How to Lead People to Online Forms from Printed Material
Here are two easy tips to increase online form conversion from paper material: bridge the offline-online gap by allowing people to register for your next event, pay their membership fee, or sign up for your newsletter on the spot from any poster, brochure or printed document.
You are probably aware that you can easily share a form with your user base by email or on social networks using the FormSmarts.com URL that comes with each and every web form. What you may not know is that FormSmarts has two features that allow you to share online forms on printed material.
Using QR Codes & Short Form URLs
You can and should take advantage of the dramatic increase of the number of smartphones and tablets in the last few years to give people a convenient way to access your forms on the spot with their smartphone (or tablet) by either scanning a QR code that will lead them straight to your form or by typing a short URL (for those users that don’t yet have a QR code scanner app on their device).
You’ll find the QR code and short URL (e.g. f8s.co/lqh) of each of your forms in the Form Publishing Options screen of the online form builder.
Printed material where you should consider printing the QR code and short URL of your forms include: posters, invitations, printed newsletters, ads, brochures, job specifications, tags,… and even t-shirts.
Send us a picture of printed media where you use a FormSmarts QR code or short URL and you could win yourself a free Pro subscription! The best three entrants will be chosen on Jul 31, 2012 and will get a 1 year Pro subscription and their picture published on FormSmarts.
Posted on Jun 25th, 2012 in form builder.
Post a Comment
Tags: accessibility, howto, mobile form, usability
How to Integrate with FormSmarts API
The Event Notification API allows you to have FormSmarts send a machine processable ‘push’ notification message to a script on your website (or for that matter to any URL) to process the information that has just been submitted through one of your online forms. You can use the Event API (a.k.a. Web Hooks) to integrate FormSmarts with your database, website or any online service or application.
How to Integrate
Whereas this feature is mainly targeted at developers, creating a script that does something useful with the data received from FormSmarts is actually not difficult. The API is fully documented with examples in PHP.
- You first need to create a program/script to process form data and upload it to your web server. Data is sent in JSON format, which is supported natively by all modern programming languages.
- Then register the script’s URL with FromSmarts
- Whenever a form is submitted, FormSmarts will send the data submitted through the form as well as other data pertaining to the form response (e.g. payment information if the form involves a payment) to the URL you have registered.
Have a Great Idea?
If you have a great idea about how you could use FormSmarts API, let us know: we have several Business Starter subscriptions to give away.
Posted on May 31st, 2012 in form builder.
2 Comments
Tags: API, automation, business, howto, payment integration
Engage Users via Twitter & Facebook to Increase Form Conversion
FormSmarts allows you to better engage with your user community by adding a social component to your online forms. The assumption with social networks is that a user is more likely to perform an online action such as filling out a form, registering for an event or sign up for a class if she knows that her friend or colleague has already done so.
Online Forms Get Social
For each form, FormSmarts allows you to set up a message template that will be used to post an update to social networks when the form is submitted. The message can incorporate any information entered on the form.
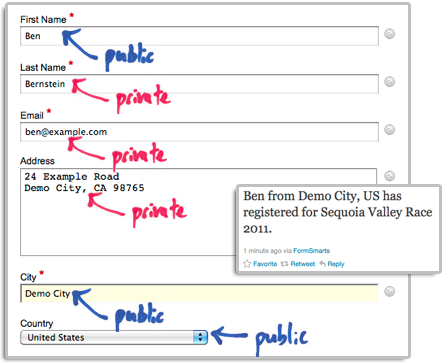
The user’s expectation when filling out online forms is that the information submitted will only be disclosed to the form owner, and you clearly need to ensure you don’t leak personal information (more about this in the last section). We define two types of input fields on a form. Those which will be populated by information which—taken out context—is so general that it can be safely disclosed, and those which should be kept private. In the example below, we deem First Name, City and Country as public, while all other fields are deemed private.

How to Set Up FormSmarts to Post Twitter Updates
First connect your Twitter account with FormSmarts to allow FormSmarts to post tweets on your behalf. You will be taken to Twitter for authentication and asked to authorize FormSmarts to post updates using your account. You will only need to do this once. Note that FormSmarts will not have access to your Twitter password. Once this is done, Twitter will send you back to FormSmarts.
Next click on Twitter Feed Setup in the Form Details screen of the form builder. Enter a short text using placeholders $1, $2, $3,… where you want the value of the corresponding input field to be inserted. Use $1 for the value of the first input field, $2 for the second, etc., in the order fields appear on the form.

