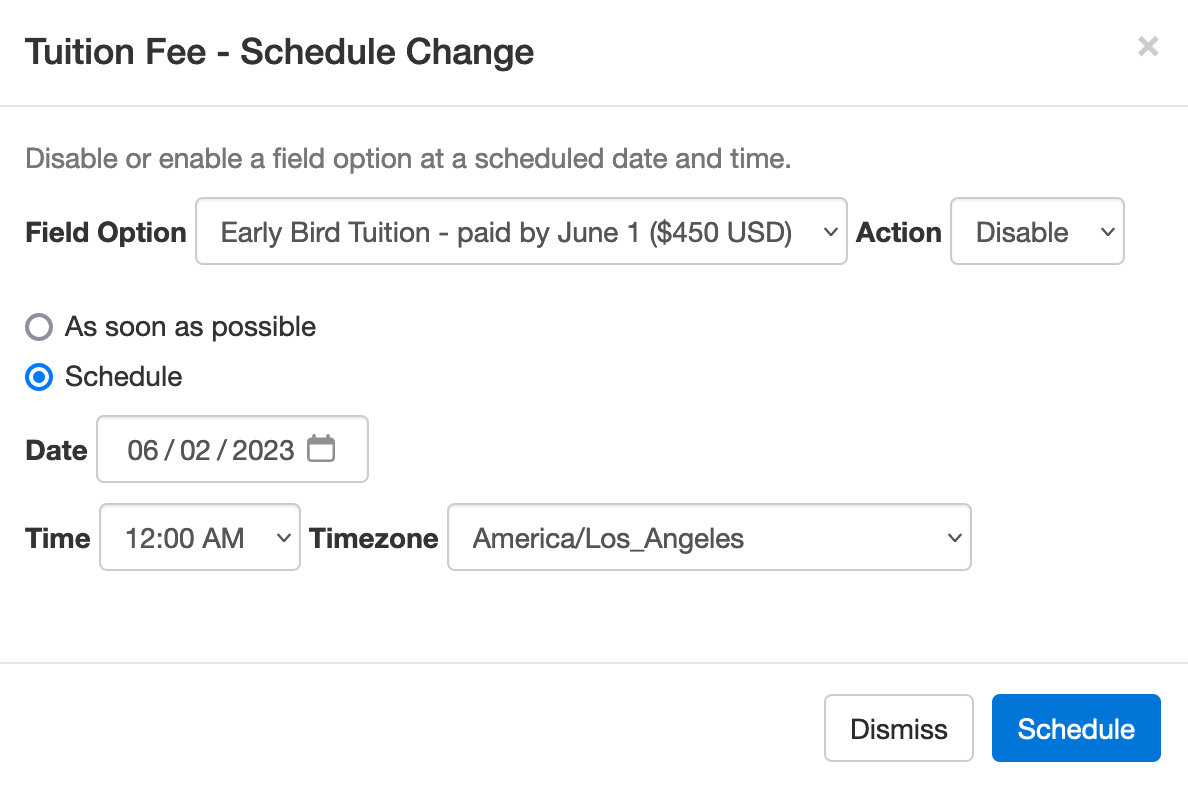
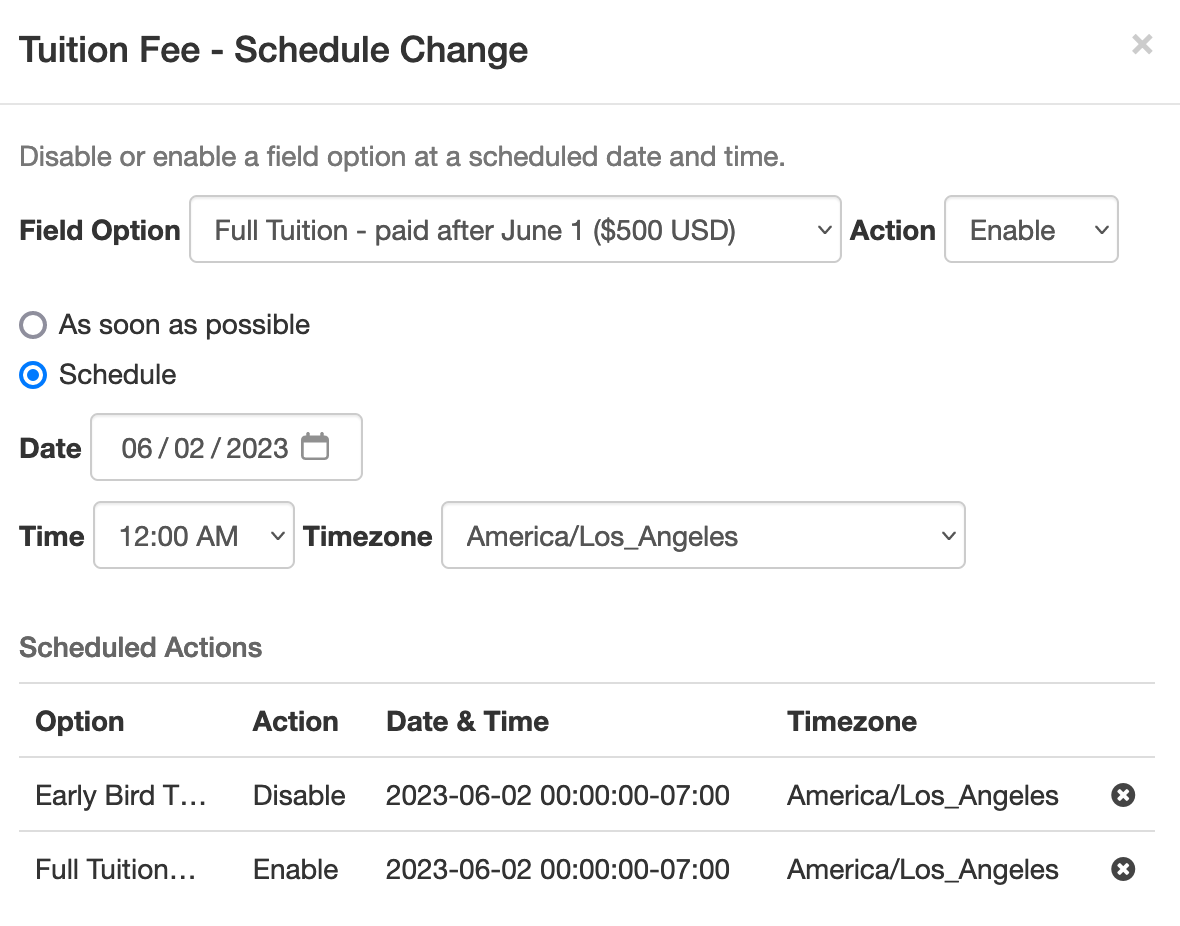
We schedule the early bird package to be disabled on June 2 at midnight.
- Select the Early Bird Field Option
- Set the action to Disable
- Choose Schedule to set the date and time when the early bird discount expires
- Pick a date and time, including timezone (the timezone of your account should be selected by default)
- Click Schedule

We also schedule the standard (full tuition) package to be disabled immediately (As soon as possible option) and enabled at midnight on June 2.
Note how the Scheduled Actions section now lists two scheduled events: the end of early bird pricing and the start of standard pricing.

Advanced Early Bird Pricing Strategies & More
In addition to common event registration forms that offer one or a few pricing options, FormSmarts allows you to make event registration forms with multiple fees. Each fee can have a price that changes at specific dates, as presented above. You could for example offer a limited number of registrations at a heavily discounted rate, followed by early bird registrations, then standard registrations.
Customers may also want disable/enable field options at a specific date and time for other reasons. For example, to disable a choice that is time-limited or no longer available.
We could also use this feature to create an application form that a user must submit within a specific 5-day window, but can start to fill out the preceding week.
Posted on May 2nd, 2023 in event registration.
Post a Comment
Tags: form builder, payment, payment integration, paypal, paypal form
Introducing the New Account Dashboard
A major refresh of the account section of the site introduces several new tools and capabilities:
- Easily create sub-users and share forms with them with the User Management dashboard
- Review activity in your account in the new Account Activity pane
- Invited users now have their own account dashboard

Contact Information
Many customers rely on FormSmarts to receive timely form notifications critical to their organization. Unfortunately, we’ve been in the past left without any ways to contact some members after all email addresses in their account bounced our emails.
The Contact Information panel of the account dashboard now allows you to set a secondary email address and mobile phone number we will use in situations were we are unable to contact you via the primary email address associated with your account (i.e. your login email).
To set a secondary email, select one of the verified email addresses in your account, or add a new email in the Settings Tab of the Form Builder, verify it, then go back to the account dashboard to set the new address as your secondary email.
If your organization gets its email service as part of a web hosting package, we recommend using your personal email (e.g. Gmail account) as a secondary email.
To set a phone number, enter your cell phone number including the international dialing code (e.g. +1, +44,…). FormSmarts will send you a text message with a code to verify your number. Enter the verification code in the space provided and tap Verify to verify your number, then Update Contact Info to save the new number.
