Posts Tagged ‘embed’
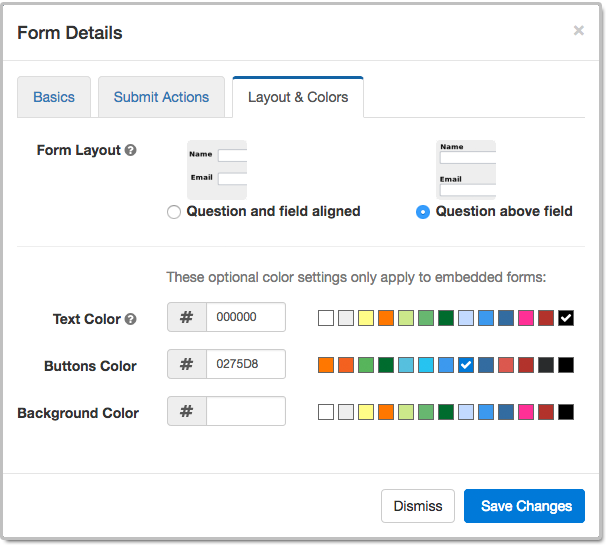
Changing the Color of Form Buttons
The latest version of the Form Builder now allows FormSmarts members to change the color of buttons on their online forms.

The Buttons Color setting only applies to forms embedded on customers websites. Standalone forms accessed via their FormSmarts.com or f8s.co URL use a standard color scheme.
The color of buttons can only be changed on the current version of our forms. If you’re still using the old one, you probably shouldn’t. The current version is more secure and offers a better user experience. Please update your site.
Like most customizations, this functionality requires at least a Starter account.
As part of this form builder update, we slightly reorganized how information is presented in the Form Details screen illustrated above. The form layout and color settings that were in the Basics tab in earlier versions have been moved to a new Layout & Colors tab.
Posted on Aug 24th, 2018 in online form.
Post a Comment
Tags: embed, form design
New Form Design
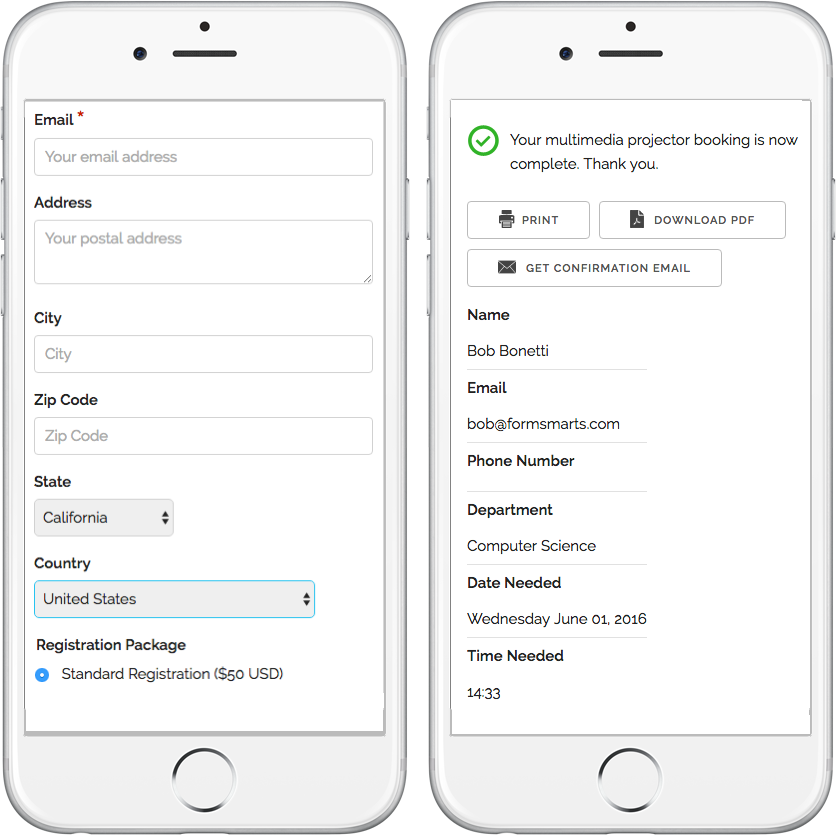
We’ve updated the design of our forms. The new forms provide a superior user experience on all devices; mobile, desktop and smart TV.