Posting Updates to Your Facebook Wall
When someone submits a form, FormSmarts can post an update to your Facebook wall via the Twitter App for Facebook. First set up FormSmarts to post updates to Twitter as described in the previous section, then add the Twitter App to your Facebook page or profile. We will add native support for Facebook if there is demand—please let us know here. (Note: if you ended up here while looking for information on integrating an online form to Facebook, read this).
Respecting the Privacy of User Information
Protecting the information of your users is of paramount importance. When someone submits his information via an online form, he does it with the implicit understanding that his personal information will not be disclosed.
- Add a privacy note on the form (like on this demo) to ensure people understand that some none-personal information will be posted to social networks. Say what information will be published.
- Make sure you’re using the correct placeholder (e.g. $1, $2,…) in the message template. Remember that $1 will be replaced by the value of the first input field in the order they appear on the form, $2 will be replaced by the value of the second input field, etc.
- If you change the order of fields on the form, don’t forget to update the message template with the correct placeholder name.
- Always test the form after setting up a Twitter feed or changing field order.
To further prevent the leak of confidential information, FormSmarts will not publish Twitter updates for SSL secure online forms, even if this has been set up through the online form builder.
How to Disable a Twitter Feed
If you no longer want FormSmarts to post a Twitter update when a form is submitted, simply erase the message template in the Twitter Feed Setup screen (pictured above) and save changes.
Posted on Dec 13th, 2011 in form builder.
1 Comment
Tags: facebook, form builder, form recipient, form results, form submission, pro, twitter
How to Customize the Look of Your Forms with CSS
The online form builder allows you to easily change the layout and colors of your forms when these are embedded into your website. This article discusses how to further customize the look of your online forms by providing your own CSS stylesheet. You can create one (or more) CSS stylesheet for each form.
Disclaimer
The feature discussed in this article is UNOFFICIAL. It is NOT PART OF ANY FORMSMARTS COMMERCIAL OFFERS and we do not provide direct support for it. Feel free to post questions at the bottom of this page. Changing the layout of a form may prevent it to display consistently across browsers.
Verify Your Site & Upload a Logo
To be able to use your own CSS stylesheet, your first need to verify your site and upload a site logo. Uploading a logo creates a website profile on FormSmarts and will allow you to provide your own CSS stylesheet. The logo will be shown on the standalone version of your forms and also on PayPal if you’re using Advanced Payment Integration.
Create a CSS Stylesheet
The CSS code in your stylesheet will be loaded after the default FormSmarts CSS, so any instructions specified in it will override the default. We give a few examples of customizations in the Example section below. More will follow.
Update the Embed Code on Your Site
In the HTML snippet given in the Form Publishing Info screen of the form creator, change the query string portion of the URL from mode=embed&lay=1 to mode=embed&lay=1&style=form.css, where form.css is the path to the CSS file relative to the root of your website. For example, if your website’s URL is http://www.example.com, the CSS file should be at http://www.example.com/form.css.
CSS Styling Examples
Changing the Font and Color of Headings
h2{
font-family:serif;
font-size:14px;
color:orange;
}
Changing the Layout of a Form to Multiple Columns
Logical sections defined by headings can be made into separate columns using the following CSS code and changing the iframe width accordingly.
#section_1{
width:350px;
float:left;
}
#section_2{
width:350px;
float:right;
}

Posted on Nov 21st, 2011 in form builder.
21 Comments
Tags: embed, form design, howto, usability, widget
How to Use QR Codes to Deliver Online Forms to Mobile Users
As more users are accessing online forms through a mobile device, we’ve added two ways to share a form with mobile users. Each form now comes with it own QR code and short URL, to be found in the Form Publishing Options screen of the form creator. We’ve also made it easier to embed a form on Facebook.
Why Mobile Users Are Important
- Users are increasingly accessing online forms on the go through their iPhone, smartphone, iPad or other tablet. Recent figures from market research firm IDC suggest that by 2015 more US users will access the Internet through mobile devices than through traditional PCs.
- Online form publishers can and should take advantage of the QR code scanning functionality available on mobile devices to bridge the gap between offline and online content. A QR code is a type of two-dimensional (2D) barcode popular in the mobile industry and for which free scanning apps are readily available for (if not built in) most mobile platforms. By printing the QR code provided by the form builder on ads, posters, fliers, and any paper form or document (mobile tagging), you’re allowing mobile users to access an online form without typing, simply by scanning its QR code with their phone. Avoiding typing is a convenience for users, and it also eliminates the risk of errors when entering the URL.