User Management Dashboard
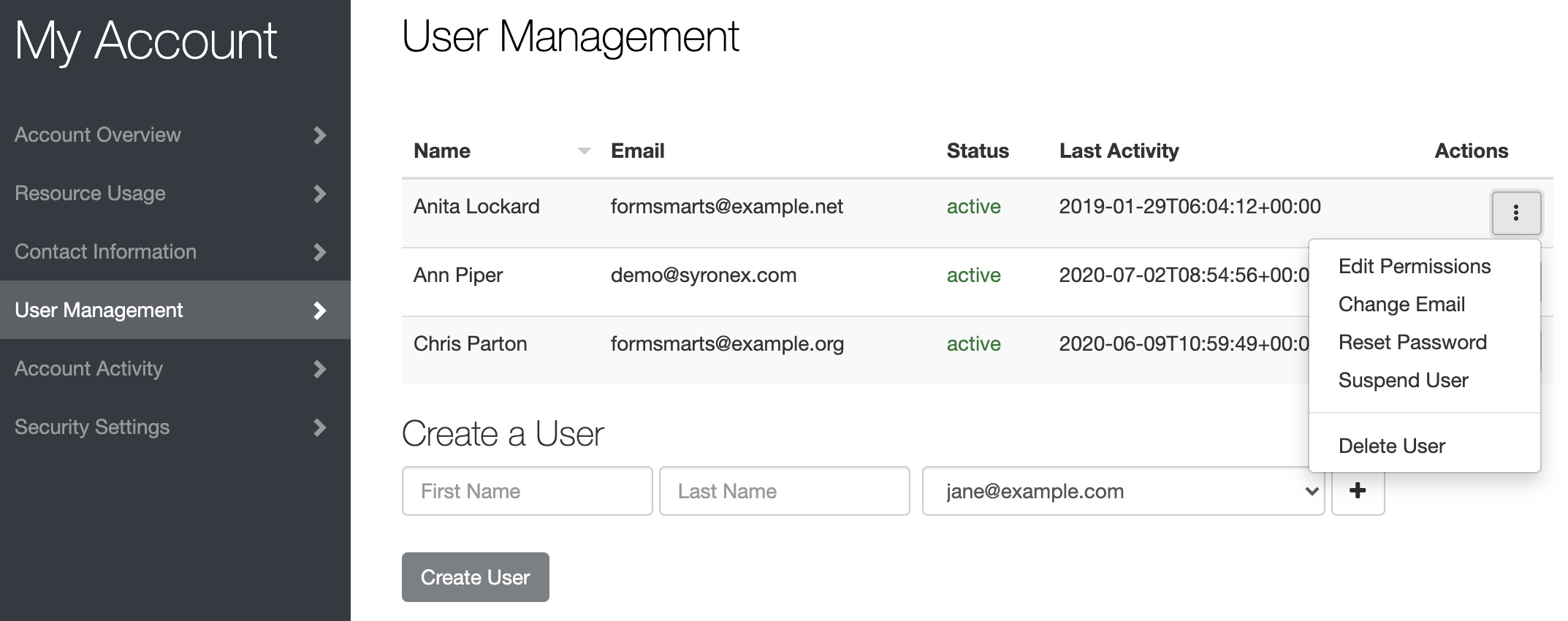
The User Management Dashboard illustrated above allows you to view and manage existing users in your account, create new ones, and change their permissions on individual forms.
Click the button showing a vertical ellipsis to access the Actions menu for the corresponding user.
You can:
- Edit a user’s permissions on your forms and share new forms with them
- Change the email address associated with a user
- Reset a user’s password
- Turn off a user’s two-factor authentication
- Suspend a user
- Permanently delete a user
Create a User
To create a new user, enter their name and select their email address in the list of verified emails in your account. If needed, click the button showing a plus sign to add and verify a new email address.
Click Create User button.
The newly created user doesn’t have any permissions on any of your forms but has implicit permissions. They can, for instance, submit Private Forms.
Share a Form with a User & Edit Form Permissions
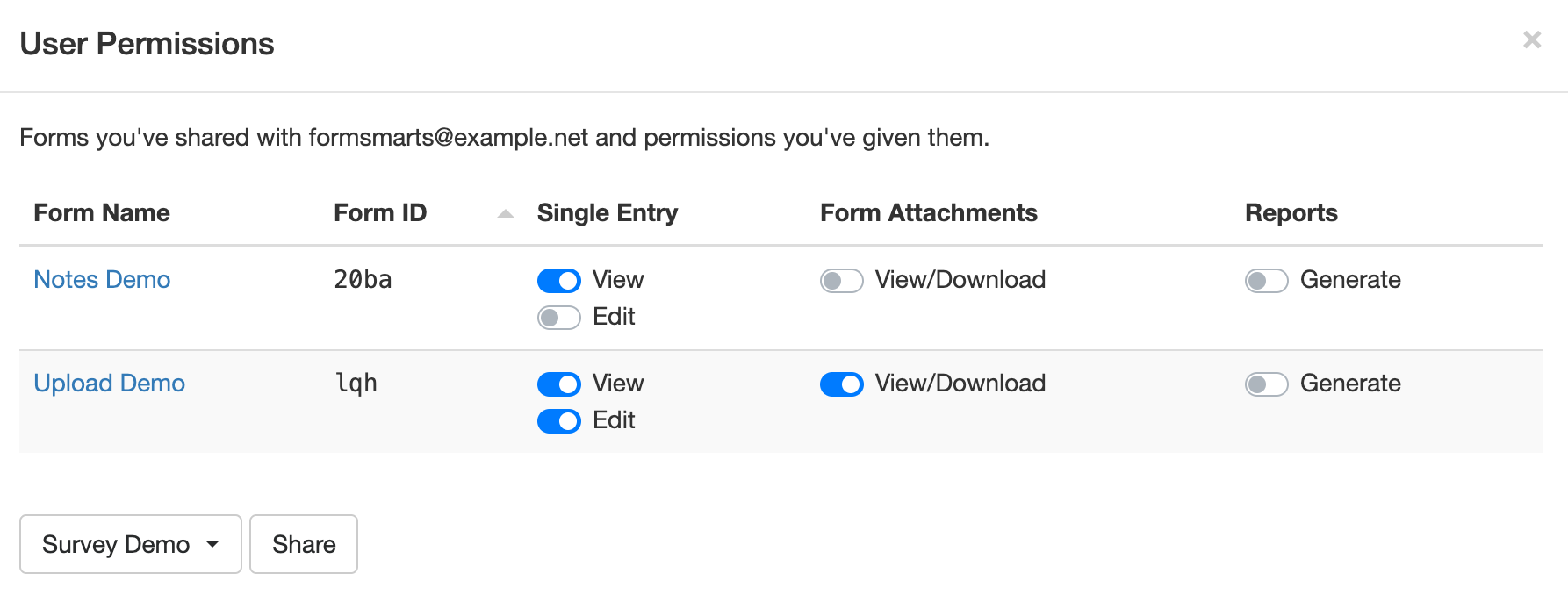
Tap the Edit Permissions option in the Actions menu of a user to launch the User Permissions settings.