How Can I Start Using the New Form Version?
If you’ve joined FormSmarts since March 1, 2016, you are most likely already using the new version. Otherwise you need to migrate your forms to the new version:
- Visit the Settings Tab of the Form Builder and set Form Version to Current
- Copy the new embed code snippet and update your site
- If you’re using standalone forms, use the new FormSmarts.com URL provided.
What Do You Think About the New Form Design?
Please share your thoughts and feedback about the new form design. Write a comment to this blog post or let us know on Twitter @FormSmarts or Facebook.
Posted on Jun 7th, 2016 in online form.
2 Comments
Tags: embed, form builder, form design, mobile form, usability
How to Customize the Look of Your Forms with CSS
The online form builder allows you to easily change the layout and colors of your forms when these are embedded into your website. This article discusses how to further customize the look of your online forms by providing your own CSS stylesheet. You can create one (or more) CSS stylesheet for each form.
Disclaimer
The feature discussed in this article is UNOFFICIAL. It is NOT PART OF ANY FORMSMARTS COMMERCIAL OFFERS and we do not provide direct support for it. Feel free to post questions at the bottom of this page. Changing the layout of a form may prevent it to display consistently across browsers.
Verify Your Site & Upload a Logo
To be able to use your own CSS stylesheet, your first need to verify your site and upload a site logo. Uploading a logo creates a website profile on FormSmarts and will allow you to provide your own CSS stylesheet. The logo will be shown on the standalone version of your forms and also on PayPal if you’re using Advanced Payment Integration.
Create a CSS Stylesheet
The CSS code in your stylesheet will be loaded after the default FormSmarts CSS, so any instructions specified in it will override the default. We give a few examples of customizations in the Example section below. More will follow.
Update the Embed Code on Your Site
In the HTML snippet given in the Form Publishing Info screen of the form creator, change the query string portion of the URL from mode=embed&lay=1 to mode=embed&lay=1&style=form.css, where form.css is the path to the CSS file relative to the root of your website. For example, if your website’s URL is http://www.example.com, the CSS file should be at http://www.example.com/form.css.
CSS Styling Examples
Changing the Font and Color of Headings
h2{
font-family:serif;
font-size:14px;
color:orange;
}
Changing the Layout of a Form to Multiple Columns
Logical sections defined by headings can be made into separate columns using the following CSS code and changing the iframe width accordingly.
#section_1{
width:350px;
float:left;
}
#section_2{
width:350px;
float:right;
}

Posted on Nov 21st, 2011 in form builder.
21 Comments
Tags: embed, form design, howto, usability, widget
How to Use QR Codes to Deliver Online Forms to Mobile Users
As more users are accessing online forms through a mobile device, we’ve added two ways to share a form with mobile users. Each form now comes with it own QR code and short URL, to be found in the Form Publishing Options screen of the form creator. We’ve also made it easier to embed a form on Facebook.
Why Mobile Users Are Important
- Users are increasingly accessing online forms on the go through their iPhone, smartphone, iPad or other tablet. Recent figures from market research firm IDC suggest that by 2015 more US users will access the Internet through mobile devices than through traditional PCs.
- Online form publishers can and should take advantage of the QR code scanning functionality available on mobile devices to bridge the gap between offline and online content. A QR code is a type of two-dimensional (2D) barcode popular in the mobile industry and for which free scanning apps are readily available for (if not built in) most mobile platforms. By printing the QR code provided by the form builder on ads, posters, fliers, and any paper form or document (mobile tagging), you’re allowing mobile users to access an online form without typing, simply by scanning its QR code with their phone. Avoiding typing is a convenience for users, and it also eliminates the risk of errors when entering the URL.