QR Code vs. Short URL
For those cases where distributing a QR code is not practicable and for mobile users who haven’t yet installed a QR code scanner on their phone or don’t know how to use it, we’ve also made all online forms accessible via a short URL such as https://f8s.co/7kb. If this doesn’t fully eliminate typing, it at least makes typing a form URL a less frustrating experience and shows mobile users you do care. And again, it reduces the risk of making an error when typing the URL.
Posted on Oct 3rd, 2011 in form builder.
1 Comment
Tags: embed, facebook, mobile form, qrcode
Excel Report Generator Upgrade
If you’re using FormSmarts’ Export to Excel feature, you may have already noticed that we’ve updated the report generator. As well as several other minor changes, we’ve added a second way to specify the date range over which the report is generated (in addition to selecting a start and end date) by choosing a preset time period. This is meant to further simplify the task of generating a report. The preset periods available are Today, Yesterday, This Week, Last Week, Last Seven Days, This Month, Last Month, Last 30 Days.
For the time period options that depend on the first day of the week (This Week, Last Week), we use the default for your country, as set in your account. You can change this in the Report Generator under More Options.
Give Us Feedback
Do you find the new date range feature useful? Which one do you anticipate you will use most? Should we add more (e.g. quarter)? Please give us feedback by posting a comment, via Facebook or Twitter.
Posted on Sep 16th, 2011 in form builder.
4 Comments
Tags: excel, form to excel
PayPal Integration in Two Steps
FormSmarts PayPal integration is as easy to use as our popular PayPal form feature, but it provides several additional benefits, mainly:
- FormSmarts only notifies you of a new registration (or more generally, payment form submission) after the payment is confirmed and verified (no need for manual verification)
- Your customer receives an automated email receipt with a copy of the data submitted and a payment confirmation. For registration forms, this can work as an e-ticket.
