PayPal & Stripe Fees Now in Excel Reports
Many FormSmarts members leverage our integration with PayPal and Stripe to charge fees on their online forms. Most members also export registrations, memberships, and other data from their forms to an Excel spreadsheet.
FormSmarts has traditionally provided details about payments including the amount paid and payment ID in reports.
In response to user needs, we now include the fees charged by the payment processor (PayPal or Stripe) in these Excel reports. This information is displayed in a new column titled “Payment Fee“. This update will allow customers to calculate the total net amount collected by applying a simple formula within Excel.

If you prefer not to have the payment fee details included in Excel reports, you can easily remove this information by accessing the Settings of the Report Generator and unchecking the Payment Fee field.
Posted on Jan 23rd, 2025 in payment form.
Post a Comment
Tags: excel, payment, paypal, stripe
How to Charge Recurring Fees with a Stripe Subscription
The Stripe integration supports two types of recurring payments: subscriptions and payments in installments. A subscription charges a customer at regular intervals until it is canceled, while a recurring payment in installments allows customers to pay in a set number of installments.
If you’re familiar with FormSmarts’ PayPal integration, the syntax for subscriptions and payments in installments remains the same. Simply add your Stripe API key to FormSmarts and set the form’s Submit Action to Integrate with Stripe.
Stripe Subscription
With Stripe, you can easily charge your customers a recurring membership or subscription fee. Once a customer has set up a Stripe subscription through FormSmarts, Stripe automatically charges them yearly, monthly, weekly, or even daily. The subscription runs indefinitely until cancelled.
In the example below, customers are charged $25 (Individual Membership) or $45 (Family Membership) monthly. They also have the option to make a donation each month.

Paying in Installments with Stripe
You can as easily allow your customers to pay in installments with Stripe. Once a customer has set up a Stripe subscription though FormSmarts, Stripe charges them for the installment amount monthly. In this example, individuals can choose to pay in two or four monthly installments.

Try Payment in Installments with Stripe
Advanced Recurring Payment Use Cases
Subscription for Multiple Products
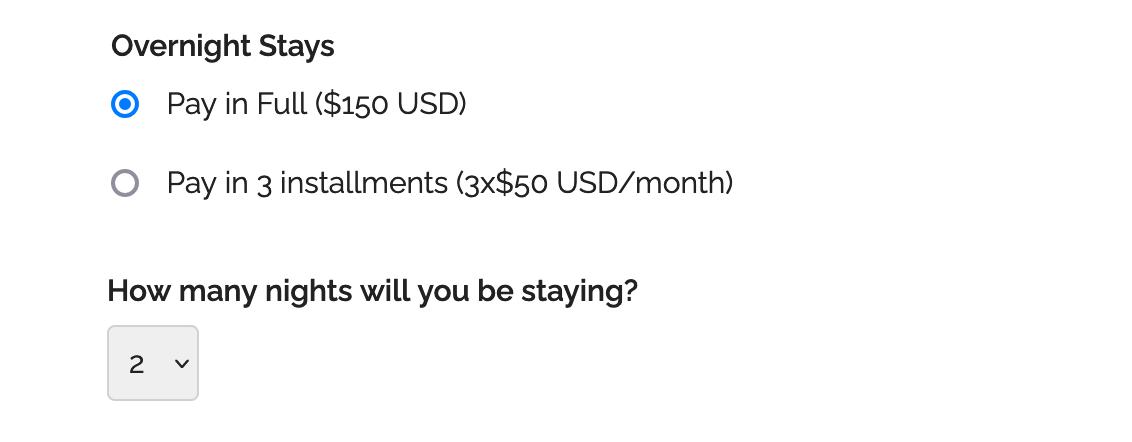
FormSmarts enables you to combine multiple recurring fees on a form, provided they have the same recurring period (i.e. yearly, monthly, …) and recurring times (number of installments). For instance, you could offer your customers options to pay in installments for both Days and Overnight Stays as shown on this demo. However, both must be paid in the same number of installments and recurring period (e.g., monthly in this example).
Recurring Donations
In addition to charging your customer recurring fixed amounts on a form, you can also invite them to make a donation with each payment by adding a donation box to the form. For instance, on the first demo presented on this page, we use a donation box to suggest our members make a monthly donation when they renew their membership. You can create multiple donation boxes to allow contributors to support different causes or projects.
Trial Subscriptions
The PayPal integration allows FormSmarts members to offer a trial period before a customer starts a paid subscription. However, we’ve noticed that few FormSmarts members ever use trials, so the Stripe integration doesn’t support them. If you need to use trials for your recurring payments, please reach out to our support team.
Posted on Dec 5th, 2024 in payment form.
Post a Comment
Tags: payment, payment integration, stripe
Safeguard Your Customers’ Data with Password-Protected PDFs
As the custodian of your customers’ sensitive information, it’s crucial to ensure that the data collected through your forms is well protected. FormSmarts offers a variety of options to help you safeguard form submissions.