To allow a user to access submitted data for a form, first share the form with them: select (or search for) a form in the list and click Share.
FormSmarts will give the user the necessary permissions to view a single form entry online, download a copy in PDF, view uploaded documents (form attachments), and add notes and tags to a form entry.
You can adjust permissions to additionally authorize the user to edit a form submission and generate a spreadsheet with aggregated form responses.
Account Activity
The new Account Activity panel allows you to review and audit the session history of all users who have accessed your account in the last thirty days.
A separate table lists Administrator Sessions and User Sessions.
Sign a User Out
Should you suspect or become aware of an unauthorized access to your account while it is still taking place, you can immediately sign the user out and invalidate their session with the Log Out of Other Sessions and Log User Out buttons.
- Click Log Out of Other Sessions to immediately invalidate all administrator sessions other than the one you are currently using
- Select a user in the list of users with an active session and click Log User Out to immediately log them out
Invited User Dashboard
FormSmarts sub-users can also access the account dashboard to perform actions and view information relevant to them:
- View a list of forms you’ve shared with them and actions you’ve allowed them to perform
- Review their recent account activity to check no one else has accessed their account
- Change their password
- Set up two-factor authentication
Posted on Aug 3rd, 2020 in form builder.
Post a Comment
Tags: collaboration, file upload, form attachment, form builder, form to pdf, team, user
New Form Design
We’ve updated the design of our forms. The new forms provide a superior user experience on all devices; mobile, desktop and smart TV.

How Can I Start Using the New Form Version?
If you’ve joined FormSmarts since March 1, 2016, you are most likely already using the new version. Otherwise you need to migrate your forms to the new version:
- Visit the Settings Tab of the Form Builder and set Form Version to Current
- Copy the new embed code snippet and update your site
- If you’re using standalone forms, use the new FormSmarts.com URL provided.
What Do You Think About the New Form Design?
Please share your thoughts and feedback about the new form design. Write a comment to this blog post or let us know on Twitter @FormSmarts or Facebook.
Posted on Jun 7th, 2016 in online form.
2 Comments
Tags: embed, form builder, form design, mobile form, usability
How to Add Links and Basic Formatting on a Form & More…
Did you know FormSmarts allows you to include links on a form? You may also use bold, italic and underline for simple formatting.
- Both web links and email links are supported
- You may now add links and formatted text in form filling instructions, text blocks and form submission confirmation messages
- The wiki-like syntax is summarized here.

Posted on Nov 28th, 2013 in online form.
Post a Comment
Tags: form builder, form design
Engage Users via Twitter & Facebook to Increase Form Conversion
FormSmarts allows you to better engage with your user community by adding a social component to your online forms. The assumption with social networks is that a user is more likely to perform an online action such as filling out a form, registering for an event or sign up for a class if she knows that her friend or colleague has already done so.
Online Forms Get Social
For each form, FormSmarts allows you to set up a message template that will be used to post an update to social networks when the form is submitted. The message can incorporate any information entered on the form.
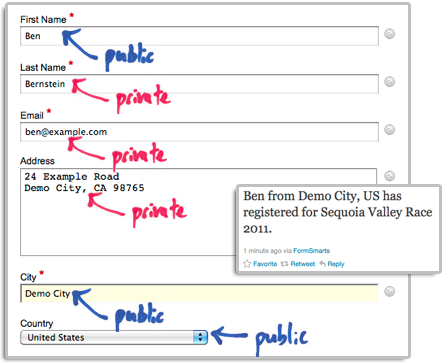
The user’s expectation when filling out online forms is that the information submitted will only be disclosed to the form owner, and you clearly need to ensure you don’t leak personal information (more about this in the last section). We define two types of input fields on a form. Those which will be populated by information which—taken out context—is so general that it can be safely disclosed, and those which should be kept private. In the example below, we deem First Name, City and Country as public, while all other fields are deemed private.

How to Set Up FormSmarts to Post Twitter Updates
First connect your Twitter account with FormSmarts to allow FormSmarts to post tweets on your behalf. You will be taken to Twitter for authentication and asked to authorize FormSmarts to post updates using your account. You will only need to do this once. Note that FormSmarts will not have access to your Twitter password. Once this is done, Twitter will send you back to FormSmarts.
Next click on Twitter Feed Setup in the Form Details screen of the form builder. Enter a short text using placeholders $1, $2, $3,… where you want the value of the corresponding input field to be inserted. Use $1 for the value of the first input field, $2 for the second, etc., in the order fields appear on the form.