- PayPal Integration works seamlessly with other FormSmarts features (export to Excel, PDF reports, API).
What Are the Benefits of PayPal Integration?
FormSmarts’ old PayPal integration was easy to use and set up as it required no change to your PayPal account. A downside to this was that FormSmarts had no way to know if the payment went through or not, and you — the seller — had to manually reconcile payments and the corresponding form responses using the FormSmarts Reference Number. That was usually not an issue for small sales volumes, but could quickly become so as sales increased. We’ve now fully automated payment processing and integrated it with the form processing platform. Here are the benefits:
- No need to manually reconcile form responses with payment notifications from PayPal
- The seller is only notified of a registration/order when the payment has gone through
- The transaction won’t appear in Excel exports until the buyer has paid
- FormSmarts verifies that the payment details match data submitted on the form (e.g. amounts, quantities)
- Excel exports combine data submitted through the form and details of the corresponding payments.
- FormSmarts sends a confirmation email to the buyer with both the order details and a payment confirmation. If you have verified your website and uploaded a logo, your site URL and logo will appear in the email.
- Payment processing is fully automated and if you’re using online/PDF reporting or export to Excel, your registration forms are on autopilot.
- You can further automate processing or integrate FormSmarts with your website or another web service using the FormSmarts API.
Setting Up PayPal Integration
This video shows how to set up your form and set up your PayPal account for PayPal Integration.
Add Fees to the Form & Set It Up to Integrate with PayPal
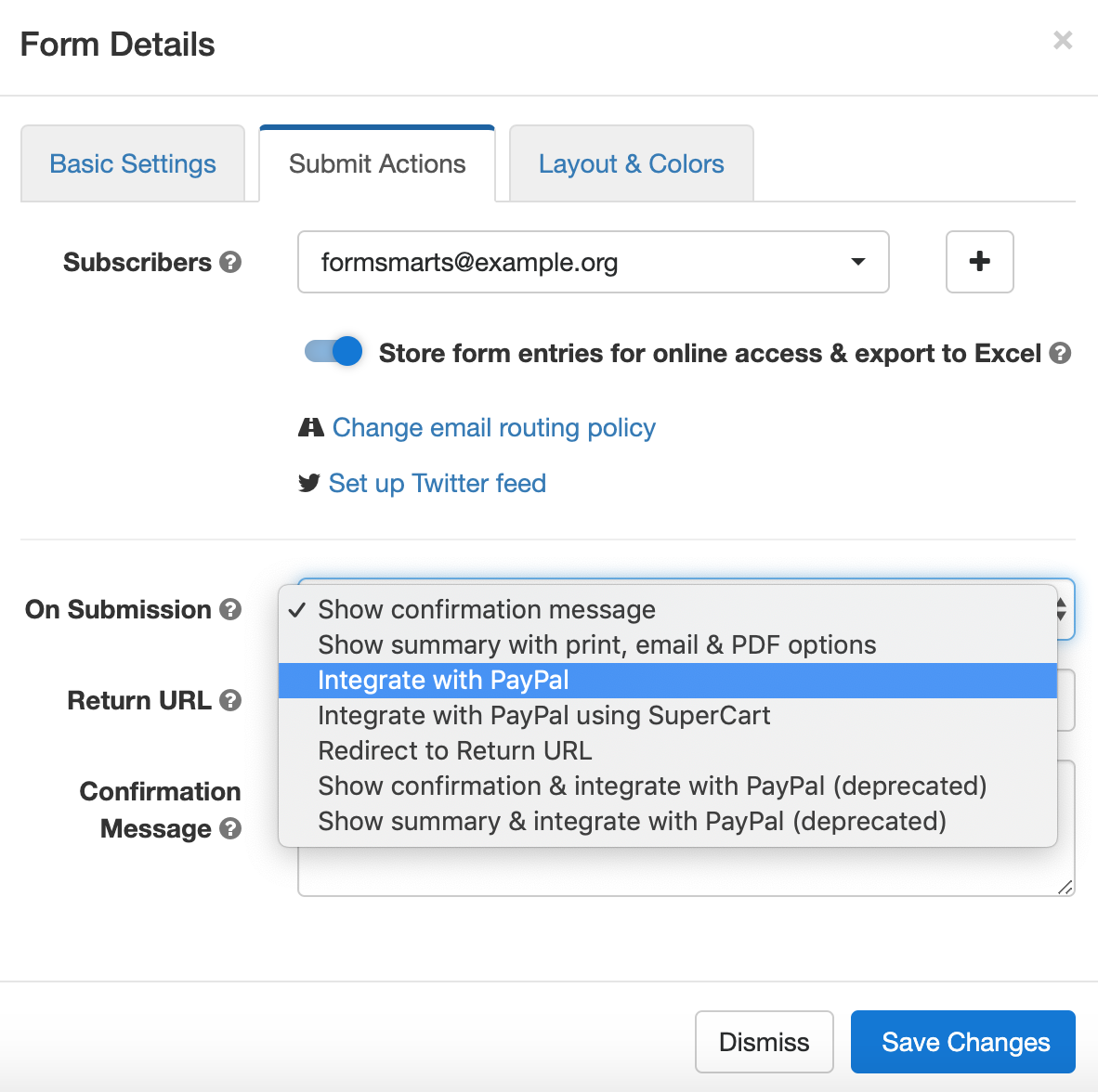
To set up PayPal integration, first create a payment form with prices formatted as shown in the PayPal integration page of the site. Then visit the Forms tab of the form builder and select Integrate with PayPal in the Submit Actions tab of the Form Details screen, as illustrated below.

