Checkbox List vs. Checkbox
The form builder provides both standard checkboxes and a dedicated checkbox list widget. Let’s review when you should use one or the other.
Checkbox List
As illustrated below, a checkbox list is made of a question (field name in the form builder) and a number of checkboxes. Use a checkbox list whenever multiple choices are allowed in a list of items, as often occurs in online surveys and many other types of forms.

Checkbox
When you only need a single yes/no answer, a simple checkbox is all you need. For example, the field Subscribe to FormSmarts Demo mailing list on this mail list signup form uses a checkbox rather than a checkbox list to allow the user to subscribe to the mailing list.
Required Checkbox for Disclaimers & Waivers
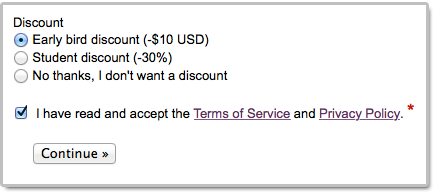
Use a required (non-optional) checkbox whenever the form must have a disclaimer/waiver area where the person must “check” that they “agree to” before the form will allow for success submission. The checkbox text supports links and basic formatting.

Posted on Jan 27th, 2015 in form builder.
Post a Comment
How to Organize Your Forms in the Form Builder
As the year ends, we’ve updated the form builder to improve how users can organize their forms.

- Forms can now be classified into categories. You can set a category both when creating a new form and editing existing forms.
- A new function allows customers to filter forms shown in the Forms Tab of the form builder by category or enabled/disabled status.
We know those FormSmarts members who have created a number of forms along the years will appreciate this new feature. As always, we would very much appreciate your thoughts and feedback.
Happy holidays from the FormSmarts Team. We wish you a wonderful upcoming 2015.
Posted on Dec 22nd, 2014 in form builder.
1 Comment
Introducing Multi-User Accounts
FormSmarts supports accounts with multiple users, allowing an account owner to give invited users access to selected online forms.

How to Enable Multiple User Accounts
- Set up an account alias
- Create users
- Manage user permissions
Set Up an Account Alias
Before allowing sub-users to sign in to FormSmarts, you first need to set up an alias for your account. The alias must be unique and easy for users to memorize. A good choice is probably your organization or department’s name. Users will need to enter the account alias on the log in screen.
To create an account alias, visit the Account Overview panel of your account.
Create a User
To create a user, head to the User Management Dashboard.
- Users sign in to FormSmarts with their email address, account alias and password
- Before creating a user, add their email address to your account in the Settings Tab of the Form Builder and verify it
- Users can change their password in the Security Settings panel of their account if they know their current password
- The account administrator can reset a user’s password in the User Management Dashboard.
Manage User Permissions
For each form, you can grant a user permissions to:
- access individual form entries online or download a PDF (e.g. from the link in email notifications)
- download form attachments (file uploads)
- generate Excel reports
- add tags and notes to a form entry
- edit or delete a form entry
You can also give a user account-level permissions to:
- renew your subscription or upgrade your account (billing permissions)
To set account-level permissions, please contact Support.
How to Sign In as an Invited User
We’ve updated the log in screen to allow all FormSmarts members to sign in on the same page. Account owners (aka account admins) can sign in in the usual way with their email address and password. Invited users also need to enter the account alias provided by their account admin as shown in this video.
Multiple users are available with our Business Plus package and above.
Posted on Jul 10th, 2014 in collaboration, form builder.
Post a Comment
Tags: business, collaboration, form attachment, form results, form to excel, form to pdf, howto, team, user
PayPal Integration: Improved Donations & Discounts
We started the new year with a number of updates to FormSmarts’ Advanced PayPal Integration.
Mix Donations & Regular Payments
FormSmarts now allows you to accept both payments for a fixed amount (e.g. membership renewal, registration fee) and donations (which amount is chosen by the contributor) on the same form. This feature is typically aimed at non-profits that would like to collect contributions on their membership form or when taking online registrations for an event. Feel free to try this demo.

More Flexible Discount Codes
A discount code can now cover the whole amount of the transaction. This would come useful on an event registration form: some attendees to whom you have given an offer code will be able to register for free, while the bulk of delegates will have to pay.
SuperCart Update
In line with this change, we’ve also updated SuperCart to allow free registrations (or any other type of transactions) as part of a SuperCart session. So non-paying delegates can be registered at the same time as paying delegates, within a single SuperCart session.
Posted on Feb 18th, 2014 in payment form.
4 Comments
How to Add Links and Basic Formatting on a Form & More…
Did you know FormSmarts allows you to include links on a form? You may also use bold, italic and underline for simple formatting.
- Both web links and email links are supported
- You may now add links and formatted text in form filling instructions, text blocks and form submission confirmation messages
- The wiki-like syntax is summarized here.

