Posts Tagged ‘payment’
PayPal & Stripe Fees Now in Excel Reports
Many FormSmarts members leverage our integration with PayPal and Stripe to charge fees on their online forms. Most members also export registrations, memberships, and other data from their forms to an Excel spreadsheet.
FormSmarts has traditionally provided details about payments including the amount paid and payment ID in reports.
In response to user needs, we now include the fees charged by the payment processor (PayPal or Stripe) in these Excel reports. This information is displayed in a new column titled “Payment Fee“. This update will allow customers to calculate the total net amount collected by applying a simple formula within Excel.

If you prefer not to have the payment fee details included in Excel reports, you can easily remove this information by accessing the Settings of the Report Generator and unchecking the Payment Fee field.
Posted on Jan 23rd, 2025 in payment form.
Post a Comment
Tags: excel, payment, paypal, stripe
How to Charge Recurring Fees with a Stripe Subscription
The Stripe integration supports two types of recurring payments: subscriptions and payments in installments. A subscription charges a customer at regular intervals until it is canceled, while a recurring payment in installments allows customers to pay in a set number of installments.
If you’re familiar with FormSmarts’ PayPal integration, the syntax for subscriptions and payments in installments remains the same. Simply add your Stripe API key to FormSmarts and set the form’s Submit Action to Integrate with Stripe.
Stripe Subscription
With Stripe, you can easily charge your customers a recurring membership or subscription fee. Once a customer has set up a Stripe subscription through FormSmarts, Stripe automatically charges them yearly, monthly, weekly, or even daily. The subscription runs indefinitely until cancelled.
In the example below, customers are charged $25 (Individual Membership) or $45 (Family Membership) monthly. They also have the option to make a donation each month.

Paying in Installments with Stripe
You can as easily allow your customers to pay in installments with Stripe. Once a customer has set up a Stripe subscription though FormSmarts, Stripe charges them for the installment amount monthly. In this example, individuals can choose to pay in two or four monthly installments.

Try Payment in Installments with Stripe
Advanced Recurring Payment Use Cases
Subscription for Multiple Products
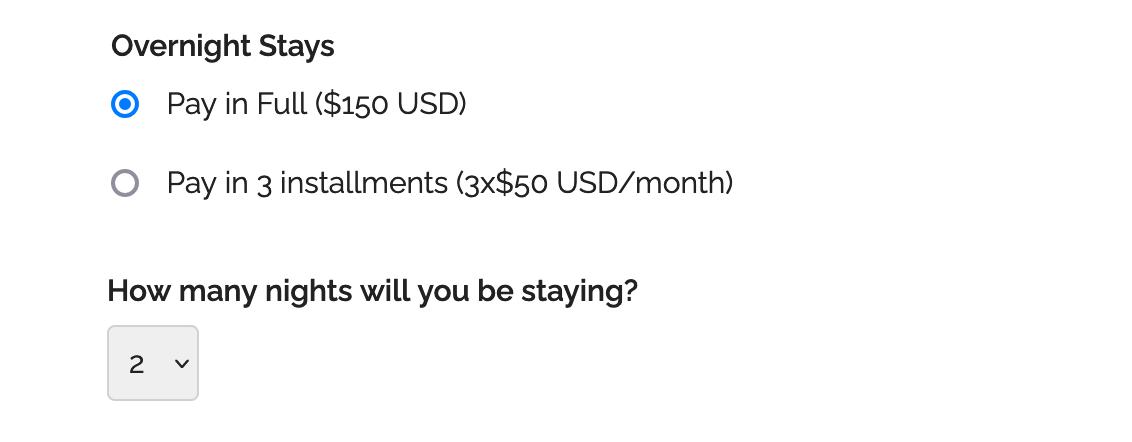
FormSmarts enables you to combine multiple recurring fees on a form, provided they have the same recurring period (i.e. yearly, monthly, …) and recurring times (number of installments). For instance, you could offer your customers options to pay in installments for both Days and Overnight Stays as shown on this demo. However, both must be paid in the same number of installments and recurring period (e.g., monthly in this example).
Recurring Donations
In addition to charging your customer recurring fixed amounts on a form, you can also invite them to make a donation with each payment by adding a donation box to the form. For instance, on the first demo presented on this page, we use a donation box to suggest our members make a monthly donation when they renew their membership. You can create multiple donation boxes to allow contributors to support different causes or projects.
Trial Subscriptions
The PayPal integration allows FormSmarts members to offer a trial period before a customer starts a paid subscription. However, we’ve noticed that few FormSmarts members ever use trials, so the Stripe integration doesn’t support them. If you need to use trials for your recurring payments, please reach out to our support team.
Posted on Dec 5th, 2024 in payment form.
Post a Comment
Tags: payment, payment integration, stripe
How to Accept Payments in Installments for Your Events
Allowing your customers to pay in installments on a form is as easy as collecting a one-off payment.

