Posts Tagged ‘form conversion’
A Tip to Increase Form Conversion: Use Required Fields Wisely
When creating a form, the form builder allows you to specify whether your want each input field to be required or optional. The meaning of required is obvious: form users will not be able to submit the form unless a value has been entered for each and every required fields. For radio buttons and drop-down lists, that means users will have to explicitly select an option between the ones provided. The decision to make a field required is not to be made lightly, because that could frustrate the user and affect the form’s conversion rate.

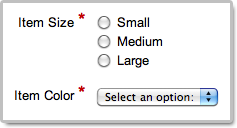
The meaning of optional is more subtle as it is different for text input fields (text boxes, multi-line text areas) on the one hand, and radio buttons and drop-down lists on the other hand. That’s because in the latter case users only have a limited set of options to choose from, and the first option in the list is always selected by default.
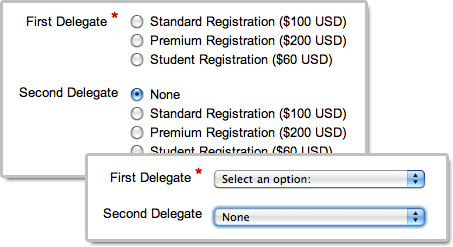
In the example illustrated below, we’re building a registration form for an event. The form should accommodate up to two delegates. The first delegate is required, but the second one is optional. It turns out that:
- The first set of radio buttons or drop-down list should be required.
- The second set of radio buttons or drop-down list should be optional, with None as the default option.

Because None is selected by default, the form user won’t have to do anything in the most likely scenario where he’s only registering one attendee. This will save him time and frustration, and will statistically increase the form conversion rate and reduce form abandonment.
Posted on Apr 12th, 2011 in form builder.
4 Comments
Tags: form conversion, form design, HTML form, input field