Add Your FormSmarts Notification URL to PayPal
It’s now time to log in to your PayPal account to add your Notification URL. PayPal will use this URL to communicate with FormSmarts. You’ll find your notification URL in the Security Settings section of your FormSmarts account. The URL contains your private security key, so don’t share it with anyone.
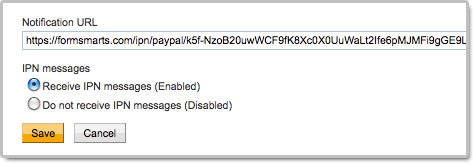
Use this link to access the Instant Payment Notification (IPN) page of your PayPal account, then tap Edit Settings and paste your Notification URL in the box as shown on the screenshot below. Make sure Receive IPN messages is enabled before saving.

You can alternatively navigate to the IPN Settings screen from the homepage of your PayPal account.
Payment integration will not work until you have added your FormSmarts Notification URL to your PayPal account.
Did You Link Multiple Emails to PayPal?
If you’ve associated more than one email address to your PayPal account, the email you’ve selected as your Primary PayPal email must be the same as your FormSmarts login email.
You can either change your FormSmarts login or update your Primary PayPal email so both email addresses are the same.
FormSmarts will reject payments associated with an email address other than your FormSmarts login email for security reasons.
If PayPal shows an error on the checkout page when testing your first form, you may need to update your PayPal account settings.
Posted on Apr 28th, 2011 in payment form.
27 Comments
Tags: form builder, payment integration, paypal, paypal form
A Tip to Increase Form Conversion: Use Required Fields Wisely
When creating a form, the form builder allows you to specify whether your want each input field to be required or optional. The meaning of required is obvious: form users will not be able to submit the form unless a value has been entered for each and every required fields. For radio buttons and drop-down lists, that means users will have to explicitly select an option between the ones provided. The decision to make a field required is not to be made lightly, because that could frustrate the user and affect the form’s conversion rate.

The meaning of optional is more subtle as it is different for text input fields (text boxes, multi-line text areas) on the one hand, and radio buttons and drop-down lists on the other hand. That’s because in the latter case users only have a limited set of options to choose from, and the first option in the list is always selected by default.
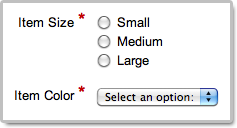
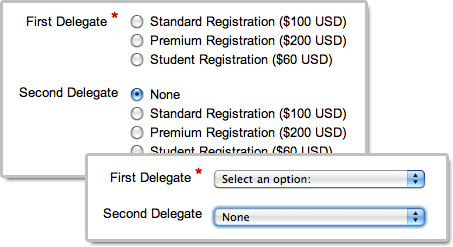
In the example illustrated below, we’re building a registration form for an event. The form should accommodate up to two delegates. The first delegate is required, but the second one is optional. It turns out that:
- The first set of radio buttons or drop-down list should be required.
- The second set of radio buttons or drop-down list should be optional, with None as the default option.

Because None is selected by default, the form user won’t have to do anything in the most likely scenario where he’s only registering one attendee. This will save him time and frustration, and will statistically increase the form conversion rate and reduce form abandonment.
Posted on Apr 12th, 2011 in form builder.
4 Comments
Tags: form conversion, form design, HTML form, input field
How to Build a PayPal Subscription Form
Many websites allow visitors to access online content and services for a monthly subscription fee. Creating a subscription form is somewhat different from creating a regular payment form, because it involves setting up a recurring payment, so that the buyer is automatically billed a fixed amount of money at a fixed interval until the subscription is canceled. The online form builder’s payment integration feature now supports PayPal Subscriptions.

Creating a Subscription Form
Creating a subscription form is quick and easy:
- If you haven’t got a FormSmarts account yet, sign up for a FormSmarts Business account, then create a form with the form generator
- In the Form Details screen of the form generator, set the On Submission option to Integrate with PayPal
- Add radio buttons, a drop-down list or a checkbox, and enter the description, price and duration of subscription options formatted as My Subscription ($19.99 USD/month), as shown on the screenshot above and in this demo.
Duration of a Subscription
The time before another payment is due can be specified in days, weeks, months, or years. The form builder understands the following formatting variations:
- Monthly Subscription ($9.99 USD/Month)
- 30-Day Subscription ($9.99 USD/30 days)
Trial Subscription
Like in the example presented in the first section, you may specify a trial period for the subscription. This is typically used to give a free trial subscription to the buyer before he is charged for the first billing cycle. The buyer will not have to pay anything if he cancels the subscription before the end of the trial period.
- The trial period doesn’t need to be free
- You may specify up to two trial periods
- Any trial periods must be placed on the form after the main subscription specification.
Payment in Installments
A payment in installments is a recurring payment where the number of payments is fixed.
FormSmarts supports installments with the following syntax:
- Payment in 12 Installments (12x$9.99 USD/month)
- Try this demo
Any Feedback?
As always, your feedback is important to us and is our primary source of inspiration for developing new features. You can also post your questions and comments on Facebook and Twitter (@FormSmarts).
Posted on Jan 17th, 2011 in payment form.
1 Comment
Tags: form builder, payment integration, paypal, paypal form
Attach a File to a Form in a Click: File Upload Made Easy
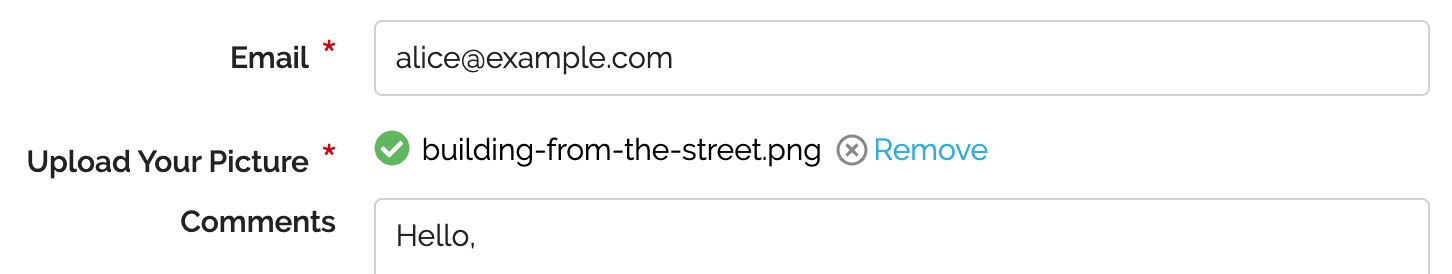
With the new file upload feature, you can now let form users attach a picture or document to a form like in this demo.

Adding a file upload widget to your forms is as easy as adding a simple text box: visit the Fields Tab of the form builder, and create a new field choosing the File Upload widget. That’s all there is to it. Once a file has been uploaded and the form confirmed, that file will be stored on FormSmarts and available to you.
Customizing File Upload Fields
Although a file upload field created as just described will be fully functional, you may want to restrict the type of content the form will allow users to upload, as well as set the maximum file size permitted. You can also specify how long FormSmarts should keep uploaded documents on the server. To change these options, visit the Field Details screen of the form builder.

Allowed Content Type
By default, a file upload field will accept all supported content types: documents (PDF, Word, Excel, RTF, OpenOffice ODF, and HTML documents) and images (JPEG, PNG, and GIF). You can restrict the type of content the form will allow users to upload to either documents or images. For example, if you’re building a job application form, you will want applicants to upload their CV and should restrict uploads to Documents to prevent mistakes.
Maximum File Size
When you add a file upload field to an online form, the maximum size of the files that can be uploaded is set to the maximum for your plan:
- 2 Mb for Business Starter
- 4 Mb for Business Plus
- 8 Mb for Business Max
- 10 Mb for Business Premier
- 15 Mb for Business 3 and above
Edit the file upload field and use the slider to adjust that value to whatever makes sense for the purpose of the form.
Storage Policy for Uploaded Content
You can define the period of time during which FormSmarts retains uploaded content. At this time, we support eight storage policies:
- 5 days
- 10 days
- 30 days
- 90 days
- 1 year (365 days)
- 2 years (731 days)
- 5 years (1,827 days)
- Forever (default)
The period of time FormSmarts keeps form attachments can be set for each individual file upload field. To change it, edit each file upload field and set the retention period as required for your application.
To prevent accidental data loss, FormSmarts keeps, by default, form attachments on the cloud for the lifetime of the account (“forever” option). While this ensures a high level of data availability and durability, members may then exceed the upload storage quota for their accounts — currently:
- 100 Mb for Business Starter
- 500 Mb for Business Plus
- 1.5 Gb for Business Max
- 10 Gb for Business Premier
- 30 Gb for Business 3
- 100 Gb for Business 4
You can view your current usage in the Resource Usage section of your account. We’ll send you an email if you’re getting close to or exceed the storage space for your plan.
Note: Form attachments for online forms integrating with PayPal using Advanced Integration are retained for at least 20 days, even if the storage policy is set to 5 or 10 days.
Secure File Upload
File upload works with FormSmarts secure form feature so that files attached to a secure form only transit via a secure connection (TLS/SSL), both when uploaded to FormSmarts and when downloaded by the form owner. Form attachments uploaded securely are also encrypted at rest.
Any Feedback?
As always, your feedback is important to us and is our primary inspiration for developing new features and improving existing ones.
Posted on Jan 4th, 2011 in file upload.
14 Comments
Tags: business, file upload, form attachment, form builder, secure form, SSL
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)