Consumers are increasingly demanding to be able to pay for goods and services in installments. If you organize an event that costs hundreds or thousands of dollars, you may have to provide an option for attendees to pay in several installments.
To offer a payment plan on a form, format the description of the fee, the number of installments and the amount of each installment as: Pay in 3 installments (3x$50 USD/month).
You can also propose weekly or bi-monthly installments or other payment plans that suit your needs. Remember to set up the form to collect a payment.
Payment Flow for Payments in Installments
The payment process for a payment in installments is slightly different from a standard payment:
- A registrants pays the amount of the first installment ($50 in this example) immediately when they submit the form
- When the payment goes through, FormSmarts sends the registration details to the destination emails of the form and also sends a confirmation email to the registrant
- The registrant is charged the same amount a month later and again the next month
- FormSmarts notifies form recipients of each installment payment
- You can view a registration and all associated payments on FormSmarts
Note that a payment plan is not a credit or buy now pay later scheme.
Payment in installments are not available with Starter accounts.
Posted on Jun 2nd, 2023 in payment form.
Post a Comment
Tags: payment, payment integration, paypal, paypal form
How to Offer an Early Bird Discount on a Registration Form
FormSmarts allows you to schedule when to end early bird pricing on your event registration forms.
What Is Early Bird Pricing?
An early bird package is a registration package offering a discount, usually available the moment registration opens until an expiration date you’ve specified. These discounts will often range between 10-20% off the standard pricing and offer registrants significant savings. End dates for early bird rates vary from event to event but commonly end between 2 and 3 months before the time of the event.