Many businesses prefer to receive form responses via email for timely action. However, relying solely on standard email can expose you to several risks:
- Account Compromise: If your email account is hacked, someone could gain access to the data.
- Inadvertent Leaks: Anyone who has access to your phone or computer could accidentally expose a local copy of the data.
View Form Submissions Online
To mitigate these risks, FormSmarts provides an option to send notification emails that do not display the submitted data directly in the message. Instead, you can view the complete form entry online through a secure link. This requires signing in to your FormSmarts account, adding an extra layer of security.
Downloading Secure PDFs
If you prefer to download submissions as PDFs, FormSmarts allows you to password-protect these reports. This means anyone attempting to access the document will need the password, thereby safeguarding the data from unauthorized access on your devices and in your email.
Setting up password protection for PDF documents is straightforward:
- For forms sent only to your primary email address (the login email), create a unique PDF password (distinct from your FormSmarts password) and enable PDF protection.
- If your form is sent to multiple email addresses, create a sub-user for each recipient. They will need to sign in to FormSmarts to set up their own PDF password (again, the PDF password must differ from their FormSmarts password). Once everyone has created a PDF password, complete setup as directed.
Conclusion
FormSmarts also provides a third option: secure encrypted email. While slightly more complicated to set up, encrypted email provides additional benefits and a high level of protection.
By implementing these measures, you can better protect your customers’ data while maintaining efficient access and communication.
Posted on Oct 23rd, 2024 in online form.
Post a Comment
Tags: collaboration, form to pdf, security
How to Create an Online Form With Stripe
Are you looking to streamline your online payment forms? With FormSmarts Stripe integration, accepting credit cards and collecting fees has never been easier.
To get started, simply follow these steps:
- Add fees to your form: Include the description, amount, and currency of each fee directly on your form. Check out our quick three-minute video tutorial for guidance. If you’ve used our popular PayPal integration, the format is the same.
- Integrate with Stripe: Edit your form and navigate to the Submit Actions tab in the Form Builder. Select Integrate with Stripe as shown on the screenshot below, and save your changes.

Stripe Configuration
To activate Stripe payments on your forms, you’ll need to add your Stripe API Key to FormSmarts. Don’t worry; this is a one-time setup unless you change your API Key.
Here’s how to do it:
- Log in to FormSmarts’ API Console.
- Select HTTP Method:
POST (Create). - Enter the Endpoint URL:
https://formsmarts.com/api/v1/integrations/stripe. - Open a new tab and access the Developers section of your Stripe account.
- Copy your Secret Key (or create a Restricted Key).
- Return to FormSmarts’ API Console and type
api_key =into the Request Data box - Paste your Stripe key as shown below and submit

That’s it! With FormSmarts Stripe integration, you can effortlessly accept payments and manage fees directly from your forms.
For additional information, please read the Stripe integration documentation. If you need help or have any questions, please feel free to post a comment below or contact us from the Help section of the website.
Posted on Jun 13th, 2024 in payment form.
2 Comments
Tags: payment integration, stripe
Enhancing Your Reporting Experience: New Features in the Report Generator
We’re excited to announce two additions to our Report Generator, designed to empower our users to create custom Excel reports according to their unique needs.
Choose the Fields (Columns) Shown in Excel Reports

