Posts Tagged ‘email notification’
Protect the Confidentiality of Form Responses with Encrypted Email
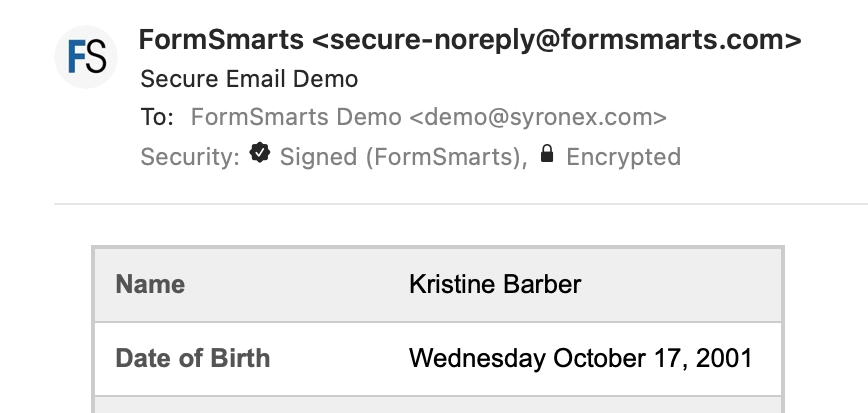
FormSmarts Encrypted Email (S/MIME) allows you to protect the confidentiality of the data submitted through your forms, while keeping the convenience of receiving form responses by email.

FormSmarts encrypted email uses asymmetric encryption (also known as public-key cryptography) to encrypt a message before it is sent in such a way that only the form recipient can decrypt it. The email message itself is encrypted, not just the connection used to deliver it to its destination.
With encrypted email, a form response is encrypted in FormSmarts' backend and only decrypted by the email app on your computer or phone.
FormSmarts secure email is based on the Secure/Multipurpose Internet Mail Extensions (S/MIME), an Internet standard that is supported by most desktop and mobile email apps.
Should I Use Encrypted Email for My Forms?
Any form that collects personal identifiable information (PII) like Social Security Numbers, health or financial data should be a prime candidate for being delivered by encrypted email.
S/MIME encrypted email is often an alternative to Secure Access, which requires form recipients to log in to FormSmarts to access form responses.
How Does Encrypted Email Compare with Standard Email?
| Encrypted Email | Standard Email | |
|---|---|---|
| Message | Encrypted | Not encrypted |
| Connection | Encrypted | Usually encrypted |
| Permanent Storage | Encrypted (message is only decrypted in your inbox) | May be encrypted |
How Can I Start Using S/MIME Email?
All you need to start receiving form submissions by secure email are:
- An email software or app that supports S/MIME (most do)
- A S/MIME certificate from a Certificate Authority (CA), which you can get free from the CA listed here after verifying your email address

You then need to install the S/MIME certificate and register it with FormSmarts:
- Install the certificate on the devices where you want to access encrypted messages
- Send an email digitally signed with the certificate to FormSmarts from one of the devices where you've installed the certificate.
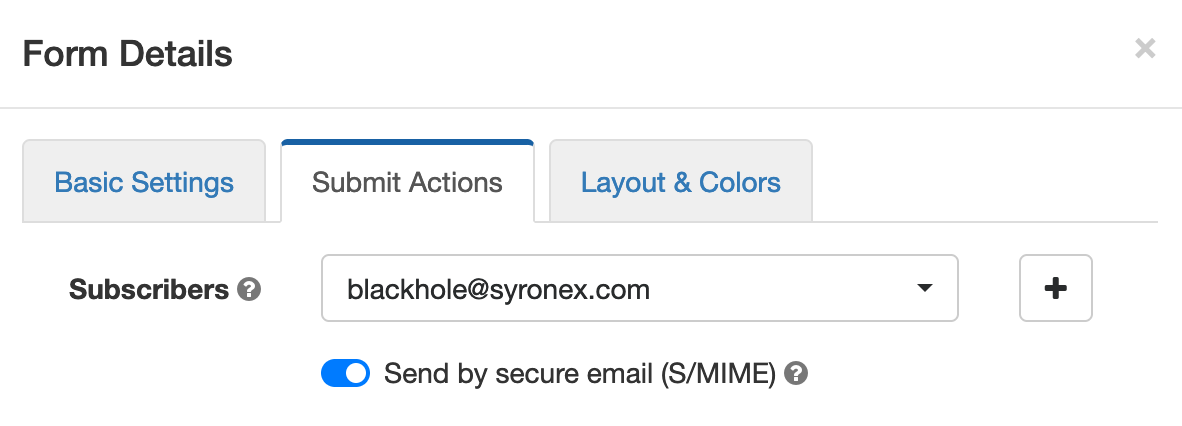
- Edit each of the forms you want to protect and toggle on Send by secure email (S/MIME) in the Submit Actions tab, as shown on the screenshot above.