Posted on Nov 28th, 2013 in online form.
Post a Comment
Tags: form builder, form design
Introducing Form Builder v 3.0
Version 3 of the form builder introduces a number of new functions to the Forms Tab.
Rows in the Forms Tab are now selectable. Simply click on a row to select the corresponding form. That form will become your working form; the form which input fields are listed in the Fields Tab. Other actions like viewing a form, editing it, enabling a previously disabled form and grabbing the form’s HTML code snippet or URL will also make that form your working form. Your working form is saved across form builder sessions provided you use the same browser.

A new Duplicate button in the equally new toolbar now allows you to create a copy of the working form, thereby deprecating the Form Cloning Tool.
We’ve added a “+” button that takes the user straight to the New Form section. This will be most useful to customers with a large number of forms. To avoid cluttering the user interface, the “+” button only shows up when the New Form section is not entirely visible and would require the user to scroll down.
Finally we’ve streamlined the navigation between the Forms and Fields tabs, providing direct access to the fields of any form by double-clicking on the relevant row in the Forms Tab.

The most obvious change to the Fields Tab is a new toolbar above the list of input fields. Besides the new “+” button, allowing you to scroll down to the new field section, the toolbar allows you to directly access form-level functions in the Fields Tab: you can now view the form you’re working on, edit it, and get its URL or HTML code while in the process of adding fields, without needing to go back and forth between the Fields and Forms tabs.
Please let us know the changes you like and (more importantly) those you don’t like, and feel free to suggest any ideas that would further improve the form builder.
Posted on Sep 25th, 2013 in form builder.
Post a Comment
How to Track the Source of Leads
If you use online forms for lead generation, you will want to know the source of form submissions: from which page of your site a form was submitted, which social network or site the visitor came from, or which marketing campaign led the prospect to you.