Our Excel reports now offer even more flexibility by allowing you to customize the displayed fields/columns. By default, reports include essential information like form fields, submission reference numbers, submission links, submission timestamps, payment details (for payment forms), and contextual information passed during submission.
However, we understand that your reporting needs may vary. That’s why we’ve introduced the ability to create tailored reports, that include only the specific fields relevant to your analysis. Simply navigate to the Fields section in the Settings and check/uncheck the desired fields and metadata items to include/exclude them in your report. It’s that simple!
Filter Form Responses by Tags

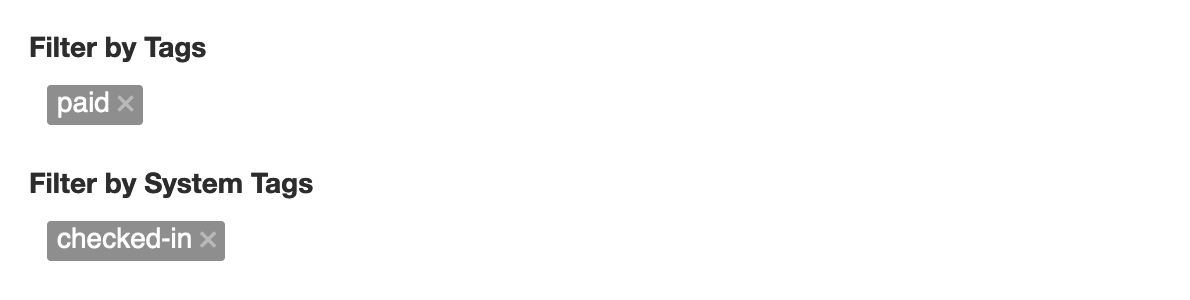
We’ve taken customization a step further by introducing the option to filter form responses based on tags. If you’ve assigned tags to form responses or if our system has automatically tagged submissions, you can now generate reports that exclusively include submissions matching specific tag criteria.
For instance, imagine creating a report highlighting all event attendees who not only registered but also checked in. This can be achieved by filtering submissions with the “checked-in” system tag, added when the event organizer scans QR codes from FormSmarts confirmation emails or PDF receipts.
These new features are designed to enhance your reporting experience, providing you with better control over the information presented in your Excel reports. We believe that by offering these customization options, we’re empowering you to extract precisely the insights you need.
We’d love to hear your thoughts—share your feedback with us!
Posted on Nov 15th, 2023 in event registration, form builder.
Post a Comment
Tags: excel, form results, form to excel, report generator
eSign a Form With Your Phone
eSign a form with your phone — even when you submit it with a computer.
When you submit a form with a phone or tablet, you can e-sign it directly on the screen, exactly as you would write your signature on a paper document.
FormSmarts provides several signing options on devices without a touchscreen like computers or smart TVs. First, you can write your eSignature on paper and scan it with the device’s camera. You can also eSign the form with your mouse or trackpad. Last but not least, you can easily capture your eSignature with your phone.
How to Sign a Form With Your Phone
FormSmarts suggests the best way to sign a form based on the capabilities of your device. On a computer, we usually recommend that you write your signature on paper and scan it with the camera (demo video). But you can also sign on your phone and instantly transfer the signature to the form on your computer.
To get started, click on the signature box of a form on your computer.
If the form reports that no camera is available or when your browser asks you to permit FormSmarts to use the camera of your computer, click the Sign on your phone link.

A QR code appears on screen
Scan the QR Code With Your Phone
Open the camera app of your phone and point the camera at the QR code. Tap the formsmarts.com banner to open the link with the browser of your phone, as shown below.

This screenshot shows how to scan the QR code on an iPhone, but it works the same way on Android.
Draw Your eSignature
Draw your eSignature on your phone and tap the Use This Signature button to transfer the signature to the form on your computer. If needed, use the Clear button to reset the signature pad and try again. The signature pad works both when holding your phone in portrait and landscape mode (shown below).

Posted on Jul 2nd, 2023 in online form.
Post a Comment
Tags: esignature
How to Accept Payments in Installments for Your Events
Allowing your customers to pay in installments on a form is as easy as collecting a one-off payment.