Posting Updates to Your Facebook Wall
When someone submits a form, FormSmarts can post an update to your Facebook wall via the Twitter App for Facebook. First set up FormSmarts to post updates to Twitter as described in the previous section, then add the Twitter App to your Facebook page or profile. We will add native support for Facebook if there is demand—please let us know here. (Note: if you ended up here while looking for information on integrating an online form to Facebook, read this).
Respecting the Privacy of User Information
Protecting the information of your users is of paramount importance. When someone submits his information via an online form, he does it with the implicit understanding that his personal information will not be disclosed.
- Add a privacy note on the form (like on this demo) to ensure people understand that some none-personal information will be posted to social networks. Say what information will be published.
- Make sure you’re using the correct placeholder (e.g. $1, $2,…) in the message template. Remember that $1 will be replaced by the value of the first input field in the order they appear on the form, $2 will be replaced by the value of the second input field, etc.
- If you change the order of fields on the form, don’t forget to update the message template with the correct placeholder name.
- Always test the form after setting up a Twitter feed or changing field order.
To further prevent the leak of confidential information, FormSmarts will not publish Twitter updates for SSL secure online forms, even if this has been set up through the online form builder.
How to Disable a Twitter Feed
If you no longer want FormSmarts to post a Twitter update when a form is submitted, simply erase the message template in the Twitter Feed Setup screen (pictured above) and save changes.
Posted on Dec 13th, 2011 in form builder.
1 Comment
Tags: facebook, form builder, form recipient, form results, form submission, pro, twitter
PayPal Integration in Two Steps
FormSmarts PayPal integration is as easy to use as our popular PayPal form feature, but it provides several additional benefits, mainly:
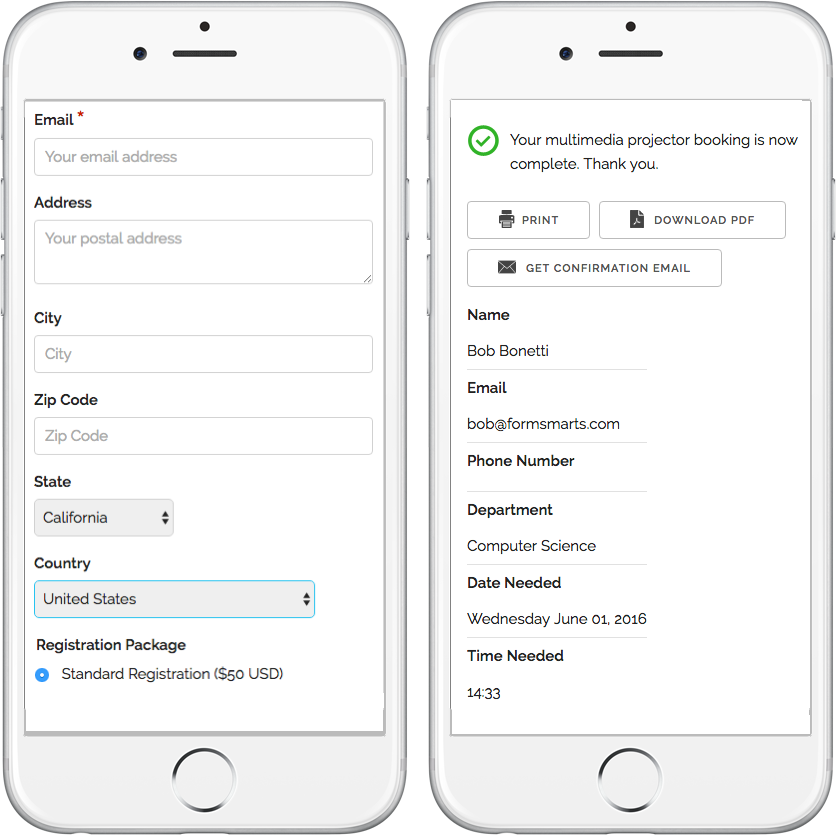
- FormSmarts only notifies you of a new registration (or more generally, payment form submission) after the payment is confirmed and verified (no need for manual verification)
- Your customer receives an automated email receipt with a copy of the data submitted and a payment confirmation. For registration forms, this can work as an e-ticket.
- PayPal Integration works seamlessly with other FormSmarts features (export to Excel, PDF reports, API).
What Are the Benefits of PayPal Integration?
FormSmarts’ old PayPal integration was easy to use and set up as it required no change to your PayPal account. A downside to this was that FormSmarts had no way to know if the payment went through or not, and you — the seller — had to manually reconcile payments and the corresponding form responses using the FormSmarts Reference Number. That was usually not an issue for small sales volumes, but could quickly become so as sales increased. We’ve now fully automated payment processing and integrated it with the form processing platform. Here are the benefits:
- No need to manually reconcile form responses with payment notifications from PayPal
- The seller is only notified of a registration/order when the payment has gone through
- The transaction won’t appear in Excel exports until the buyer has paid
- FormSmarts verifies that the payment details match data submitted on the form (e.g. amounts, quantities)
- Excel exports combine data submitted through the form and details of the corresponding payments.
- FormSmarts sends a confirmation email to the buyer with both the order details and a payment confirmation. If you have verified your website and uploaded a logo, your site URL and logo will appear in the email.