You can track the source of leads received via form submissions with the fs_ctxval context parameter, giving it a unique value for each source or campaign you wish to track. In this article, we show you how. If you need help setting this up, let us know.
Example 1: Form Accessed by Its FormSmarts URL
The simplest way to publish a form online is to allow your customers to directly access the form by its FormSmarts URL. To track the source of form responses, create a unique URL for each source or campaign:
- https://formsmarts.com/form/lqh?fs_ctxval=Facebook-May-2013
- https://formsmarts.com/form/lqh?fs_ctxval=Newsletter-May-12-2013
- https://formsmarts.com/form/lqh?fs_ctxval=ABC+Conference+2013 (tip: create a QR code with this URL and print it on posters, flyers and stickers)
As you would expect, context values are collected by FormSmarts and shown in notification emails, online & PDF reports, exports to Excel and web API callbacks.
Example 2: Form Embedded into Your Site
If you manually inserted the code snippet for the same form into multiple pages of you site, follow instructions in this section to track leads. If you added the form to your site template, skip to the next section (for WordPress sites) or the one after (for other template-based sites).
Edit each web page where you embedded the form and locate the code snippet in the HTML source. Add the context value after lay=1 (or lay=2), as in the code highlighted below:
<iframe width="540" height="481" src="https://formsmarts.com/form/lqh?mode=embed&lay=1&fs_ctxval=Summer+2013+Conference+Registration+Page" scrolling="auto" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" frameborder="0" style="overflow-x:hidden"><a href="https://formsmarts.com/form/lqh">Can't see the form? Click here</a>.</iframe>
Alternatively, grab a fresh copy of the code snippet from the form builder, edit the code as described, then add it to your site in the usual way.
Example 3: Tracking Leads on a WordPress Site
If you added a form to the template of your WordPress site, you can track the URL of the page a form was submitted from with PHP.
- In your WordPress template, replace the form’s HTML snippet by the PHP code below
- Paste the form’s code snipped given by the form builder between the single quotes as shown.
<?php
$snip = ''; // Paste form embedding code between single quotes
$url = get_permalink();
$re = "/[^\w\s,()\[\]*\/:\-.?]+/";
$ctx = urlencode(substr(preg_replace($re, "", $url), 0, 150));
print(str_replace("mode=h5embed", "mode=h5embed&fs_ctxval=".$ctx, $snip));
?>
Example 4: Tracking Leads on Any Site with JavaScript
You can do the same on any other sites with JavaScript:
<script>
var snip = ''; // Paste embed code here
var pth = document.location.pathname;
var re = /[^\w\s,()\[\]*\/:\-.?]+/g;
var ctx = encodeURIComponent(pth.replace(re, '').substring(0, 150));
document.write(snip.replace("mode=h5embed", "mode=h5embed&fs_ctxval=" + ctx));
</script>
Notes
This feature is included with all Business plans. Context data may not contains non-alphanumeric characters other than “()[]*/:-.? ” and may not exceed 150 characters.
Posted on May 27th, 2013 in form builder.
2 Comments
Tags: business, email notification, form to excel, form to pdf
Offering Discounts with PayPal Integration & Discount Codes
FormSmarts allows you to offer three types of discounts to your customers on your PayPal forms: discounts for a fixed amount, percentage discounts and discount codes.
Fixed Amount Discount
- Syntax: My Discount (-$5 USD)
- Example form with a fixed amount discount
- You may offer more than one discount, but not more than there are paid items selected.
Percentage Discount
- Syntax: Discount Percentage (-25%)
- Example form featuring a discount rate
- You may only add one discount rate to a form
- Percentage discounts are not supported on SuperCart forms
- If you’re offering a fixed discount on the same form, both may not be selected at the same time
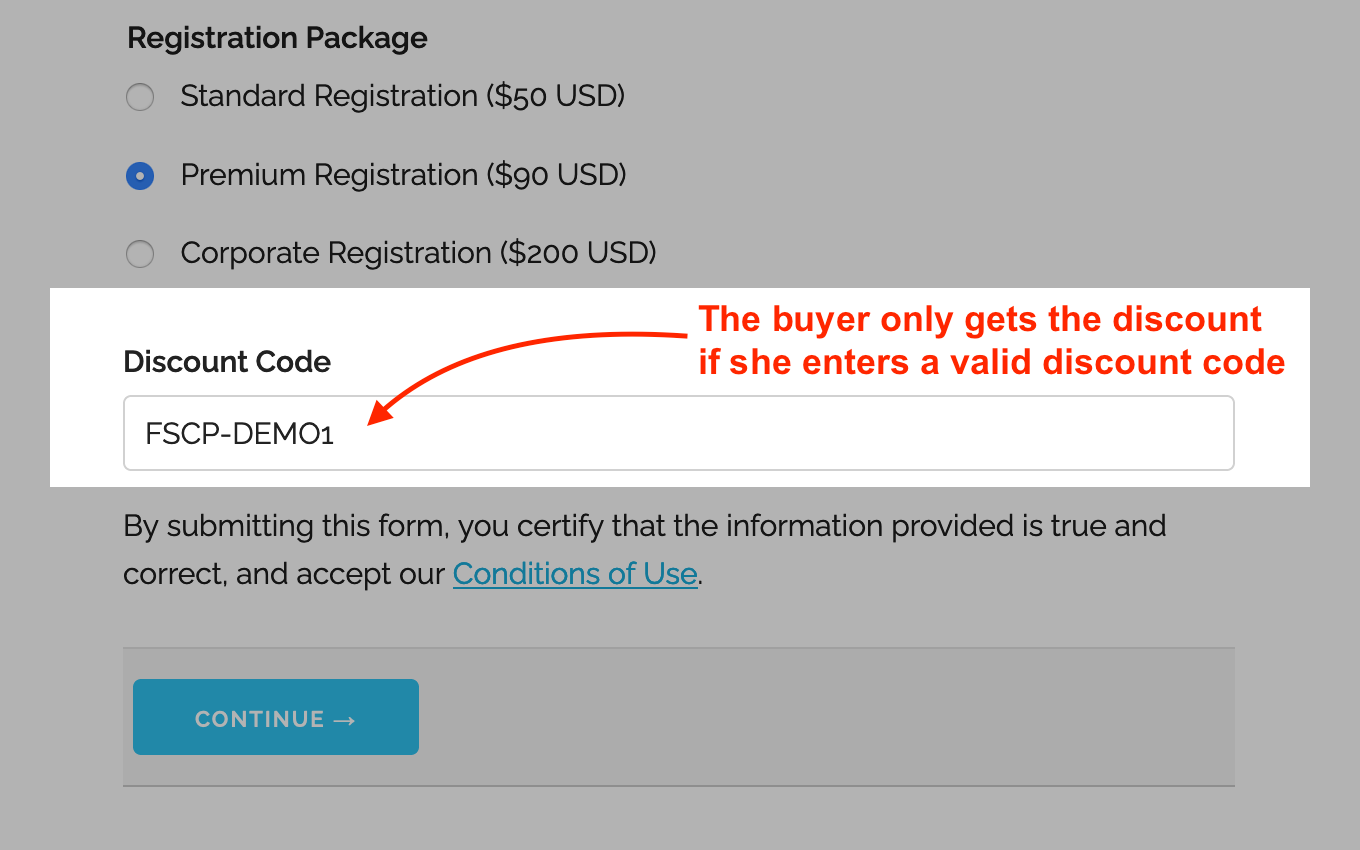
Discount Codes
Last but not least, FormSmarts supports discount codes. With discount codes, the buyer only get the discount if they enter a valid coupon code on the form.