QR Code vs. Short URL
For those cases where distributing a QR code is not practicable and for mobile users who haven’t yet installed a QR code scanner on their phone or don’t know how to use it, we’ve also made all online forms accessible via a short URL such as https://f8s.co/7kb. If this doesn’t fully eliminate typing, it at least makes typing a form URL a less frustrating experience and shows mobile users you do care. And again, it reduces the risk of making an error when typing the URL.
Posted on Oct 3rd, 2011 in form builder.
1 Comment
Tags: embed, facebook, mobile form, qrcode
Form Color Settings
Like many FormSmarts users, you may sometimes want to customize the style of your web forms. This may be because you want the forms to match the rest of your website, or because you want a form to stand out on a web page.
The form builder allows you to easily change the text and background color of your forms. Visit the Form Details screen in the Forms tab to set color preferences for a particular form.

Things to note:
- color settings only affect embedded forms, not forms access by their FormSmarts URL
- because your color settings are stored in our servers, you can change settings and see the result immediately. You don’t need to update the form embed code on your website.
How to Change Form Colors
- By default, form text is black, and form background is transparent. This should fit the needs of most users, and if you’re happy with this, you don’t need to do anything.
- If you do want to change a color, the easiest way is to choose one of the popular colors we’ve preselected. Just click on the color you want.
- If you prefer to use your own colors, you may type any valid 6-digit HTML color code directly. For example, 808080 is a shade of gray.
Usability Note
It’s important to preserve the accessibility of your forms to visually impaired visitors, and their usability under poor reading conditions (e.g. bright sunshine). Always keep a high color contrast.
Advanced Form Customization
You may further customize many visual aspects of a form by providing your own CSS stylesheet. For usability reasons, we don’t recommend dramatically changing the form layout.
Posted on Jul 6th, 2008 in form builder.
9 Comments
Tags: embed, form builder, usability, web forms, widget
Form Owner Verification with Google Page Creator
To verify you own a website, we ask you to create a file with a specific name on your web host. If you use Google Page Creator, proceed as follows to verify your site:
- create a new page
- enter the verification file name (e.g. syronex8800…2523.html) as the page title
- publish the new page
Form ownership verification is optional but recommended to build trust with your visitors. It is required you intend to advertise a web form URL by email.
Recent Issues with Google Page Creator
Although hundreds of Google Page Creator users have successfully verified their site, we’ve had a few issues in the last few days. Google was redirecting some of the requests to googlepages.com to the same page on google.com, thus preventing us to check the verification file exists. We obviously have a limited scope for action, but we identified a likely cause and took technical measures that seem to have solved the problem. Leave a comment if you experience any more problems.
Posted on Jul 2nd, 2008 in form builder.
1 Comment
Tags: embed, form builder, google page creator, widget
Text & Background Colors in Embedded Forms
As already mentioned in another post, we are soon going to allow FormSmarts users to customize the look of web forms. This applies in particular to embedded forms.
At this time, the form text color is black, and the form background is transparent. This leads to an issue when the page hosting the form has a black background. If you are affected by this problem, please contact us so we change the text color of your forms to white.
We welcome your suggestions about form look/style configuration options you would find useful, besides colors and border.
Posted on Jun 17th, 2008 in HTML form.
Post a Comment
Tags: embed, web forms, widget
How to Embed a Form Into Your Site
Linking or Embedding?
FormSmarts supports two ways to integrate a form into your website or blog: linking and embedding. Embedding lets you place the form on your site alongside other content. Linking gives your form its own separate web page. Both have advantages and disadvantages. Many users think embedding the form into their site gives them more control. That’s far from always being the best option.
Embed Short Contact & Feedback Forms Onto your Site
You can embed a contact form, customer inquiry form or short feedback form onto your site without affecting user experience.
Embed a Form When…
- The form is short — 10-15 input fields maximum
- It is self comprehensible and form filling instructions are not needed
There is unfortunately no way to embed a larger registration form or survey onto your site without having a negative effect on user experience. For those forms, simply link to the FormSmarts URL of the form and share that URL (or the form’s shortened URL) on social media.