Posted on Jun 2nd, 2021 in online form.
Post a Comment
Tags: email notification, form results, privacy, secure form
How Notes Can Help You Manage Form Entries
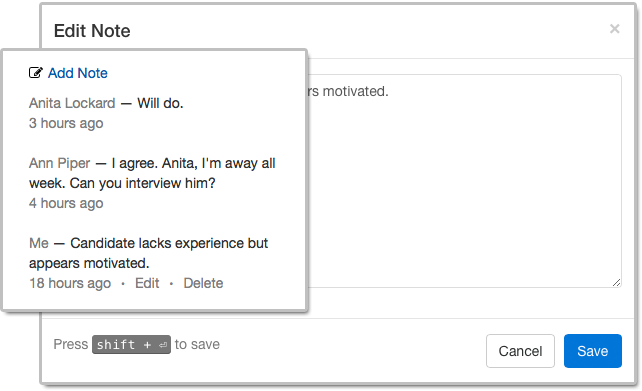
Notes help you keep track of what you need to do about a form entry. When you access an entry on FormSmarts, notes are listed alongside the information submitted.
Notes are especially useful for accounts with multiple users. A note is associated with the person who posted it and all users can see all notes, so notes allow a conversation between users centered around the form entry.

Who Can Benefit from Notes?
Customers who needs to process or review form responses one by one (e.g. application forms, order forms) can benefit from using notes to:
- Record a decision that was made about an entry and keep track of how a decision was reached
- Highlight elements that require further consideration
- Record the status of an application (“Pending Ann’s agreement.”) or registration (“Paid check, deposited today.”)
- Support a discussion between users about a form entry.
Even when form responses usually don’t need to be reviewed individually like with registration forms, notes can help document exceptions and incidents like “Chargeback after credit card was stolen. Paid by bank transfer.” or “Attendee changed to Jeanette Bowman”.
How to View Notes & Annotate a Form Entry
There are several ways to access a form entry online:
- Click the View online & add notes link in the email notification FormSmarts sends you when a form is submitted
- Use the links in the right-most column of Excel reports
- Scan the QR code from a confirmation email or PDF receipt provided by a customer.
Who Can Add Notes?
All users, both the account owner and invited users in the same account can add notes. If a forms was set up to send submissions to more than one person, a separate user should be created for each receiver so they can log in to FormSmarts and post comments.
- The account owner can create notes, edit their own notes, and delete anyone’s notes
- Invited users who were given access to individual entries pertaining to a given form can add notes and edit their own notes (and delete them provided they have write permission).
Closing Notes…
- Notes have keyboard shortcuts: Create a note with Alt + C, save it in the editor with Shift + Enter.
- If an entry is deleted, all notes associated with it are also removed.
Posted on Nov 1st, 2018 in collaboration.
Post a Comment
Tags: collaboration, email notification, form submission, team
How to Track the Source of Leads
If you use online forms for lead generation, you will want to know the source of form submissions: from which page of your site a form was submitted, which social network or site the visitor came from, or which marketing campaign led the prospect to you.

You can track the source of leads received via form submissions with the fs_ctxval context parameter, giving it a unique value for each source or campaign you wish to track. In this article, we show you how. If you need help setting this up, let us know.