Adding an Early Bird Registration Package
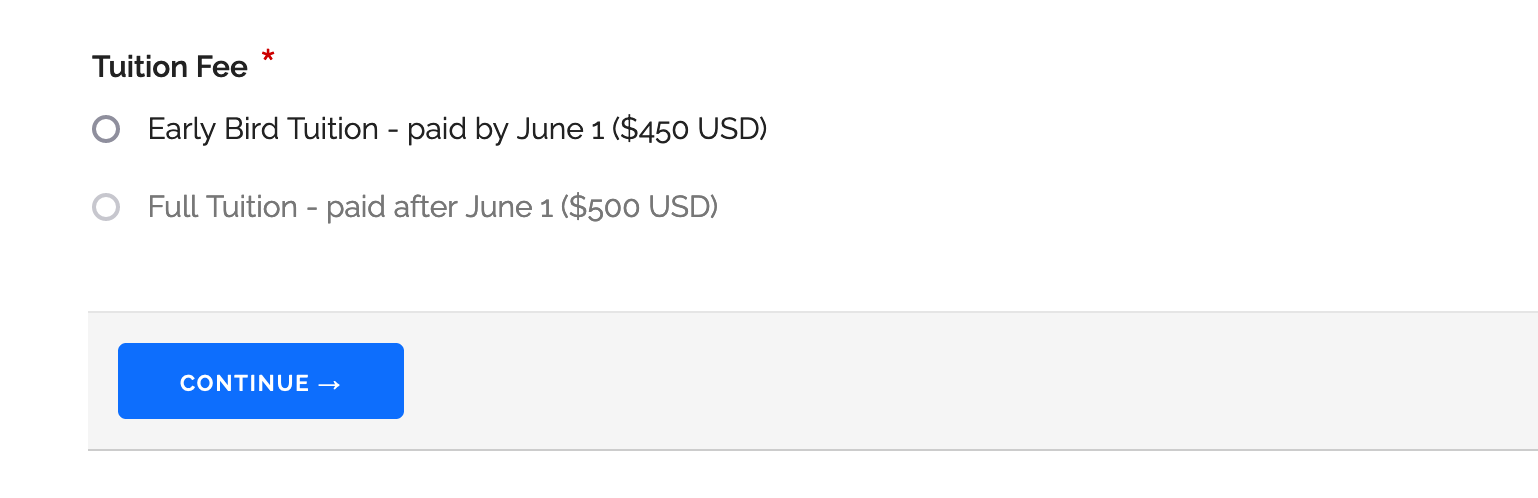
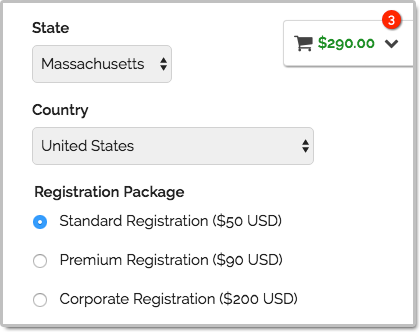
In this example, we create an event registration form with two registration packages (shown above). The early bird package is available from the moment registration opens until June 1. The standard package (full tuition) is available after early bird pricing ends at midnight on June 2.
- Log in to the form builder and create a registration form
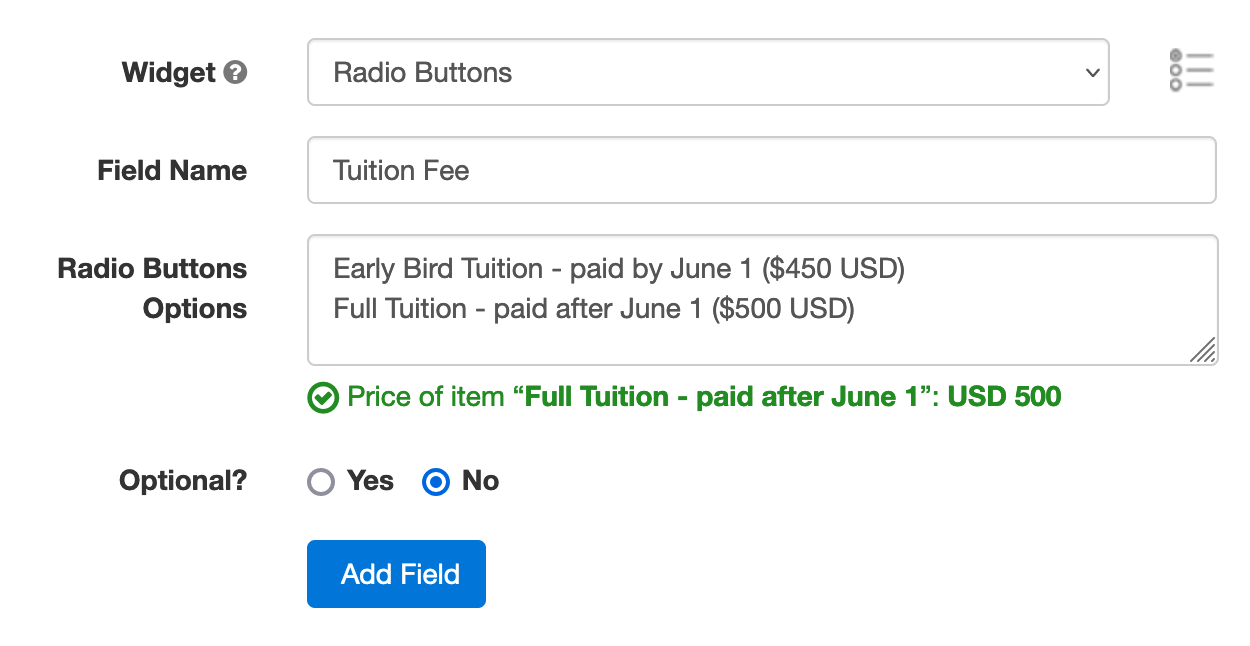
- In the Fields tab of the form builder, add radio buttons or a drop-down list to the registration form
- Enter the pricing rules formatted as shown below
- Click Add Field