Consumers are increasingly demanding to be able to pay for goods and services in installments. If you organize an event that costs hundreds or thousands of dollars, you may have to provide an option for attendees to pay in several installments.
To offer a payment plan on a form, format the description of the fee, the number of installments and the amount of each installment as: Pay in 3 installments (3x$50 USD/month).
You can also propose weekly or bi-monthly installments or other payment plans that suit your needs. Remember to set up the form to collect a payment.
Payment Flow for Payments in Installments
The payment process for a payment in installments is slightly different from a standard payment:
- A registrants pays the amount of the first installment ($50 in this example) immediately when they submit the form
- When the payment goes through, FormSmarts sends the registration details to the destination emails of the form and also sends a confirmation email to the registrant
- The registrant is charged the same amount a month later and again the next month
- FormSmarts notifies form recipients of each installment payment
- You can view a registration and all associated payments on FormSmarts
Note that a payment plan is not a credit or buy now pay later scheme.
Payment in installments are not available with Starter accounts.
Posted on Jun 2nd, 2023 in payment form.
Post a Comment
Tags: payment, payment integration, paypal, paypal form
How to Offer an Early Bird Discount on a Registration Form
FormSmarts allows you to schedule when to end early bird pricing on your event registration forms.
What Is Early Bird Pricing?
An early bird package is a registration package offering a discount, usually available the moment registration opens until an expiration date you’ve specified. These discounts will often range between 10-20% off the standard pricing and offer registrants significant savings. End dates for early bird rates vary from event to event but commonly end between 2 and 3 months before the time of the event.