If you decide to embed a form onto your site, always use the embed code snippet provided by the form builder. Do not embed a form using the FormSmarts URL of the standalone form, even if that appears to work with your browser. This conflicts with security restrictions we’re putting in place and those forms will soon be blocked by modern browsers.
Link to Registration Forms and Other Large Forms
A standalone form almost invariably gives a better, frictionless user experience. In order to protect the security and privacy of their users, browsers impose a growing number of restrictions on embedded content. These restrictions affect a form’s usability when it is embedded on your site.
Link To a Form When…
- The form is long or complex
- The form is accessed both by web visitors and via social media or a mailing list
- The form in intended for a large audience, that may be using a wide range of browsers and devices
- Your audience is likely to fill out the form on mobile device
- You expect a large number of form submissions
- Event registration forms and surveys perform better when accessed by URL on their own page
A word of wisdom: Resist the temptation to systematically embed web forms on your site for irrational reasons “because it gives you more (apparent) control”. Some web forms perform better on their own page.
- Standalone forms accessed by URL load faster and are more scalable
- They are more reliable
- They offer more flexibility
- There are no sizing or other user experience issues
Placing the Embedding Code On Your Site
To embed a form into your website, visit the Forms tab, and click Embed to see the form code.

Copy the HTML code, then paste it somewhere in the HTML source of the
host page on your website or blog. If you’re using an online service like Blogger, that’s
all you have to do. Otherwise, you need to publish the page to your web server.
A word of warning: do not try to save the form as an HTML page, and publish that page. This will not work. You must paste the code exactly as given. Do not attempt to alter, remove, or hide the mention “web form by FormSmarts”, or the link to our Privacy Policy. This would be a breach of our Terms of Use, and your account would risk to be terminated without notice.
Changing a Form, Once the Code Is on Your Site
Any changes you make to a form using the form builder will show up straight away on your website. You do not need to update the embedding code. However, as a result of adding more fields, or changing a text box to a larger text area, the frame containing the form may no longer be high enough to fit the form. You will then need to re-publish the embedding code to your site. See the section about Form Sizing below.
Customizing Your Form
You can customize several aspects of your forms in the Form Details screen of your account.
Web Form Sizing
Why Is There Extra Space at the Bottom of the Form?
Forms are contained within an HTML frame (“iframe” for geeks). The frame has a fixed size, which is computed for each form, based on several factors, like the number and type of fields used, and the form layout chosen.
It is necessary to leave room at the bottom of the form for error messages that may need to be displayed during a form submission. That’s the reason for the extra space at the bottom of a form.
Manually Changing the Height or Width of a Form
You can change the size of a web form widget by editing the value of the height and width attributes in the HTML snippet (a.k.a. form embed code) given by the form builder.
We do not recommend changing the height of forms. If you do, remember to allow extra space at the bottom of the form, as discussed in the previous section.
The width of embedded web forms can be resized down to 360px without side-effects, and should degrade well beyond that.
How Do I Get Rid of the Vertical Scrollbar
With time, you may need to add more fields to your forms, but forget to refresh the form HTML code on your site. Since the frame height is hard-coded into the code on your website, the form may no longer fit into the frame, and a vertical scrollbar will then appear. That is not desirable on a usability standpoint, so you are advised to update the code on your site whenever you add new fields, or change a text box to a text area.
Only One Form Per Page
It is against our terms of service to embed more than one form in a single web page.
Embed a Form to a Facebook Fan Page
The easiest way to add a form to a Facebook page is to use the FormSmarts URL that comes with each form. Click on the URL link in the Forms Tab of the form builder to show form URLs instead of embedding code. You may also embed the form into your Facebook page using an FBML Box. See instructions to embed a form to Facebook. Feel free to post your questions in the relevant thread of our forum on FormSmarts’ Facebook page if you need help.
Posted on May 21st, 2008 in HTML form.
40 Comments
Tags: embed, facebook, form builder, form design, howto, web forms, widget