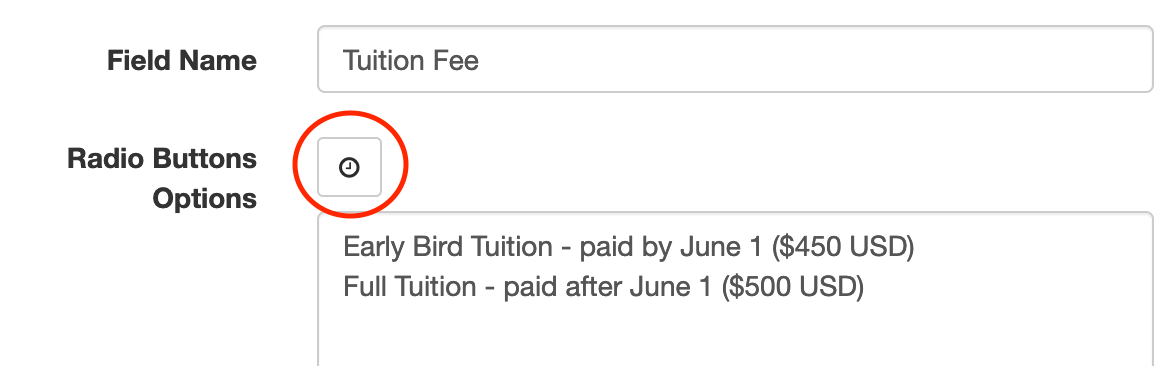
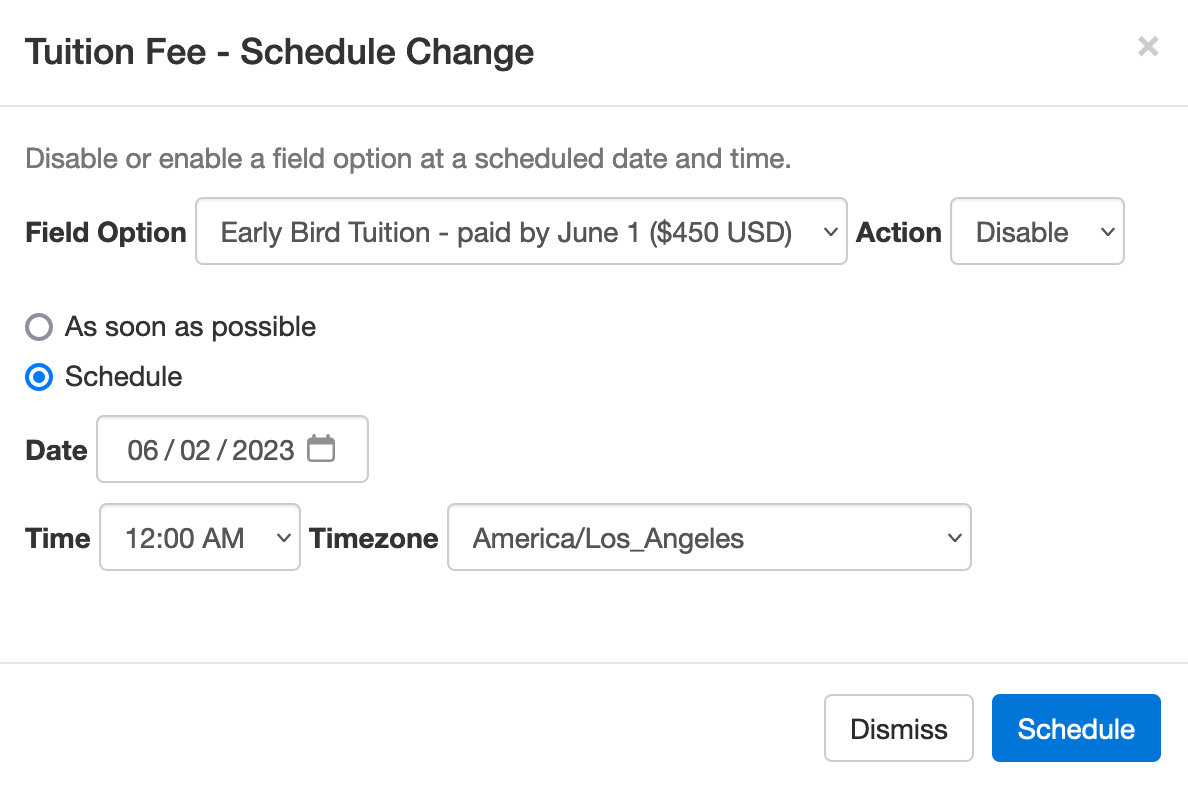
Edit the field you’ve just added. Click the button showing a clock face to schedule when each registration package should be available for purchase (enabled) or not (disabled).