Example 1: Form Accessed by Its FormSmarts URL
The simplest way to publish a form online is to allow your customers to directly access the form by its FormSmarts URL. To track the source of form responses, create a unique URL for each source or campaign:
- https://formsmarts.com/form/lqh?fs_ctxval=Facebook-May-2013
- https://formsmarts.com/form/lqh?fs_ctxval=Newsletter-May-12-2013
- https://formsmarts.com/form/lqh?fs_ctxval=ABC+Conference+2013 (tip: create a QR code with this URL and print it on posters, flyers and stickers)
As you would expect, context values are collected by FormSmarts and shown in notification emails, online & PDF reports, exports to Excel and web API callbacks.
Example 2: Form Embedded into Your Site
If you manually inserted the code snippet for the same form into multiple pages of you site, follow instructions in this section to track leads. If you added the form to your site template, skip to the next section (for WordPress sites) or the one after (for other template-based sites).
Edit each web page where you embedded the form and locate the code snippet in the HTML source. Add the context value after lay=1 (or lay=2), as in the code highlighted below:
<iframe width="540" height="481" src="https://formsmarts.com/form/lqh?mode=embed&lay=1&fs_ctxval=Summer+2013+Conference+Registration+Page" scrolling="auto" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" frameborder="0" style="overflow-x:hidden"><a href="https://formsmarts.com/form/lqh">Can't see the form? Click here</a>.</iframe>
Alternatively, grab a fresh copy of the code snippet from the form builder, edit the code as described, then add it to your site in the usual way.
Example 3: Tracking Leads on a WordPress Site
If you added a form to the template of your WordPress site, you can track the URL of the page a form was submitted from with PHP.
- In your WordPress template, replace the form’s HTML snippet by the PHP code below
- Paste the form’s code snipped given by the form builder between the single quotes as shown.
<?php
$snip = ''; // Paste form embedding code between single quotes
$url = get_permalink();
$re = "/[^\w\s,()\[\]*\/:\-.?]+/";
$ctx = urlencode(substr(preg_replace($re, "", $url), 0, 150));
print(str_replace("mode=h5embed", "mode=h5embed&fs_ctxval=".$ctx, $snip));
?>
Example 4: Tracking Leads on Any Site with JavaScript
You can do the same on any other sites with JavaScript:
<script>
var snip = ''; // Paste embed code here
var pth = document.location.pathname;
var re = /[^\w\s,()\[\]*\/:\-.?]+/g;
var ctx = encodeURIComponent(pth.replace(re, '').substring(0, 150));
document.write(snip.replace("mode=h5embed", "mode=h5embed&fs_ctxval=" + ctx));
</script>
Notes
This feature is included with all Business plans. Context data may not contains non-alphanumeric characters other than “()[]*/:-.? ” and may not exceed 150 characters.
Posted on May 27th, 2013 in form builder.
2 Comments
Tags: business, email notification, form to excel, form to pdf
Get Online Forms as HTML Email or PDF
The email format we use to send form responses is flexible and supported by all desktop, web-based, and mobile email clients. Plain-text emails however become tedious to read and process for long forms and when form results must be printed for processing, e.g. for mortgage application forms, quote request forms, and many types of forms in the insurance and real estate industries.
Get Form Responses in Rich-Text Format
FormSmarts users now have the option to have form submissions sent formatted as a table in a rich text (HTML) email.

The main advantages of HTML emails are:
- Form reports are shorter
- Look is more appealing online and printed
- Email addresses, web links, and callto links (e.g for Skype) will launch the relevant application when clicked, as long as the field type as been set correctly.
To start receiving form results in HTML, change the Email Format to HTML Email in the Settings tab of your account.