- Payment processing is fully automated and if you’re using online/PDF reporting or export to Excel, your registration forms are on autopilot.
- You can further automate processing or integrate FormSmarts with your website or another web service using the FormSmarts API.
Setting Up PayPal Integration
This video shows how to set up your form and set up your PayPal account for PayPal Integration.
Add Fees to the Form & Set It Up to Integrate with PayPal
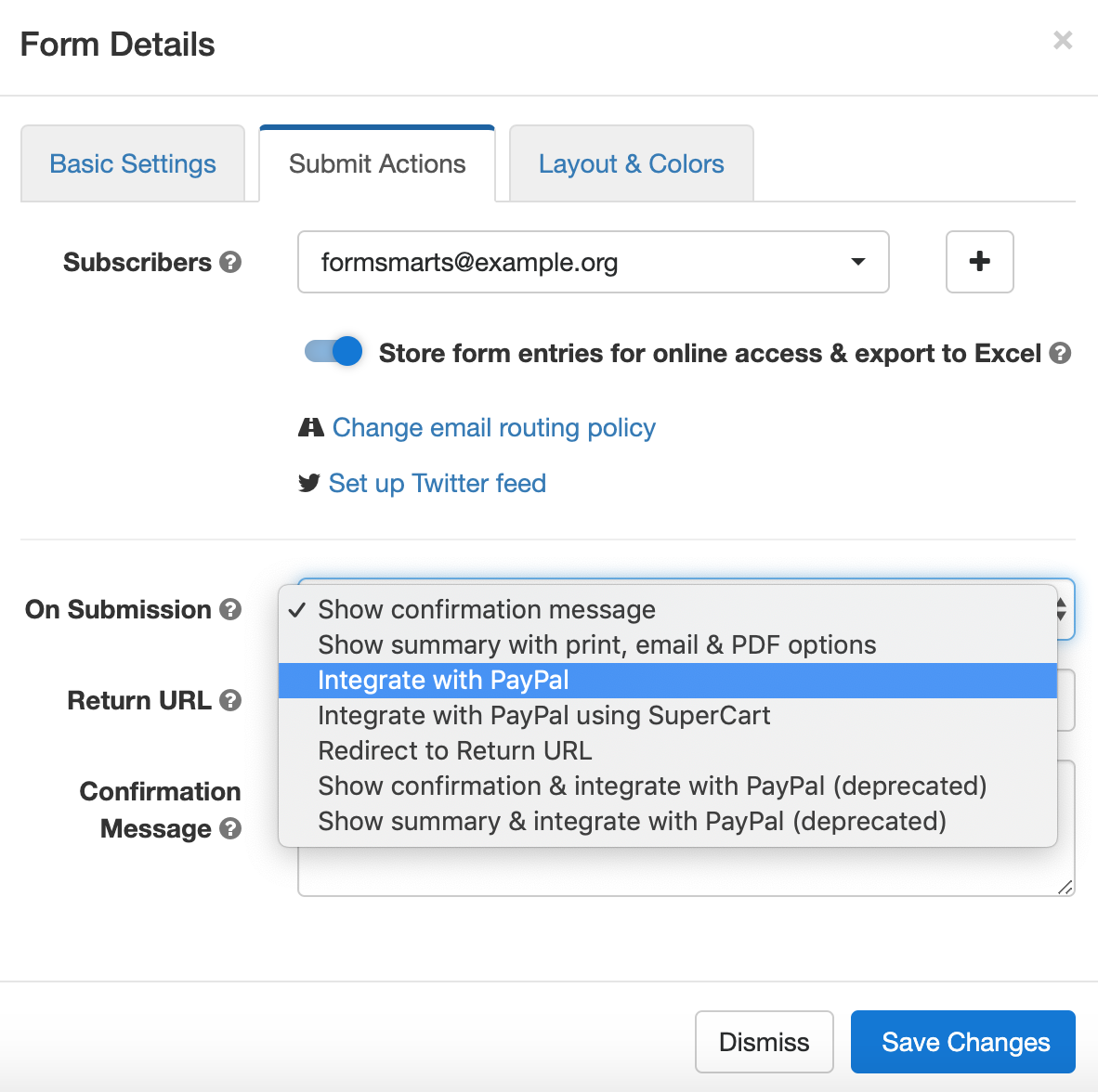
To set up PayPal integration, first create a payment form with prices formatted as shown in the PayPal integration page of the site. Then visit the Forms tab of the form builder and select Integrate with PayPal in the Submit Actions tab of the Form Details screen, as illustrated below.

Add Your FormSmarts Notification URL to PayPal
It’s now time to log in to your PayPal account to add your Notification URL. PayPal will use this URL to communicate with FormSmarts. You’ll find your notification URL in the Security Settings section of your FormSmarts account. The URL contains your private security key, so don’t share it with anyone.
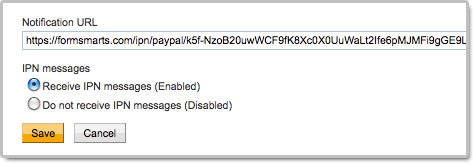
Use this link to access the Instant Payment Notification (IPN) page of your PayPal account, then tap Edit Settings and paste your Notification URL in the box as shown on the screenshot below. Make sure Receive IPN messages is enabled before saving.