Scheduling When the Early Bird Discount Expires
We schedule the early bird package to be disabled on June 2 at midnight.
- Select the Early Bird Field Option
- Set the action to Disable
- Choose Schedule to set the date and time when the early bird discount expires
- Pick a date and time, including timezone (the timezone of your account should be selected by default)
- Click Schedule

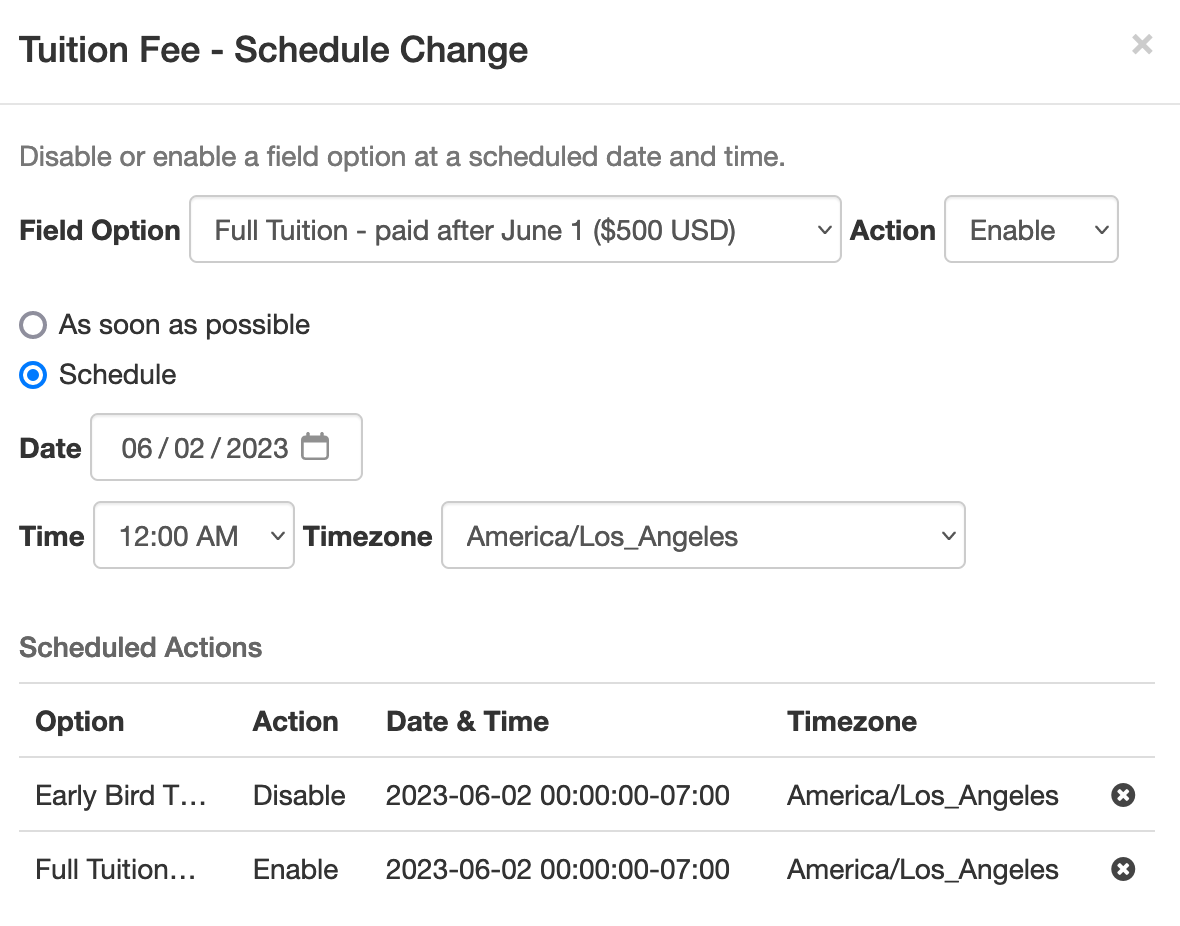
We also schedule the standard (full tuition) package to be disabled immediately (As soon as possible option) and enabled at midnight on June 2.
Note how the Scheduled Actions section now lists two scheduled events: the end of early bird pricing and the start of standard pricing.