Customize the Subject of Form Response Emails
With Business accounts, the subject line of form response emails can be customized on a form-by-form basis via the API Console as explained in the API documentation. The subject line template may include parameters that will be replaced with the form’s name, its ID, the FormSmarts reference number of the form submission, or the value of a particular input field.
| Parameter | Description |
|---|---|
| $form_name | Form name |
| $form_id | Form ID, e.g. 196x for form http://f8s.co/196x |
| $fs_ref_num | The FormSmarts reference number of the form submission |
| $1, $2,… $n | The value of the nth input field. The data type of the field must be one of Letters Only, Letters+Numbers, Positive Integer, Number, Country, Date, or the value of a drop-down list, radio buttons or checkbox. |
Email subjects can’t be customized via the form builder at this time.
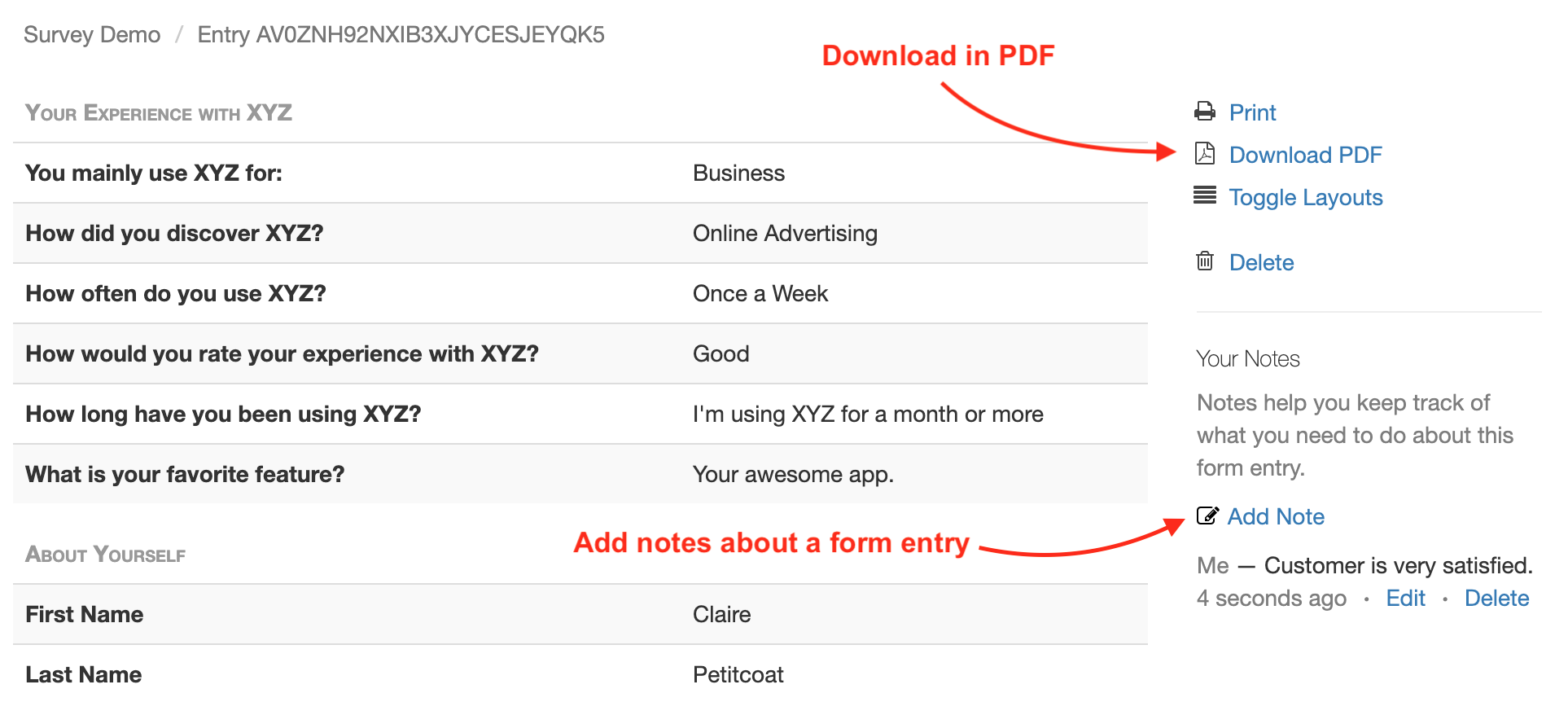
View Form Responses Online or Get a PDF Report
Business-level customers can view form data online and download a copy in PDF using the links located at the bottom of email notifications.