You can alternatively navigate to the IPN Settings screen from the homepage of your PayPal account.
Payment integration will not work until you have added your FormSmarts Notification URL to your PayPal account.
Did You Link Multiple Emails to PayPal?
If you’ve associated more than one email address to your PayPal account, the email you’ve selected as your Primary PayPal email must be the same as your FormSmarts login email.
You can either change your FormSmarts login or update your Primary PayPal email so both email addresses are the same.
FormSmarts will reject payments associated with an email address other than your FormSmarts login email for security reasons.
If PayPal shows an error on the checkout page when testing your first form, you may need to update your PayPal account settings.
Posted on Apr 28th, 2011 in payment form.
27 Comments
Tags: form builder, payment integration, paypal, paypal form
How to Build a PayPal Subscription Form
Many websites allow visitors to access online content and services for a monthly subscription fee. Creating a subscription form is somewhat different from creating a regular payment form, because it involves setting up a recurring payment, so that the buyer is automatically billed a fixed amount of money at a fixed interval until the subscription is canceled. The online form builder’s payment integration feature now supports PayPal Subscriptions.

Creating a Subscription Form
Creating a subscription form is quick and easy:
- If you haven’t got a FormSmarts account yet, sign up for a FormSmarts Business account, then create a form with the form generator
- In the Form Details screen of the form generator, set the On Submission option to Integrate with PayPal
- Add radio buttons, a drop-down list or a checkbox, and enter the description, price and duration of subscription options formatted as My Subscription ($19.99 USD/month), as shown on the screenshot above and in this demo.
Duration of a Subscription
The time before another payment is due can be specified in days, weeks, months, or years. The form builder understands the following formatting variations:
- Monthly Subscription ($9.99 USD/Month)
- 30-Day Subscription ($9.99 USD/30 days)
Trial Subscription
Like in the example presented in the first section, you may specify a trial period for the subscription. This is typically used to give a free trial subscription to the buyer before he is charged for the first billing cycle. The buyer will not have to pay anything if he cancels the subscription before the end of the trial period.
- The trial period doesn’t need to be free
- You may specify up to two trial periods
- Any trial periods must be placed on the form after the main subscription specification.
Payment in Installments
A payment in installments is a recurring payment where the number of payments is fixed.
FormSmarts supports installments with the following syntax:
- Payment in 12 Installments (12x$9.99 USD/month)
- Try this demo
Any Feedback?
As always, your feedback is important to us and is our primary source of inspiration for developing new features. You can also post your questions and comments on Facebook and Twitter (@FormSmarts).
Posted on Jan 17th, 2011 in payment form.
1 Comment
Tags: form builder, payment integration, paypal, paypal form
Attach a File to a Form in a Click: File Upload Made Easy
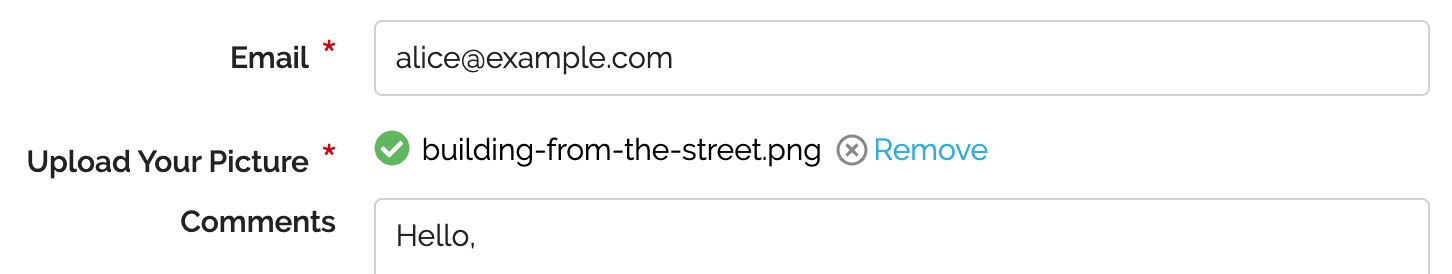
With the new file upload feature, you can now let form users attach a picture or document to a form like in this demo.

Adding a file upload widget to your forms is as easy as adding a simple text box: visit the Fields Tab of the form builder, and create a new field choosing the File Upload widget. That’s all there is to it. Once a file has been uploaded and the form confirmed, that file will be stored on FormSmarts and available to you.
Customizing File Upload Fields
Although a file upload field created as just described will be fully functional, you may want to restrict the type of content the form will allow users to upload, as well as set the maximum file size permitted. You can also specify how long FormSmarts should keep uploaded documents on the server. To change these options, visit the Field Details screen of the form builder.

Allowed Content Type
By default, a file upload field will accept all supported content types: documents (PDF, Word, Excel, RTF, OpenOffice ODF, and HTML documents) and images (JPEG, PNG, and GIF). You can restrict the type of content the form will allow users to upload to either documents or images. For example, if you’re building a job application form, you will want applicants to upload their CV and should restrict uploads to Documents to prevent mistakes.