Advanced Early Bird Pricing Strategies & More
In addition to common event registration forms that offer one or a few pricing options, FormSmarts allows you to make event registration forms with multiple fees. Each fee can have a price that changes at specific dates, as presented above. You could for example offer a limited number of registrations at a heavily discounted rate, followed by early bird registrations, then standard registrations.
Customers may also want disable/enable field options at a specific date and time for other reasons. For example, to disable a choice that is time-limited or no longer available.
We could also use this feature to create an application form that a user must submit within a specific 5-day window, but can start to fill out the preceding week.
Posted on May 2nd, 2023 in event registration.
Post a Comment
Tags: form builder, payment, payment integration, paypal, paypal form
Why You Should Add a Calendar Invite to Registration Confirmation Emails
A calendar invitation is a type of email attachment that allows the person to easily add an event to their calendar, often by just accepting a prompt on their phone.
When you create an event registration form, you should always customize the confirmation email and set up a calendar invitation with the details of your event.
Calendar invites are supported by most mail and calendar apps. They typically provide a seamless experience, allowing users to import the calendar entry with your event details by simply accepting a prompt on their phone or computer.
Adding a calendar entry helps people organize their time and save the date of your event. And of course, reminds them to attend!
Calendar invitations are supported by Microsoft Outlook, Apple Mail and Calendar on iOS and Mac OS, and the Gmail and Google Calendar apps on Android, iOS and on the web.
Feel free to try this demo and add the test event to your calendar.
Setting Up a Calendar Invitation for an Event
FormSmarts supports calendar invitations with the confirmation emails associated with all types of forms: the registration and payment confirmation emails we send on payment forms, standard auto-responder emails, and the opt-in confirmation emails users can request on the summary page of a form.

To add a calendar invite to an event registration confirmation email:
- Sign in to the form builder and find the registration form for the event
- Click the button showing a pencil to edit it
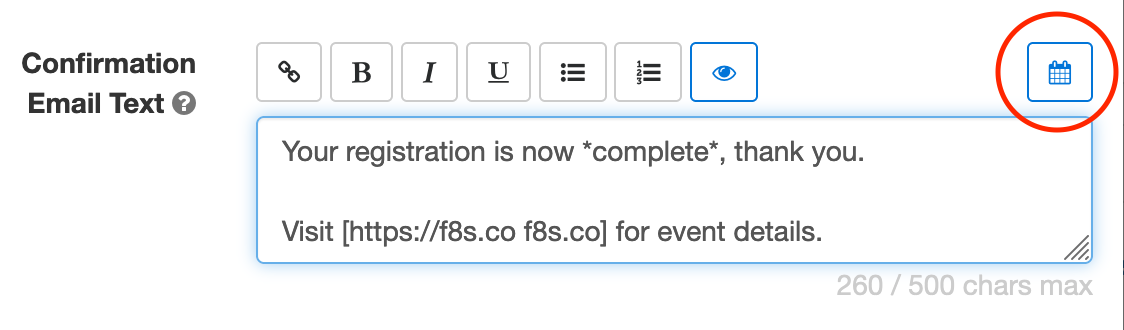
- In the Submit Actions tab, click or tap into the Confirmation Email Text box
- Edit the confirmation email text as needed
- Click the button showing a calendar (outlined with a red circle on the image above) to set up an event calendar invitation
Edit Event Information
FormSmarts needs some information about your event to create the calendar invite:
- The event title, which is pre-filled with the form’s title
- The event start date, time, and timezone
- The event location (or URL for an online event)
- The event organizer email. Note that the organizer email is shared in the invite, so use the public email address of the your organization if you have privacy concerns.
- Finally, the organizer name and the event end date and time are optional.

Keep Event Details Up-to-Date
Calendar invites are linked to a specific one-time event, so unlike most form settings, they are not inherited when you make a copy of a form.
Remember to add your event details when you create a new registration form or update them if you use the same form for several events.
Posted on Feb 6th, 2023 in event registration.
Post a Comment
Tags: confirmation email, e-ticket, payment
How to Make a Booking Form
A booking form allows FormSmarts members to offer a fixed number of tickets for booking on a form, like on this demo.

To make a booking form, first create an event on FormSmarts with a preset number of slots (i.e. tickets, seats), then make a standard form with the form builder and add a booking field to it.

Create an Event
To create an event, sign in to the API console and submit a POST request to the URL https://formsmarts.com/api/v1/events specifying:
- An event label like Online Security Class
- The number of slots available for booking
- The date & time of the event and its timezone
We can for example create an Online Security Class event with 100 seats that takes place on June 12, 2020, 1pm Eastern time with the following Request Data:
label = Online Security Class slots = 100 date = 2020-06-12 13:00:00 timezone = America/New_York
Add a Booking Field
Add a text box to the form, setting its Allowed Content property to Booking.
Guests should now be able to book tickets through a booking widget shown when they tap, click or move the form’s focus to the booking field.
A booking field only allows booking one ticket by default. You can configure the number of slots that can be booked and other settings with the Booking API.
Find Out More…
Read about how the booking system works and how to manage events, view the status of bookings or cancel a booking.
If you would like to create a booking form but your current FormSmarts package doesn’t support this feature, please ask us for a free trial.
We welcome your comments, questions and feedback.
Posted on Jan 7th, 2020 in booking.
Post a Comment
Tags: booking, howto, payment
How to Create a Bill
FormSmarts offers a really simple way to create bills that customers can pay online: just create a billing form like the one below, then use a tool on FormSmarts.com each time you want to generate a bill for a specific client and amount.