Note: This feature requires that data storage be enabled for each of the forms for which you would like to be able to access form responses online.

Download a PDF
To download a form response in PDF, use the Download PDF link at the bottom of the email notification. If you’ve deleted the message (or have turned off email notifications), generate an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts and download a PDF.
View & Manage Individual Form Responses
FormSmarts allows users to view and manage each individual form entry online via the View online & add notes link in the email notification. If email notifications are turned off or you have deleted the message, download an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts.
You can also work out the URL of a form response if you know its Reference Number: assuming the Reference Number of a form entry is QR6SADIWB4THC6H9S94635LA, its URL is https://f8s.co/e/2QR6SADIWB4THC6H9S94635LA.
Manage a Form Response
View a form response on FormSmarts add notes or comments about it, download a copy in PDF or delete it.
Form Response Metadata
In addition to form data, the page contains additional information that is not accessible by other means like the timestamp associated with the entry and the IP address and approximate location from where the form was submitted.
Posted on Jun 4th, 2009 in form handler.
15 Comments
Tags: email notification, form recipient, form results, form to pdf
Date Type & Datepicker

Anyone using a standard text field for dates should upgrade to the new date type.
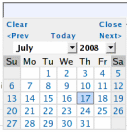
Fields with the date type show as a text box, with a datepicker poping up when the field is selected. A datepicker allows users to input dates in an intuitive and interactive way, therefore reducing the risk of errors.
Date Format
Another reason for using a datepicker is to alleviate the date format problem. Because of date formatting differences, 12/07/2008 means December 7th in the U.S., but July 12th in Europe. Although we initially thought of adopting the ISO/W3C date format “yyyy-mm-dd”, we eventually preferred the U.S. format “mm/dd/yyyy”. That is, until we release an internationalized version of FormSmarts.
Because users don’t interact directly with the text field (unless they want to), but rather with the datepicker, they don’t have to be aware of date formatting issues.
To avoid any misunderstandings, dates are displayed as Sunday July 20, 2008.
Any questions or comments? Leave a reply. We are in particular interested in feedback from non U.S. users.
Posted on Jul 20th, 2008 in form handler.
3 Comments
Tags: email notification, form handler, input field, international, web forms
Changing a Form’s Recipient Email Address
We get many emails from users asking how they can modify the email address held on their FormSmarts account.
At this time, each FormSmarts account is bound to a single email address. The address is used both as the account username, and as the recipient of all the forms on the account.
We will soon be upgrading FormSmarts Form Builder to provide more flexible email address management.
Users will be able to:
- change the login email address
- specify a different recipient email address for each form
Posted on Jun 10th, 2008 in form builder.
2 Comments
Tags: email notification, form builder, form recipient, upcoming
Form Processor Upgrade: More Interactivity for Web Form Users and More
We’ll be upgrading at the end of the week some key components of FormSmarts. The changes will affect both form users and form owners.
More Interactivity for Web Form Users
- form users can modify any invalid data they may have submitted in the same page, rather than having to press the back button
- form users can modify submitted data even when form data is not cached by the browser, or if JavaScript is disabled
- we’ve added features to improve the experience of visually-impaired users equipped with screenreaders
Changes in Email Notification of Form Results
- new email subject format [Form #123] My Form Name #456
- the first part [Form #123] is fixed so that you can use it to create a filter within your mail client
- emails now include a unique transaction ID, e.g. #456 that can be used, for example, as an order number for order forms (form users are shown the transaction ID on the confirmation page)
- whenever your form contains an email field, you can now reply to sender hitting the reply button in your email client
- because of the previous point, we no longer show your pass-phrase in every email
Posted on Apr 15th, 2008 in form handler.
Post a Comment
Tags: email notification, form submission, web forms