Maximum File Size
When you add a file upload field to an online form, the maximum size of the files that can be uploaded is set to the maximum for your plan:
- 2 Mb for Business Starter
- 4 Mb for Business Plus
- 8 Mb for Business Max
- 10 Mb for Business Premier
- 15 Mb for Business 3 and above
Edit the file upload field and use the slider to adjust that value to whatever makes sense for the purpose of the form.
Storage Policy for Uploaded Content
You can define the period of time during which FormSmarts retains uploaded content. At this time, we support eight storage policies:
- 5 days
- 10 days
- 30 days
- 90 days
- 1 year (365 days)
- 2 years (731 days)
- 5 years (1,827 days)
- Forever (default)
The period of time FormSmarts keeps form attachments can be set for each individual file upload field. To change it, edit each file upload field and set the retention period as required for your application.
To prevent accidental data loss, FormSmarts keeps, by default, form attachments on the cloud for the lifetime of the account (“forever” option). While this ensures a high level of data availability and durability, members may then exceed the upload storage quota for their accounts — currently:
- 100 Mb for Business Starter
- 500 Mb for Business Plus
- 1.5 Gb for Business Max
- 10 Gb for Business Premier
- 30 Gb for Business 3
- 100 Gb for Business 4
You can view your current usage in the Resource Usage section of your account. We’ll send you an email if you’re getting close to or exceed the storage space for your plan.
Note: Form attachments for online forms integrating with PayPal using Advanced Integration are retained for at least 20 days, even if the storage policy is set to 5 or 10 days.
Secure File Upload
File upload works with FormSmarts secure form feature so that files attached to a secure form only transit via a secure connection (TLS/SSL), both when uploaded to FormSmarts and when downloaded by the form owner. Form attachments uploaded securely are also encrypted at rest.
Any Feedback?
As always, your feedback is important to us and is our primary inspiration for developing new features and improving existing ones.
Posted on Jan 4th, 2011 in file upload.
14 Comments
Tags: business, file upload, form attachment, form builder, secure form, SSL
How to Redirect Form Respondents to Your Site
The form builder allows you to set up a Return URL for each of your forms and automatically redirect users to that URL after they've submitted a form.
To change the Return URL of a form, use the button showing a pen to edit the form and update its Return URL in the Submit Actions tab.
Redirect Form Users to Your Site
You can set up a form to skip the Confirmation page and instead automatically redirect the user to a Thank You page or download URL on your site.
To activate redirect:
- Navigate to the Form Details screen of the form builder and set a form return URL in the Submit Actions tab
- Select Redirect to Return URL in the On Submission drop-down menu
Browsers won’t redirect from a secure HTTPS page (the form) to non-secure content for security reasons. Please make sure the Return URL starts with https://. If your site still doesn't support TLS/HTTPS, FormSmarts won't be able to redirect form respondents.
Note that form users will not get a FormSmarts Reference Number for their form submission if you redirect them to your site unless you also set up the form to send an automatic form confirmation email.
Redirect With Embedded Forms
If you have embedded a form onto your site and set it to redirect to its Return URL, some browsers may load the URL in the iframe that contains the form. Follow these instructions to ensure the Thank You page consistently loads in the top browser window or tab.
Return URL & Site Ownership Verification
Although the redirect option is only available with paid accounts, members with a Free account can still provide a button on the form confirmation page to allow respondents to navigate to a Thank You page or other URL.
To prevent abuse, FormSmarts only provides a link to the Return URL for Free accounts if you have verified your site.
To verify your site, visit the Settings tab of the form builder.
We use the return URLs of your forms to compute the list of websites in Settings > Websites, so make sure those are correct before you attempt to verify.
PayPal Landing Page for Payment Forms
If you use our PayPal form feature to collect dues, fees or donations on your form, the Return URL will be used as the PayPal landing page. Users will be redirected to that page by PayPal after the payment has been completed.
Posted on Jul 11th, 2008 in HTML form.
22 Comments
Tags: form builder, form owner, payment integration, paypal, return url, web forms, widget
Form Color Settings
Like many FormSmarts users, you may sometimes want to customize the style of your web forms. This may be because you want the forms to match the rest of your website, or because you want a form to stand out on a web page.
The form builder allows you to easily change the text and background color of your forms. Visit the Form Details screen in the Forms tab to set color preferences for a particular form.

Things to note:
- color settings only affect embedded forms, not forms access by their FormSmarts URL
- because your color settings are stored in our servers, you can change settings and see the result immediately. You don’t need to update the form embed code on your website.
How to Change Form Colors
- By default, form text is black, and form background is transparent. This should fit the needs of most users, and if you’re happy with this, you don’t need to do anything.
- If you do want to change a color, the easiest way is to choose one of the popular colors we’ve preselected. Just click on the color you want.
- If you prefer to use your own colors, you may type any valid 6-digit HTML color code directly. For example, 808080 is a shade of gray.
Usability Note
It’s important to preserve the accessibility of your forms to visually impaired visitors, and their usability under poor reading conditions (e.g. bright sunshine). Always keep a high color contrast.
Advanced Form Customization
You may further customize many visual aspects of a form by providing your own CSS stylesheet. For usability reasons, we don’t recommend dramatically changing the form layout.
Posted on Jul 6th, 2008 in form builder.
9 Comments
Tags: embed, form builder, usability, web forms, widget