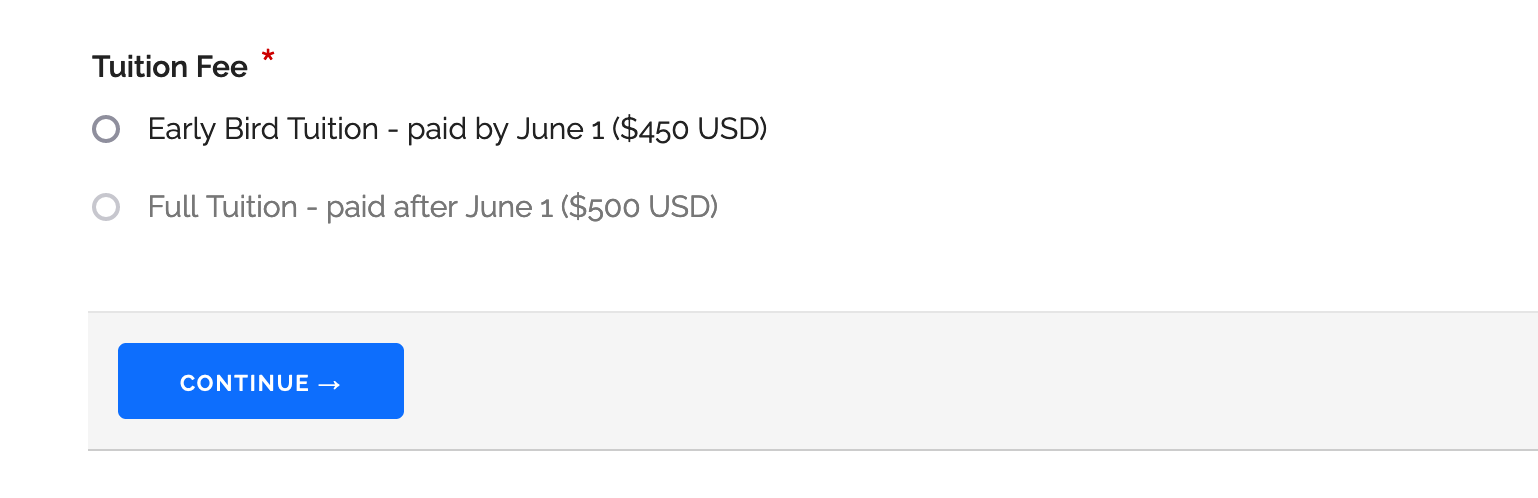
Adding an Early Bird Registration Package
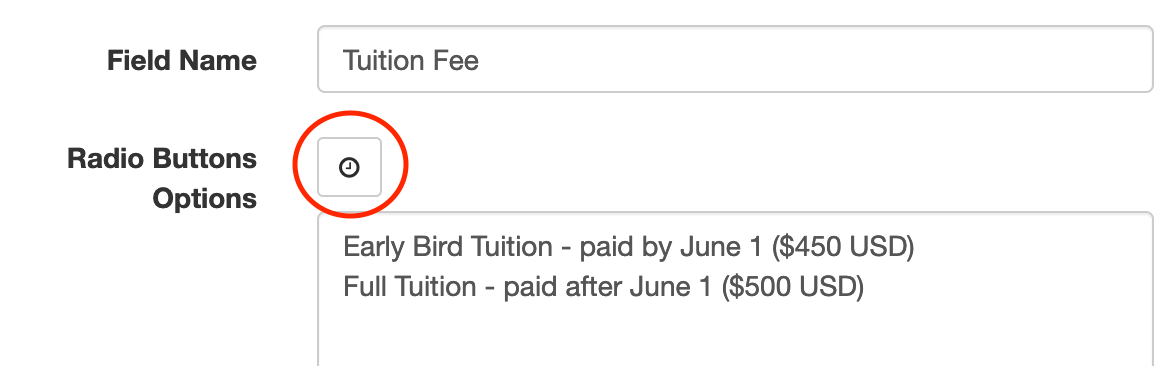
In this example, we create an event registration form with two registration packages (shown above). The early bird package is available from the moment registration opens until June 1. The standard package (full tuition) is available after early bird pricing ends at midnight on June 2.
- Log in to the form builder and create a registration form
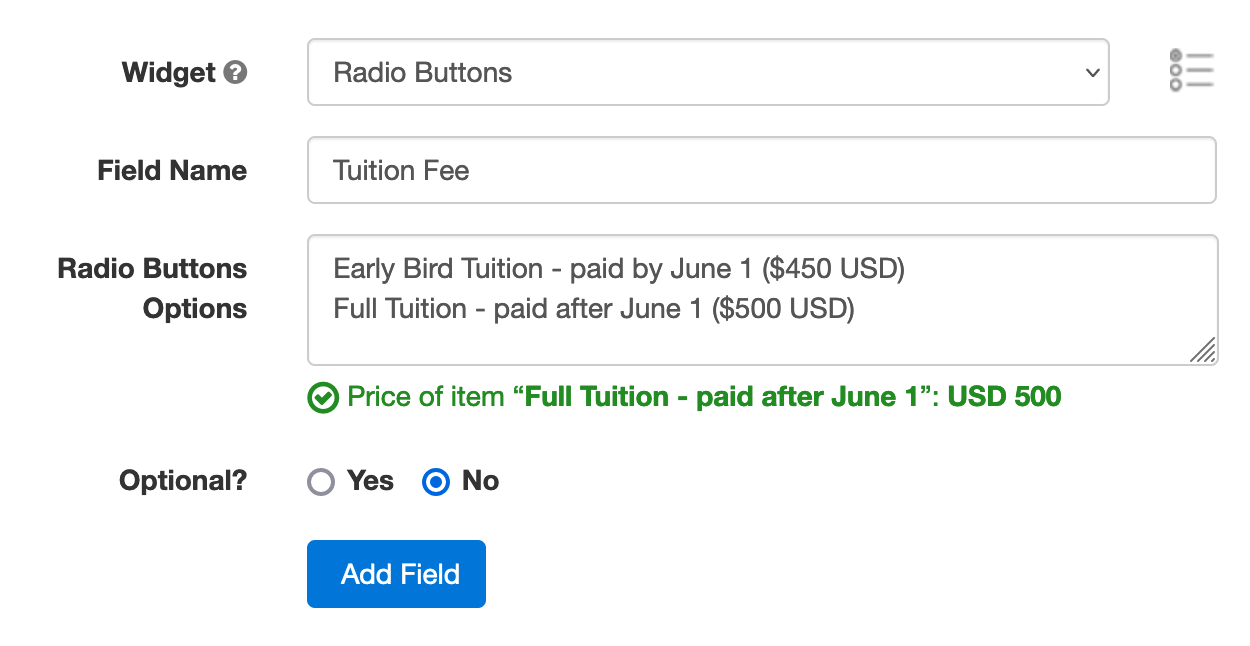
- In the Fields tab of the form builder, add radio buttons or a drop-down list to the registration form
- Enter the pricing rules formatted as shown below
- Click Add Field

Edit the field you’ve just added. Click the button showing a clock face to schedule when each registration package should be available for purchase (enabled) or not (disabled).