Make a Billing Form
We only need to create the billing form once, we’ll then reuse it each time we need to create an invoice.
Here our example has two main input fields: an email field to uniquely identify the customer and a text box for the amount we want to bill them for. You can view and test the billing form. We’ve also made a slightly more elaborate example that allows a client to add a gratuity with a second amount box.
Note how both the Email and Amount Due fields are fixed: the values preset in the pre-filled URL can’t be changed by the client. We’ll cover how to do this in the next section, for now I need to explain how to set up the Amount Due input field so FormSmarts recognizes it as a fee to be paid by the bill recipient.
Add an Amount Box
- Add a Text Box form control (widget)
- Name the input field Amount Due ($ USD). The ‘Amount Due’ label can be whatever you prefer, but you must stick to the same format and specify the currency as shown.
- Set its Allowed Content value to Positive Number
- If you’ve already configured PayPal integration, you’re all set. Otherwise your need to associate your PayPal account with FormSmarts.
Create a Pre-Filled Bill
When you need to create a new bill, sign in to FormSmarts’ API Console to generate a new Pre-Filled URL with a fixed email and amount. Send the URL to the client in an email or text as a bill.
- Set the Method to
POST (Create) - Set the API Endpoint to
https://formsmarts.com/api/v1/forms/Form_ID/prefilled_url, replacing Form_ID with the ID of your form. - Enter the Request Data as illustrated below and described in the documentation, then submit.
https://formsmarts.com/form/2301?mode=h5, its Form ID is 2301.
Preset Values & Make Fields Read-Only
We enter the preset value of the email and amount fields under Request Data, and make sure those can’t be modified by the user:
- Pre-fill the first input field on the form (
pf_f1) with the value blackhole@syronex.com - Preset the second input field (
pf_f2) to 187.59 - Prevent the user from modifying either fields by making them read-only (
pf_ro1=1,pf_ro2=2)
pf_f1=blackhole@syronex.com pf_f2=187.59 pf_ro1=1 pf_ro2=2
Find out more about how to pre-fill your forms and how to automatically generate pre-filled URLs if you need to create too many bills to do it manually.
Posted on Nov 18th, 2019 in payment form.
Post a Comment
Tags: bill, invoice, payment, paypal, pre-filled url
How to Issue an Invoice or Support Check & Cash Payments
Your can allow form users to get an invoice by specifying prices, fees and quantities directly on a form. When FormSmarts detects an amount of money on a form, we compute the total amount and show it on the confirmation page, the PDF receipt, and in the confirmation email.
FormSmarts helps you generate invoices and manage check and cash payments by showing the total amount due on the printable Summary Page of a form and in the confirmation email and PDF receipt that users can get on that page.
- Use this to generate an invoice when someone submits an order form
- If you’re using our popular payment form feature to collect online payments on your membership and registration forms, chances are that some of your customers will want to pay by check, cash on site or by any other offline payment methods. Use this feature to offer an offline payment option for your online payment forms.
When a form is set up to show a Summary Page when submitted, users may:
- Request a confirmation email
- Download a PDF receipt
- Print a copy of the information submitted with the form