- A discount code offers either a percentage discount or fixed amount discount
- Try this example with the discount code FSCP-DEMO1
- You may set up a discount code with a validity period by providing a start and end date (not supported with Starter accounts)
Early Bird Discounts
To offer an early bird discount on a registration form, create a discount code with a start and end date. The discount will only be applied if the form is submitted between those dates.
How to Offer Discount Codes on a Form
To create a discount code and associate it with a form:
- Add a text box to the form selecting the data type Letters + Numbers
- Create the discount code on FormSmarts with the API Console as documented and shown in this video.
- Promo codes must start with FSCP- and may only contain alphanumeric characters and dash.
Posted on Feb 1st, 2013 in payment form.
8 Comments
Tags: payment integration, paypal, paypal form
How to Have Users Pay Once for Multiple Registrations or Orders
A little known feature of FormSmarts’ Advanced PayPal Integration is SuperCart. This feature allows a user to submit multiple online forms that include a payment and pay once for the total amount at the end, thereby providing the buyer with a better ‘shopping’ experience and reducing the seller’s PayPal fees. Let’s review two typical uses of SuperCart.
Note: This article discusses an early version of SuperCart. Although it content has been updated and is still relevant, please also read our introduction to the SuperCart Shopping Cart.

Use Case 1: Event Registration Form
The first typical use for SuperCart is to create an online form to register attendees for an event. For illustration purposes, I’ve made a registration form for a conference. We want each attendee to be able to choose a different registration package, pick the seminars they would like to attend and optionally add an accommodation package. With SuperCart, a user can register multiple delegates by submitting the registration form for each one, then pay for all of them at once. In the illustration above, we submit the form once to register Pat selecting the standard registration option, then again for Jim, opting this time for a premium registration and adding accommodation. We then proceed to PayPal to pay for both registrations. This short video shows how this works in practice.
Use Case 2: Order Form
Another common use of this feature is to create an order form allowing a buyer to purchase several products or services while being able to customize options for each one. I’ve built an order form demo to allow customers to configure and order goods (greetings cards in this example). Each product can be customized based on the options selected on the order form. With SuperCart, the buyer will be able to order as many products as they like by submitting an order form for each one, then pay for all of them at once.
How to Create a SuperCart Form
While understanding the concepts behind SuperCart may not appear straightforward, building a SuperCart form is easy:
- Set the Return URL of the form to the URL of the page the form is embedded into. If you’re using the standalone form, enter the FormSmarts.com URL given by the form builder instead.
- In the Form Details screen, set the On Submission option to Integrate with PayPal using SuperCart.
If you haven’t already done so, remember to set up your PayPal account for Advanced PayPal Integration.
When You Should and Shouldn’t Use SuperCart
Set up your PayPal forms with SuperCart whenever you would like to allow a buyer to pay once for multiple form submissions and providing a single form would affect the form’s usability because each registration/order has too many options or you expect someone will submit more two or three registrations/orders. If it’s unlikely buyers will submit more than one form you should use a regular payment with Advanced PayPal Integration instead.
Posted on Jan 4th, 2013 in payment form.
4 Comments
Tags: order form, payment integration, paypal, paypal form, registration form, shopping cart, supercart, video tutorial
Introducing the New Mobile Form Platform
We’ve just released our new mobile form platform and we encourage you to try it out now from your smartphone or tablet.
- Form navigation is optimized for touch screen devices with a virtual keyboard
- If supported by the device (browser), a different virtual keyboard should be provided depending on the type of data to input. For example, when a phone number field is selected, the device will show a phone dial with large numbers. When moving to an email field, the keyboard will show the ‘@’ and ‘.’ keys at prominent positions.
- Form adapts to the size of the screen and form layout changes when switching from portrait to landscape mode (or conversely)

To access the mobile version of a form, use the URL http://m.f8s.co/your-form-id or add ?mobile=yes to the FormSmarts.com URL of the form.
e.g. If the URL of a form is https://formsmarts.com/form/lqh, you can access its mobile version at https://f8s.co/lqh or https://formsmarts.com/form/lqh?mobile=yes
Once the platform goes out of beta (i.e. public testing phase), FormSmarts will automatically serve the desktop or mobile version of a form depending on the client device.
Besides the iPhone and iPad, we’ve tested mobile forms with a wide range of Android smartphones and tablets, as well as BlackBerry devices. Please share with us your experience using mobile forms with your own device.
Posted on Sep 28th, 2012 in mobile form.
6 Comments
Tags: mobile, mobile form
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)