Scheduling When the Early Bird Discount Expires
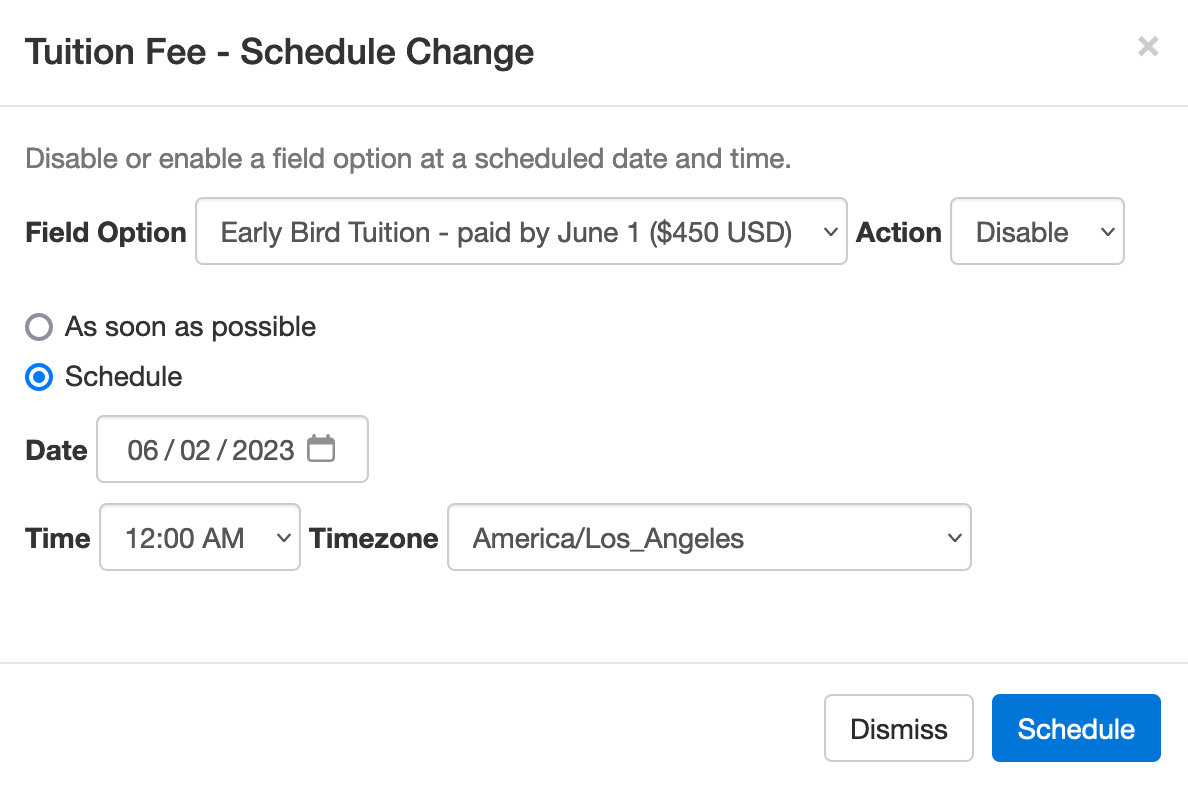
We schedule the early bird package to be disabled on June 2 at midnight.
- Select the Early Bird Field Option
- Set the action to Disable
- Choose Schedule to set the date and time when the early bird discount expires
- Pick a date and time, including timezone (the timezone of your account should be selected by default)
- Click Schedule

