How to Add a Waiver, Liability Release or Other Contractual Agreement to a Form
The Agreement form widget allows you to add a waiver, liability release, agreement, or any other contract (terms & conditions, privacy statement, policy) to a form.

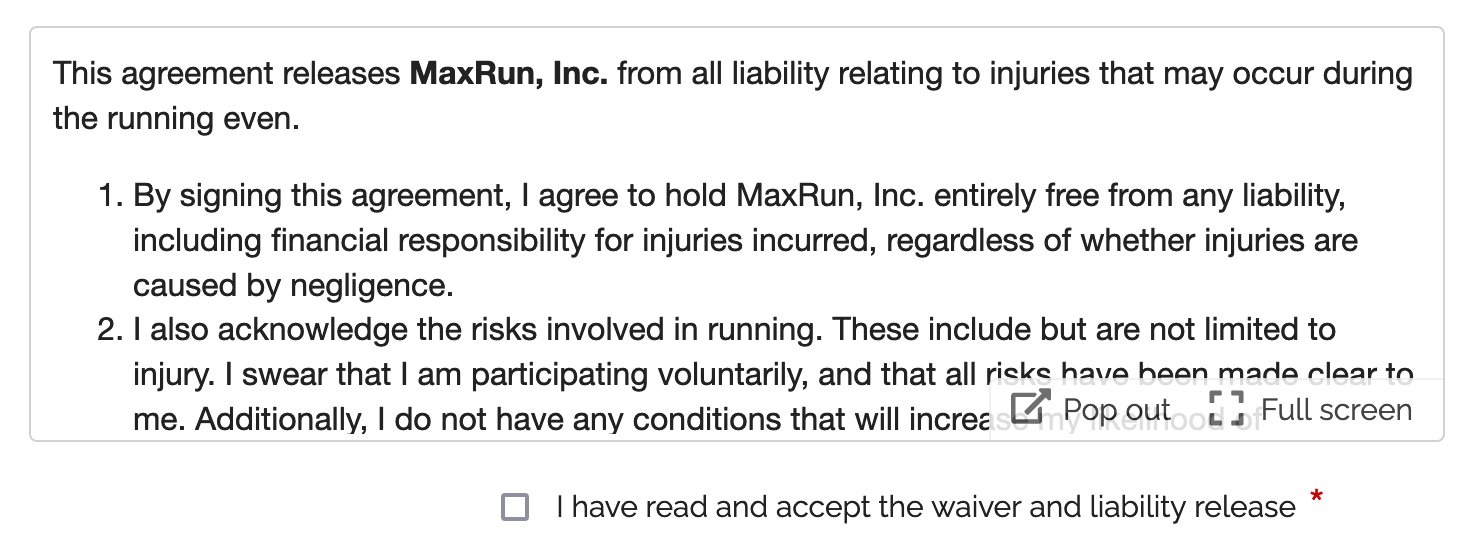
The Agreement widget is intended to be combined with a required checkbox and an e-signature to capture a person’s consent on an online registration form or any other digital contract. Please try this demo.
- A user can read the agreement inline in a scrollable area
- The text can be popped out to a larger window and even launched full screen
- We provide print and download buttons in the pop-up window
- The text shown in agreement widget allows links and basic formatting: bold, italics, underlining, ordered and unordered lists. Here is a waiver example with formatted text.
- Agreements are currently limited to 20,000 characters, please contact us if you need more.
Agreements are only available with the new generation of FormSmarts forms. You can set your account to the new forms in the Settings tab of the Form Builder.
Posted by FormSmarts on
Jan 22, 2016 at 5:25 am in form builder.
Permalink
· Comment
Tags: digital contract, form design, howto
2 Responses to “How to Add a Waiver, Liability Release or Other Contractual Agreement to a Form”
I just purchased this and I need to be able to add a liability waiver to my form. I’m unable to do so. Isn’t this available with the business package I purchased?
Hi Kevin, the liability waiver form control is only included with Business Plus, the plan above the one your purchased.
Leave a Reply
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)
 Posted by:
Posted by: