Detailed Form Confirmation Page (Summary Page)
FormSmarts supports a number of options to complement the default confirmation page that is displayed when someone submits a form.
You can:
- Redirect form users to your site
- Allow form users to pay a registration fee via PayPal
- Show a detailed confirmation page where users can choose to receive a confirmation email or download a PDF receipt
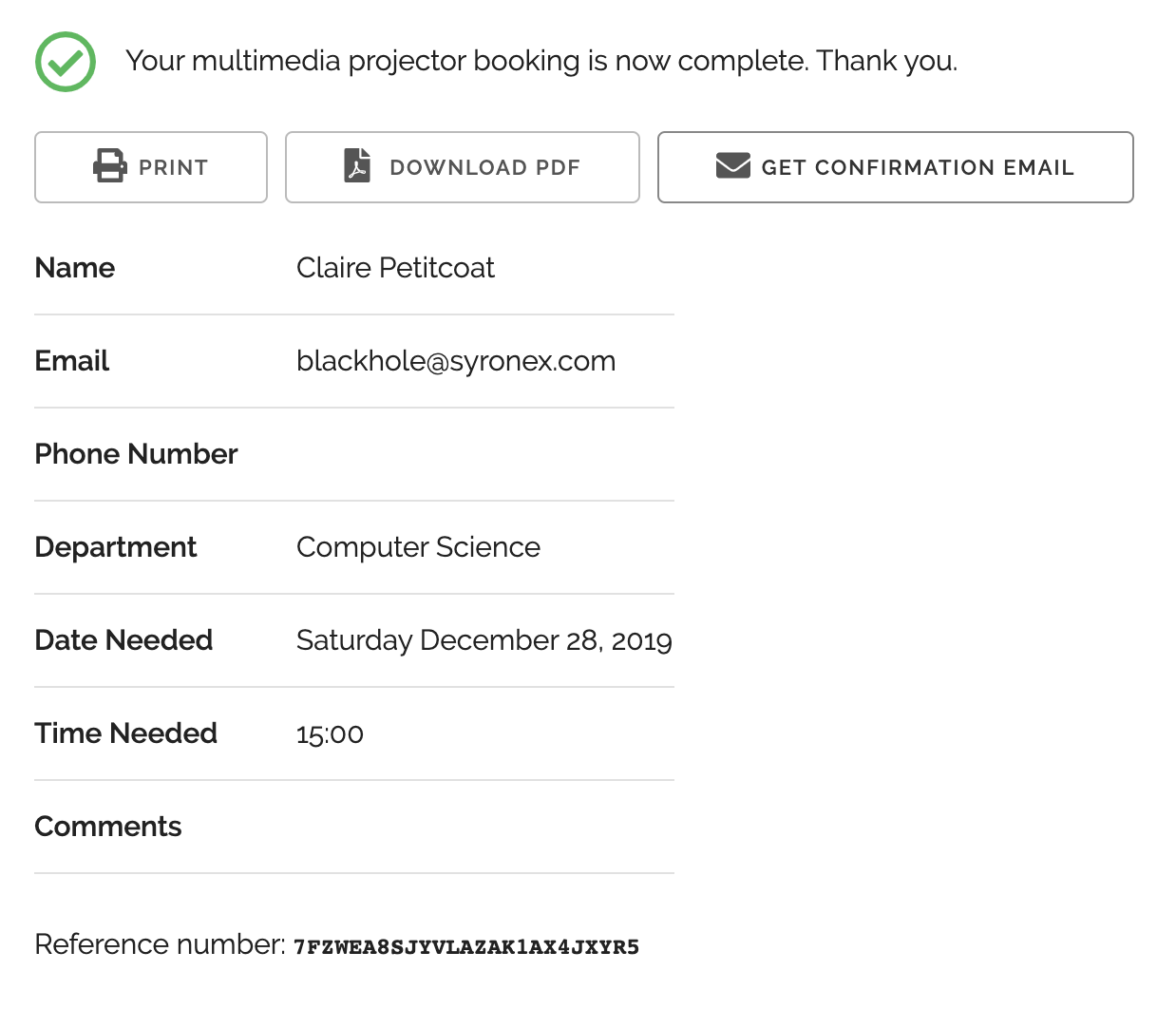
Detailed Form Confirmation Page
The detailed confirmation page, also called Summary Page, shows a summary of the data submitted and allows form users to:
- Have a confirmation email sent to them
- Download a PDF receipt
- Print a copy of the form data.
Feel free to try this demo.

Use the summary page whenever you want users to be able to keep a copy of the information they’ve submitted or a proof of their submission.
- You can change the text at the top of the confirmation message and in the PDF receipt (not supported with all account types)
- The confirmation email, PDF and printable receipts show a total of any fees/prices on the form (see FormSmarts payment integration syntax) to allow members to create invoices and allow cash payments on-site.
PDF receipts may not display correctly in non Western-European languages (Russian, Chinese,…) unless the language is set explicitly with the lang parameter.
Setup Instructions

Visit the Forms Tab of the form builder and click the icon showing a pen to edit the corresponding form. Towards the bottom of the Form Details screen (pictured above), change the On Submission action to ‘Show summary with print, email & PDF options’.
Posted on Oct 12th, 2010 in form builder.
13 Comments
Tags: business, confirmation email, form submission, form to pdf, paypal form, pdf receipt, pro
Web Form Builder Upgrade
This release of FormSmarts introduces over one hundred improvements, leading to our most powerful, reliable and generous offer yet.
Important Reminder
Please add FormSmarts sender email formsmarts-noreply@syronex.com to your contacts, whitelist, or list of allowed senders and instruct any other form recipients to do so too. This should ensure your web forms are (and continue to be) always correctly delivered to your Inbox.
Increased Input Fields Allowance
To allow all users to take advantage of the new Heading and Text Block widgets introduced with this release, we’ve increased the number of fields you can use on a form.
- FormSmarts Standard users can add up to 15 fields on each form using their referral points.
- FormSmarts Pro users can add up to 60 fields on each form.
Be a Good Web-Citizen
- Report bugs. However intense our testing efforts before releasing a new version of the form builder, bugs may remain due to the number of different browsers and versions in use. Please report any suspected bugs on the forum or by email.
- Show your support. Whether you are a Standard user getting the web form service for free or a FormSmarts Pro customer paying the price of a business lunch for a year of service, please show your support by pressing the “Like” button on our Facebook page and following us on Twitter.
Major Changes
If many of the changes are improvements to FormSmarts server-side software which are not directly visible to you, all affect the quality of the service we provide you.
- Form data storage and Excel reporting are coming out of Beta, and you can now activate those for each form in the Form Details screen of your account.
- We’ve improved several aspects of the form creator‘s interface.
- We now support headings and text blocks on forms; details in another post.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: form to excel, input field, news, paypal form
How to Add Headings & Text Blocks to a Form
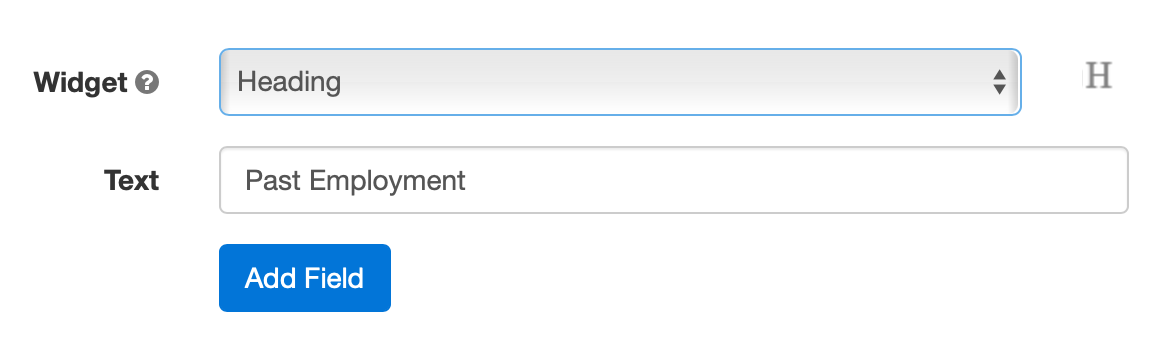
Headings
Use headings to create logical sections within your forms. For example, you might want to split a job application form into a Contact Details and a Past Employment section.
To add a heading, select the Heading widget in the Fields tab of the form builder. Enter the text of the heading into the Text box and save.

Text Blocks
The Text Block widget that allows you to insert text anywhere on a form. Example uses include:
- Providing directions to guide respondents and help them fill out the form accurately
- Adding a short disclaimer or waiver at the bottom of a form
- Specifying an amount of money on a payment form
- Defining the terms of a digital contract e-signed by the user

Text blocks are limited to 2,000 characters (250 characters with Free/Basic accounts). To add a waiver, contract, or terms of service, use an Agreement widget instead.
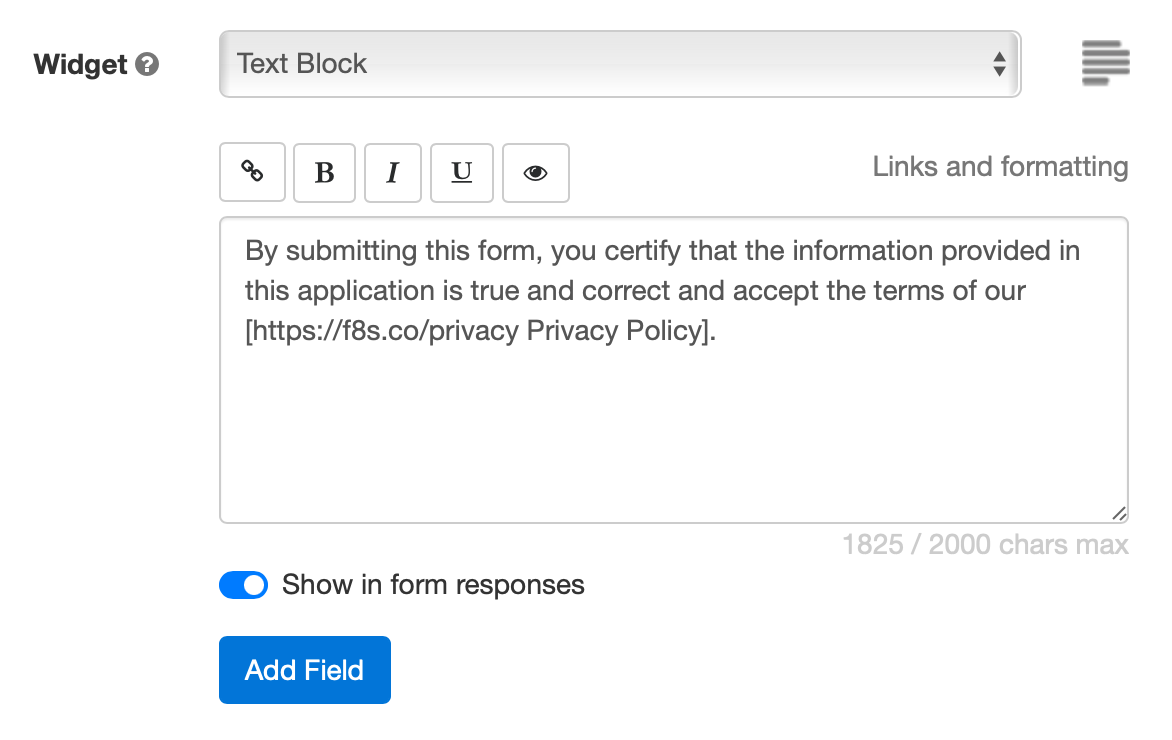
To add a text block to a form, select the Text Block widget in the Fields tab of the form builder, as illustrated below.

Links and Formatting
The form builder allows you to insert links, specify bold text, and italicize and underline text using either the formatting toolbar (screenshot above) or with the wiki-style formatting syntax below:
| Text with Commands | Formatted Text | |
|---|---|---|
| Web Link | This is a [http://FormSmarts.com link to FormSmarts]. | This is a link to FormSmarts. |
| Email Link | This is an [joe@example.com email link]. | This is an email link. |
| Bold | This text is *important*. | This text is important. |
| Italics | So is **this one**. | So is this one. |
| Underlining | Use underlining __sparingly__! | Use underlining sparingly! |
| Unordered List | * red * green * blue |
|
| Ordered List | 1. red 2. green 3. blue |
|
Links and formatting commands are supported in text blocks, agreements, form filling instructions, form submission confirmation messages, confirmation emails, auto-responder messages and checkbox labels. Check out this example.
Ordered & unordered lists are only supported in agreements/waivers at this time.
- Links open in a new window
- Email links are not supported in checkbox labels at this time
Should You Show Text Blocks in Form Responses?
If you use text blocks to create a digital contract between you and the form respondent, the terms of the contract may need to appear in the copy of the submitted data given to both parties.
Instructions for filling out a form are only needed on the form itself, so by default text blocks are not shown in form responses or confirmation emails/PDF receipts.
Toggle on Show in form responses (see screenshot above) to display text blocks in both form responses and the confirmation email or PDF receipt issued to the person who submitted the form.
This option is not available with all types of accounts.
Posted on May 5th, 2010 in form builder.
20 Comments
Tags: digital contract, input field
Changes in Form Builder Payment Integration
The recent upgrade introduces some changes in FormSmarts Payment Integration (PayPal Form) feature.
- Chargeable items may now be placed in check boxes. This should prove valuable in situations where you’re building a form with one or several optional, individually priced items.
- Payment button instead of link. We’ve replaced the payment link on the confirmation page by a more outstanding button.
- Form ID now shown in PayPal report. Up to now, when you needed to reconcile a payment with the corresponding form submission, you could only rely on the FormSmarts Reference Number. This is the unique ID shown in the subject of emails containing form data and in Form to Excel reports. The same ID appears in the payment details in your Paypal account, and also in the CSV report you can generate. We’ve now added the Form ID (see screenshot) to the information available on PayPal, so you may quickly identify which form each payment is for.

We warmly welcome your feedback.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: payment integration, paypal, paypal form
New Form Templates: Tooltips, Mobile Forms,…
We’ve upgraded form templates over the last few days. This affects the look and feel of all web forms. Notable changes include:
- Tooltips — A help icon next to text fields now shows the field’s description and validation information on hover. You may want to review the field description you provided at the time you created your forms.
- Variable form width — The width of embedded forms can be resized down to 360px without side-effects, and should degrade well beyond that.
- Mobiles forms — Although our forms have always been accessible to mobile users, we now provide a specific template for standalone forms accessed from mobile devices. If your site visitors include a fair proportion of mobile users, you should also provide a link to the standalone form whenever you embed a form on your site.
If you installed the form embedding code on your website before August 2008, you should upgrade it to benefit from the new features.
Important: We’re now publishing most updates via our Twitter and Facebook pages. Please subscribe for updates and service status information.
Your feedback is most welcome.
Posted on Sep 18th, 2009 in form builder.
Post a Comment
Tags: mobile form
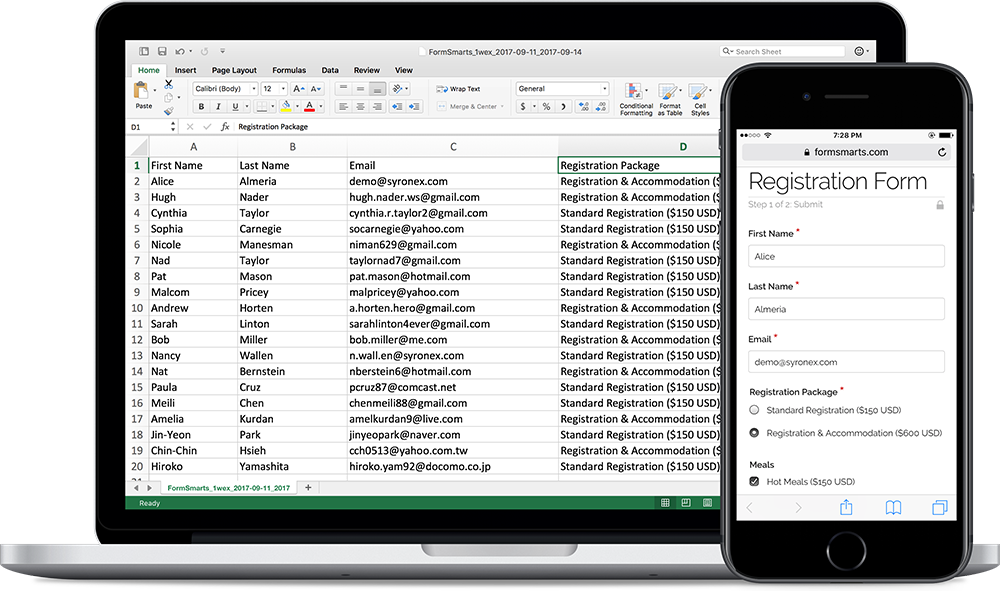
How to Export an Online Form to Excel
FormSmarts allows customers to collect online form responses on the cloud and export them to Excel. We also support a number of options to create custom reports.

Enable Form Data Storage for Export to Excel
Export to Excel requires that you turn on data storage for each of the forms for which you would like to use this feature.
For privacy reasons, form submissions were not saved on the cloud by default in the past. For Business accounts created after March 20, 2017, storage is now enabled by default. This does not apply to Pro accounts, for which storage is turned off by default and must be enabled for each form if needed. Note that the storage space available with Pro accounts is limited.
To enable stored form results and allow Excel reporting, visit the Submit Actions tab of the Form Details screen of each of the forms for which you would like to access form responses online, as shown in the video below.

You will then be able to download Excel reports from stored form responses in a few clicks with the report generator. Business-level members may also view individual form responses online and download a PDF Report.
To enable storage of form entries by default when you create a new form, check Turn on cloud storage for all new forms in the Settings Tab of the form builder. This option is only available in Business accounts and is turned on by default for accounts created after March 20, 2017.
This video shows how to set up a form to store form responses on the cloud for online access and export to Excel. Although it features an old version of FormSmarts, the information provided can still be used with the current version.
Updating Form Results
To ensure you get consistent and up-to-date data when you export form results as an Excel spreadsheet:
- If you find out a form response has incorrect or out-of-date information, edit it and amend the data
- After you submit a test run, remember to remove it.
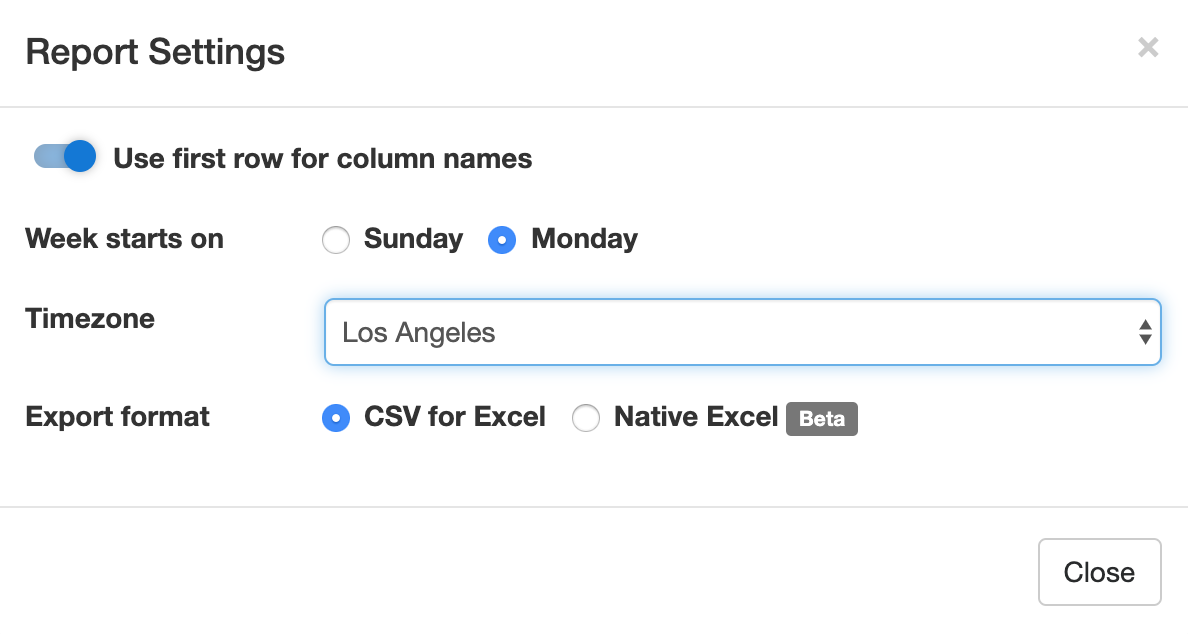
Excel Report Generator Settings

Show Field Names in the First Row
When toggled on, the first row of Excel spreadsheets shows the name of each field. This option is enabled by default.
Week Starts
The report generator allows you to specify the date range over which a report is generated by either picking a start & end date or choosing a preset period of time (This Week, Last Seven Days,…). For time periods that depend on the first day of the week (This Week, Last Week), we use the default first day of the week for your country (as set in your account). You can change the first day of the week with the Week Starts setting.
Select the Fields (Columns) Shown in the Spreadsheet

By default, Excel reports include:
- A column for each fields of a form
- Two columns for common metadata: the reference number of the form submission or a link to access it online, and the date and time the form was submitted
- Additional columns for payment details (payment forms only) and any context information passed to the form when it was submitted.
You can also create custom reports that only include the fields you need in the spreadsheet. To choose the fields/columns to include/exclude, check/uncheck the fields and metadata items listed in the Fields section of the Settings.
Time Zone
Preset time periods, date ranges and the form submission timestamp shown in Excel reports are now using your time zone (as defined in your computer settings). If you would like to generate a report using a different timezone, select the relevant city in the Timezone drop-down list. Note that the city selected by default may not be your city of residence, but it should be a city with the same UTC offset.
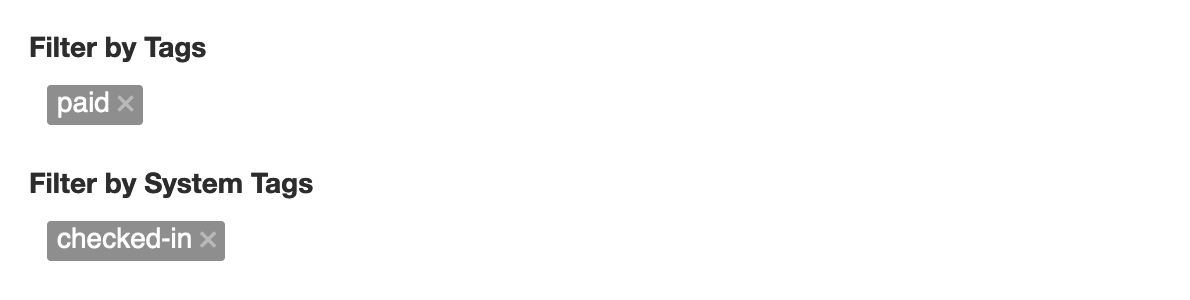
Filter Form Responses by Tags

If you have tagged form responses or a form has system tags set by FormSmarts when the form is submitted, you can create reports than only include form submission with the combination of tags and system tags you have specified.
You can for example create a report with all guests who registered and turned up at an event with the checked-in system tag. This tag is added when the event organizer checks-in attendees with the QR code in the confirmation email or PDF receipt.
Spreadsheet Format: CSV or XLSX
Choose a spreadsheet format from Comma-Separated Values (CSV) or native Excel (XLSX) format. We recommend you use the default CSV unless:
- Form submissions have data in a non-Western European language which doesn’t show correctly when you open the CSV spreadsheet
- Some of the characters like typographic curly quotes (‘, ’, “, ”) don’t display properly when you open the file with Microsoft Excel
If you experience one of these issues, download the report in Excel XLSX format. You can alternatively change the CSV text import settings in Excel as explained in the next section, or open the spreadsheet with another application like OpenOffice or Apple Numbers (on Mac OS X).
Importing an Excel Report When the Spreadsheet Contains Non-Western European Characters
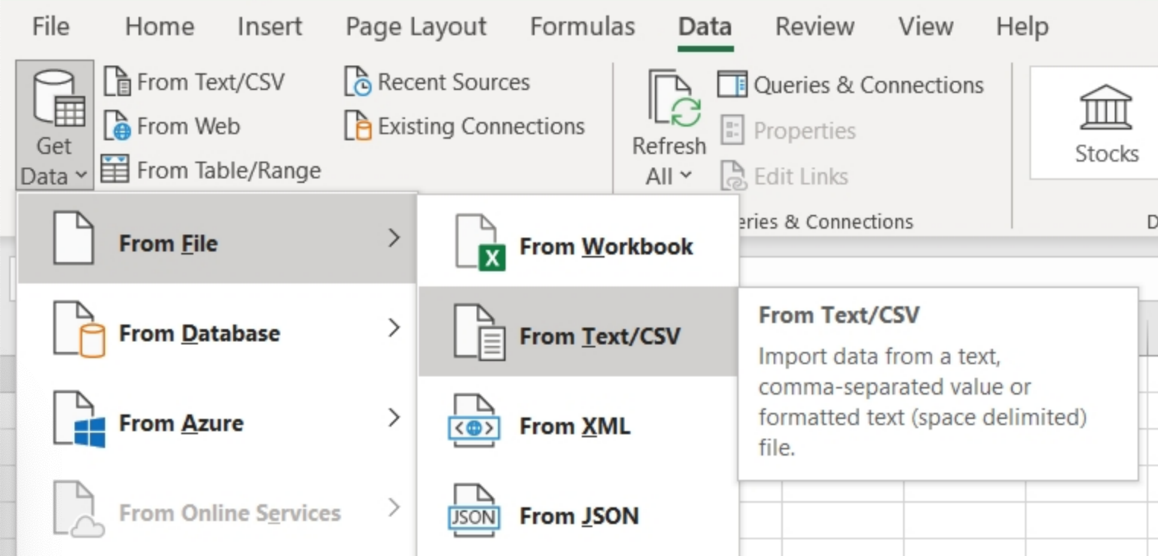
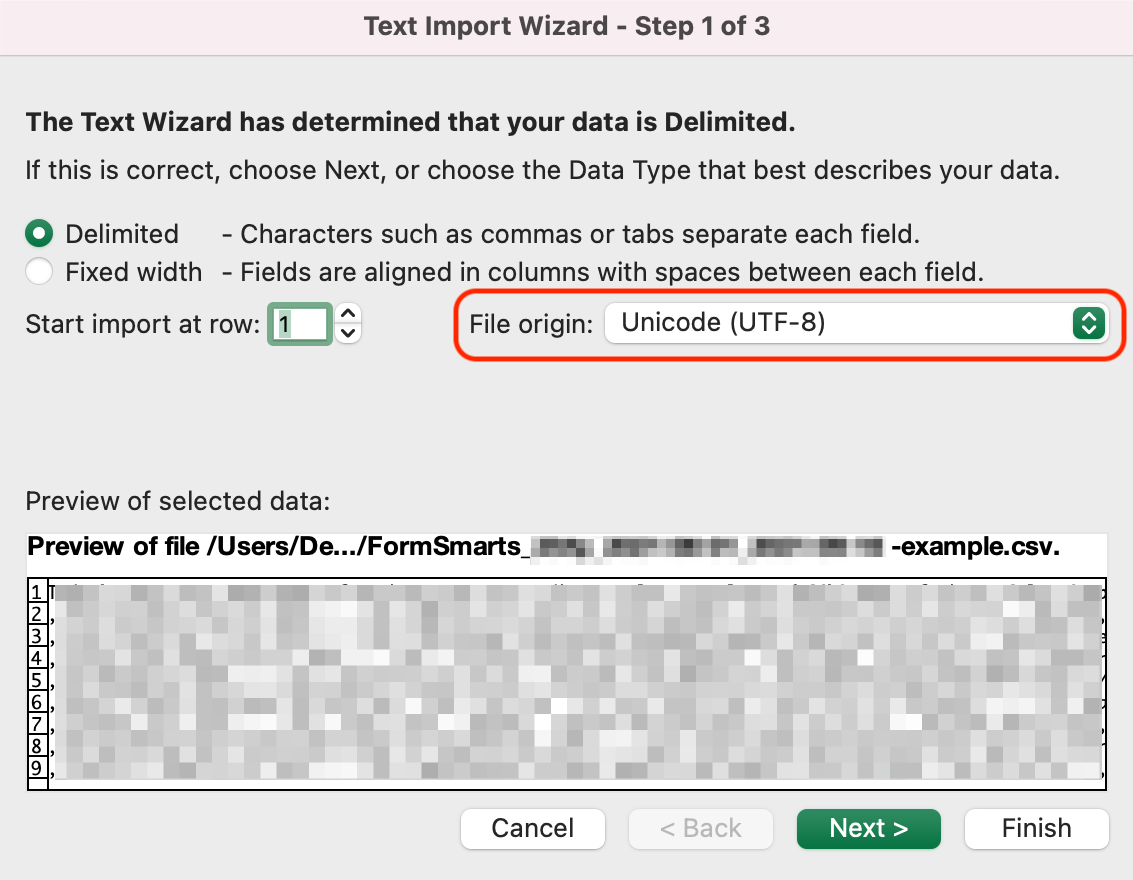
If an Excel (CSV) report contains text in a language other than English, you may need to change the character encoding to Unicode (UTF-8) in Excel’s Text Import Wizard, as illustrated below. The report may not display correctly for languages other than English unless the encoding is set to Unicode (UTF-8).
In the Data menu, click Get Data > From File > From Text/CSV

In Step 1 of the Text Import Wizard, set the file origin (character encoding) to Unicode (UTF-8):

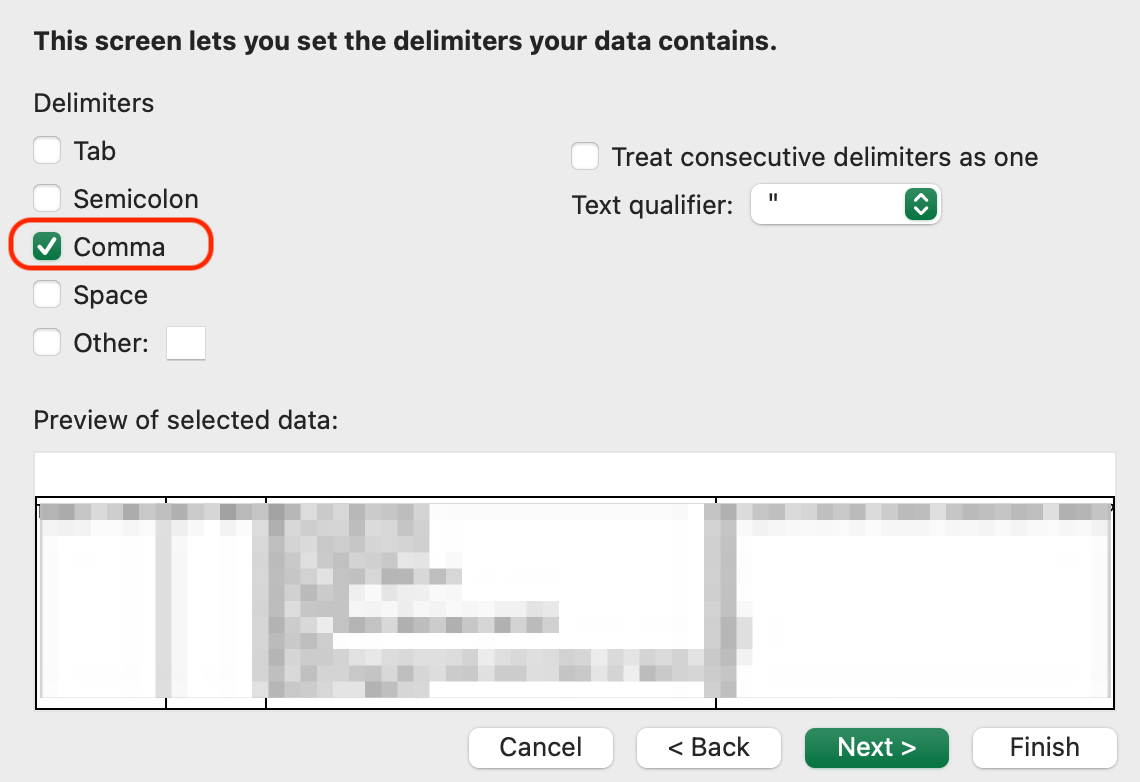
In Step 2 of the Text Import Wizard, set the delimiter to Comma:

Posted on Jul 8th, 2009 in form builder.
17 Comments
Tags: excel, form results, form to excel, form to pdf
Get Online Forms as HTML Email or PDF
The email format we use to send form responses is flexible and supported by all desktop, web-based, and mobile email clients. Plain-text emails however become tedious to read and process for long forms and when form results must be printed for processing, e.g. for mortgage application forms, quote request forms, and many types of forms in the insurance and real estate industries.
Get Form Responses in Rich-Text Format
FormSmarts users now have the option to have form submissions sent formatted as a table in a rich text (HTML) email.

The main advantages of HTML emails are:
- Form reports are shorter
- Look is more appealing online and printed
- Email addresses, web links, and callto links (e.g for Skype) will launch the relevant application when clicked, as long as the field type as been set correctly.
To start receiving form results in HTML, change the Email Format to HTML Email in the Settings tab of your account.
Customize the Subject of Form Response Emails
With Business accounts, the subject line of form response emails can be customized on a form-by-form basis via the API Console as explained in the API documentation. The subject line template may include parameters that will be replaced with the form’s name, its ID, the FormSmarts reference number of the form submission, or the value of a particular input field.
| Parameter | Description |
|---|---|
| $form_name | Form name |
| $form_id | Form ID, e.g. 196x for form http://f8s.co/196x |
| $fs_ref_num | The FormSmarts reference number of the form submission |
| $1, $2,… $n | The value of the nth input field. The data type of the field must be one of Letters Only, Letters+Numbers, Positive Integer, Number, Country, Date, or the value of a drop-down list, radio buttons or checkbox. |
Email subjects can’t be customized via the form builder at this time.
View Form Responses Online or Get a PDF Report
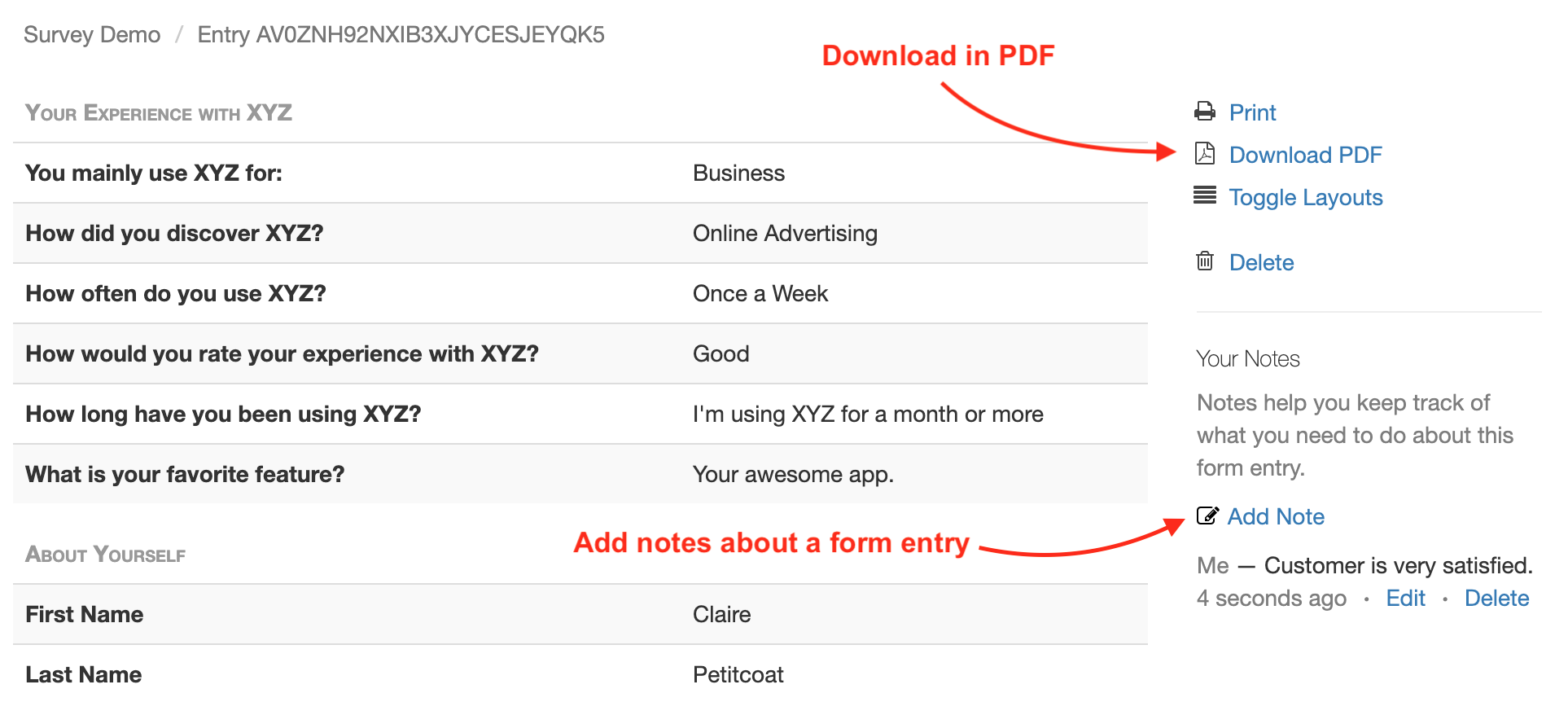
Business-level customers can view form data online and download a copy in PDF using the links located at the bottom of email notifications.
Note: This feature requires that data storage be enabled for each of the forms for which you would like to be able to access form responses online.

Download a PDF
To download a form response in PDF, use the Download PDF link at the bottom of the email notification. If you’ve deleted the message (or have turned off email notifications), generate an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts and download a PDF.
View & Manage Individual Form Responses
FormSmarts allows users to view and manage each individual form entry online via the View online & add notes link in the email notification. If email notifications are turned off or you have deleted the message, download an Excel report and locate the form entry. Use the link corresponding to the form entry to access it on FormSmarts.
You can also work out the URL of a form response if you know its Reference Number: assuming the Reference Number of a form entry is QR6SADIWB4THC6H9S94635LA, its URL is https://f8s.co/e/2QR6SADIWB4THC6H9S94635LA.
Manage a Form Response
View a form response on FormSmarts add notes or comments about it, download a copy in PDF or delete it.
Form Response Metadata
In addition to form data, the page contains additional information that is not accessible by other means like the timestamp associated with the entry and the IP address and approximate location from where the form was submitted.
Posted on Jun 4th, 2009 in form handler.
15 Comments
Tags: email notification, form recipient, form results, form to pdf
Send Form Results to Multiple Email Addresses
We’ve updated FormSmarts form builder and form processing back-end to allow several email subscribers for each form. We’ll be releasing more subscription mechanisms later this month.
Before using an email address as a form recipient, you first need to add it to your account, and verify it. You can change the recipients of a form in the Form Details screen of your account.
The number of email subscribers allowed for each form depends on your plan.
Posted on May 31st, 2009 in form builder.
4 Comments
Tags: collaboration, form recipient, form results
How to Make a PayPal Form
FormSmarts PayPal Integration is your best option when you need to collect data and get a payment on a form. It makes it very easy to receive PayPal payments on your forms, while giving you the power, flexibility and ease of use of a full-featured online form builder.
For example, you can easily build:
- an event registration form
- a membership form with recurring fees
- a booking form (booking form demo)
- an online order form (order form demo)
- a subscription form with recurring payments (PayPal subscription demo)
- a PayPal donation form or recurring donation form
- and any other online forms with which you want to collect fees with PayPal
Note: The demos above are hosted on FormSmarts, but you can also embed a form on your own website with the code snippet given by the form builder.
How to Create a PayPal Form in 3 Minutes: Video Tutorial
Receive Payments on a Form
To allow people to pay on a form:
- Sign up for a FormSmarts Business account and create a form with the form builder
- Add radio buttons, a drop-down list or a checkbox, and enter the description and fees (or item price) formatted as
Item Description ($30 USD), as shown on the screenshot below. - To complete PayPal integration, add your Notification URL to your PayPal account.

It’s as simple as that. We’ll pick up the items, fees or amounts and quantities that are selected on the form, and we’ll redirect the user to a pre-filled page on PayPal where they can enter their credit card info or sign in to pay with their PayPal account.
Payments are sent to the PayPal account matching your FormSmarts login email. Make sure the email address you use for PayPal and FormSmarts are the same. You can change your FormSmarts login if needed.
Charge for Multiple Items on a Form
You can as easily charge for several items on a form by adding more drop-down lists or radio buttons formatted as just described.
Add a Quantity to a Fee or Priced Item
There are several ways to let your customers choose a quantity for a fee or priced item, for example the number of tickets or guests on an event registration form.
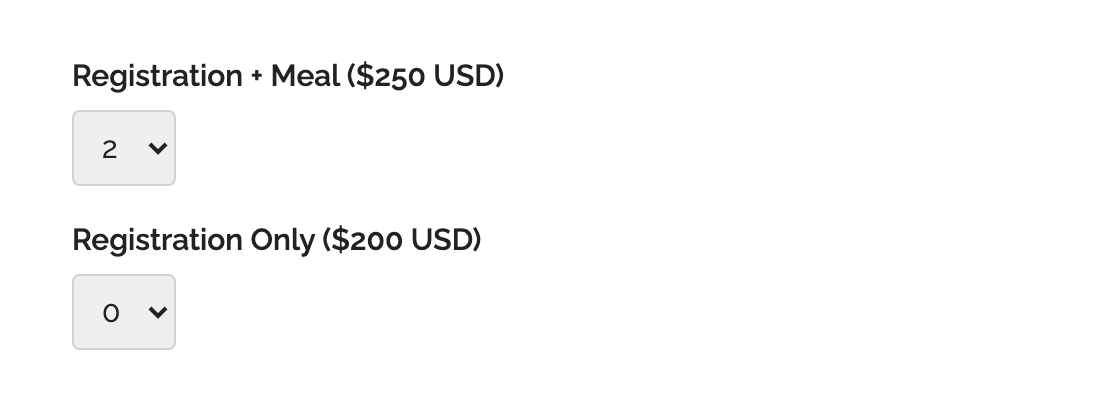
The simplest way is to combine the ticket price or fee and a quantity selector into a single drop-down, as illustrated below:

If you want to allow your customers to buy an open-ended number of items, use a quantity box instead.
Build a Subscription Form with Recurring Payment
A membership or subscription involves paying a recurring amount each billing cycle until the subscription ends or is canceled. This article covers how to create a subscription form in detail.
In most cases, you just need to add the recurring fee to a form as Monthly Subscription ($19.99 USD/month)
You can also use a recurring payment to allow your customers to pay in installments. A payment in installments is a recurring payment where the number of payments is fixed.
The syntax is Payment in 12 Installments (12x$9.99 USD/month), as show in this demo.
Create a Donation Form
FormSmarts Payment Integration also supports PayPal Donations and recurring donations.
To create a contribution form:
- Add a Text Box to your form with the field name formatted as
My Donation ($ USD) - Set the field’s allowed content to Positive Number
You can add multiple donation boxes to a form to allow contributions towards multiple projects or causes on the same form like on this demo.
Offer a Discount on a PayPal Form
FormSmarts allows you to offer discounts on your online payments forms.
We support three types of discounts:
- Discount for a fixed amount (flat discount)
- Discount percentage
- Discount codes, which may be either for a fixed dollar amount or a percentage of the total amount due
Payment in Other Currencies
We demonstrate PayPal forms on this page with amounts in US dollars (USD) with a the dollar symbol ($), but FormSmarts also supports other currencies.
To specify another currency, change the three-letter currency code and currency symbol in the item’s description.
For example, use GA Ticket (€60 EUR) to get a paid in Euros, VIP Ticket (£60 GBP) for a payment in British Pounds, and Registration Fee ($60 CAD) to collect a fee in Canadian dollars.
The text of the button inviting the user to proceed to payment is displayed in their preferred language, in any of the supported languages.
How Payment Integration Works
Payment Flow

- A customer fills out the registration form for your event and picks the registration package and extras she wants
- After reviewing her submission and confirming, she taps the Proceed to Payment button
- FormSmarts directs her to a PayPal checkout page where she can choose to sign in to her PayPal account or enter her credit card detail
- PayPal confirms the payment is successful and, if you’ve set a form Return URL on FormSmarts, provides a button for the user to navigate to a thank you page on your site
- PayPal sends an automated message to FormSmarts notifying us of a new payment
- FormSmarts verifies that the amount paid is correct and confirms the registration
- We send email notifications to the destination emails of the form
- We also send a payment confirmation to the registrant, which she can use as an e-ticket
- You can now access the registration online and see it in Excel reports.
How We Identify the PayPal Account Receiving Funds
FormSmarts directs payments to the PayPal account under the email address you use to sign in to FormSmarts.
To ensure money is sent to the correct PayPal account, your primary PayPal email address must match your FormSmarts login. You can easily change your login if needed.
To avoid users having to enter the same information twice if paying by credit card (on the form and on the payment screen), FormSmarts tries to identify the person’s first name, last name, email, postal address, and country provided on the form, and if available pass them to PayPal.
- Make sure you call the First Name and Last Name fields exactly like this.
- To allow FormSmarts to recognize an address and populate the billing address on PayPal, mame the relevant fields like on this form or this one.
Redirect Users to Your Site After Payment
If you want to redirect users to a Thank You page on your website after they have completed payment on PayPal, visit the Form Details screen of the form builder and set the Return URL of the form to your site’s URL.
Posted on May 5th, 2009 in form builder.
53 Comments
Tags: payment integration, paypal, paypal form
Personalize the Confirmation Message Shown After a Form Submission
FormSmarts allows you to personalize the confirmation message that is displayed after a form has been submitted successfully.
To personalize the confirmation message of a form, visit the Forms tab of the form builder, and click the Edit icon. This feature is only available for Pro and Business accounts.
Default Confirmation Message
Like all messages shown during the form submission process, the default confirmation message is localized. If you change the confirmation message, users will see your personalized message instead of the default confirmation message in their own language.
You can always revert to the default confirmation message by erasing the text in the Personalized Message box.
Links & Formatting
You may insert links in the confirmation message and add basic formatting with this wiki-like syntax.
Posted on Apr 11th, 2009 in form builder.
3 Comments
Tags: form submission, international, pro
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)