Fees and priced items must be formatted with the FormSmarts payment integration syntax.
As illustrated above, the printout, PDF receipt and confirmation message all include a QR code to help you process payments more reliably and effectively.
Check Payments
- Ask users to enclose a printout of the Summary Page with their check
- Scan the QR code with any phone or tablet to access the corresponding form entry on FormSmarts
- Update the form entry’s payment status with a tag and add a note to record the check number
Cash Payments on Site
The Summary Page can also help you manage cash payments by allowing guests to show their confirmation email or PDF receipt (a.k.a. e-ticket) on their phone (or their printed receipt), that staff can scan to update the registration on FormSmarts. Since the amount due also appears in form response notification emails and PDFs, check-in staff can also reconcile e-tickets with the list of notification emails or registration PDFs even if there is no network connectivity.
How to Make an Offline Payment Form
- Create an online payment form with fees formatted as documented
- When you’re satisfied with the result, make a copy of the form with the Duplicate Form button ( icon) in the Forms Tab of the form builder
- Rename the form and set On Submission to “Show summary with print, email & PDF options” in the Submit Actions tab of the Form Details screen.
The Summary Page supports the same payment-related features as payment forms (except those for recurring payments), including discounts and discount codes.
Can I Accept Online & Offline Payments on the Same Form?
One of the benefits of FormSmarts payment integration is that we won’t notify you until the person has paid so you don’t have to check this yourself each time. If you have a form allowing both online and offline payments, you won’t know which customers have paid online, so you’ll have to review each and every form response.
For this reason, we recommend that you create a copy of the form specifically for check payments and use the Summary Page setup described in the previous section, especially if there are several charges and fees on the form. You’ll then only have to track payments for entries pertaining to that form. You can make a copy of a form in a click with the Duplicate Form button in the upper right-hand corner of the form builder.
Offering a Check Payment Option on an Online Payment Form
If you are making a simple payment form that has a single payment option, you can alternatively include a check payment option on the form using radio buttons or a dropdown list with two options:
Registration Fee ($30 USD) Registration Fee (pay by check)
If the user doesn’t select the online payment option, FormSmarts will skip the payment step and send you the form entry immediately.
Note that people paying by check won’t receive any confirmation email.
Posted on Aug 21st, 2017 in payment form.
2 Comments
Tags: e-ticket, payment, pdf receipt, summary page
Introducing the New SuperCart Shopping Cart
We’ve completely redesigned the user interface of our SuperCart shopping cart to provide a more refined and intuitive user experience.

What Is SuperCart?
SuperCart is FormSmarts’ shopping cart.
SuperCart allows a user to submit multiple payment forms — each with one or more priced items on it — and pay for all of them at the end.
A typical use case for SuperCart is to allow a customer to register an open-ended number of guests for an event:
- The customer first enters the information of the first participant and chooses the relevant registration options.
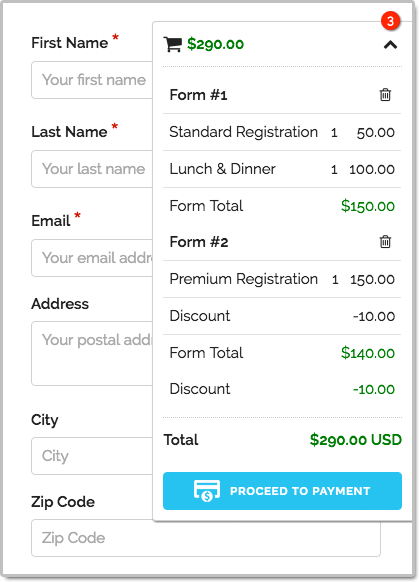
- Once the customer has submitted the form, all fees and priced options are listed in the shopping cart. In the example below, the registration options for the first guest include two fees: Standard Registration and Lunch & Dinner.
- The customer is presented with two choices on the confirmation page: Continue Shopping or Proceed to Payment
- He can submit the form again as many time as needed to register more participants
- Once done, he can pay for all registrations

Building a SuperCart form is easy:
- Create a form with fees formatted like on any FormSmarts payment form.
- Set the Return URL of the form to the FormSmarts.com URL given by the form builder. If you prefer to embed the form onto your site (which we don’t recommend with SuperCart), use instead the URL of the page where the form is embedded.
- In the Form Details screen of the form builder, set the On Submission option to Integrate with PayPal using SuperCart.
If you haven’t already done so, remember to set up your PayPal account for payment integration.
Advanced Use Cases
Multiple Forms
Most users set up SuperCart to allow their customers to submit one specific form (e.g. registration form for event A) multiple times to register multiple participants, as presented in the scenario above.
SuperCart however allows different forms within the same cart. This would allow, for example, members of an organization to:
- Buy or renew their membership
- then register for a first event
- then register for a second event
- then pay for the total amount.
And of course, what works for one member works for several…
Donations
SuperCart also supports donations.
Discounts
Flat discounts and discount codes are supported, but percentage discounts are not.
Notes
The new shopping cart is only available with the latest generation of FormSmarts forms. If you’re still using an older version, please update your site now.
Give Feedback
Please share your thoughts and feedback about the shopping cart. Post a comment or let us know on Twitter @FormSmarts or Facebook.
Posted on Sep 26th, 2016 in payment form.
Post a Comment
Tags: payment, paypal, shopping cart, supercart