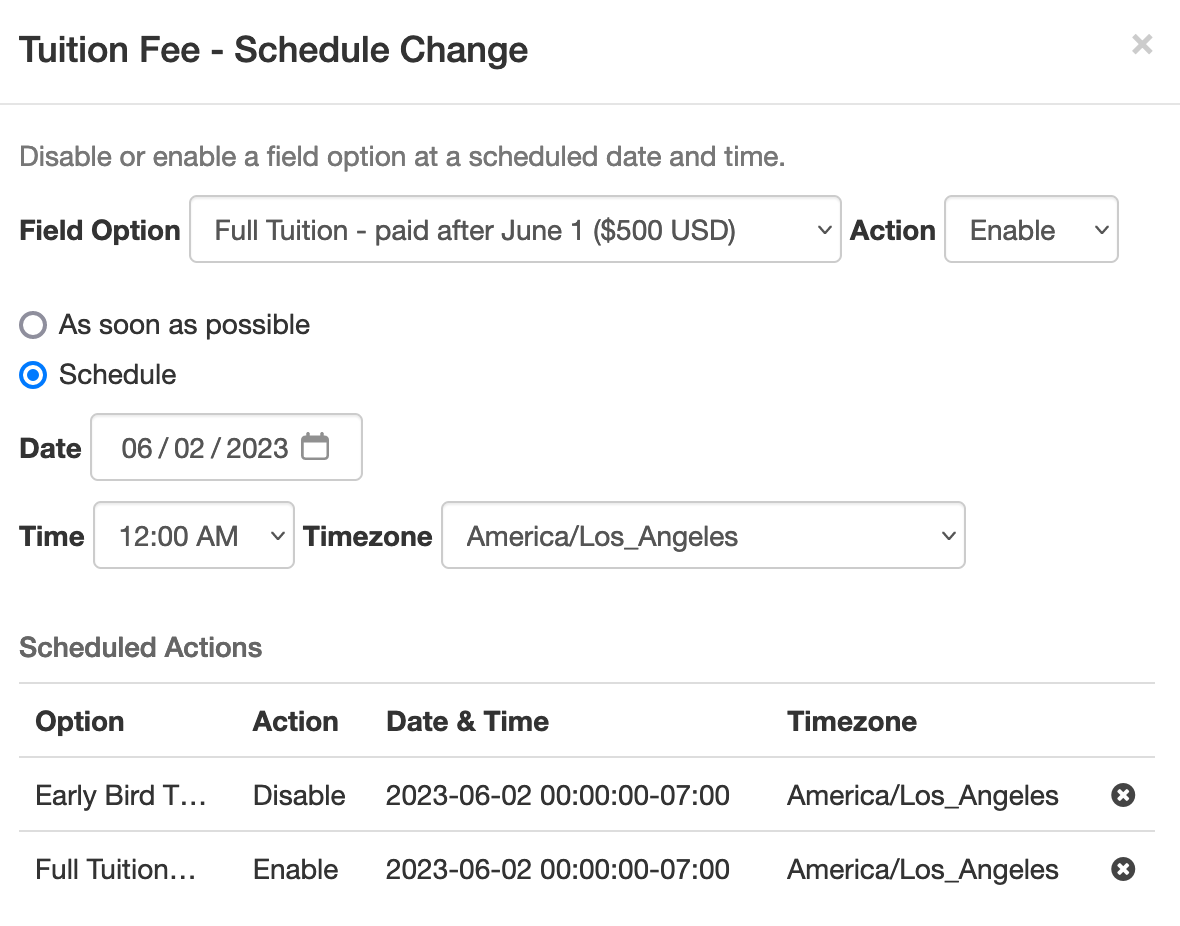
We also schedule the standard (full tuition) package to be disabled immediately (As soon as possible option) and enabled at midnight on June 2.
Note how the Scheduled Actions section now lists two scheduled events: the end of early bird pricing and the start of standard pricing.

Advanced Early Bird Pricing Strategies & More
In addition to common event registration forms that offer one or a few pricing options, FormSmarts allows you to make event registration forms with multiple fees. Each fee can have a price that changes at specific dates, as presented above. You could for example offer a limited number of registrations at a heavily discounted rate, followed by early bird registrations, then standard registrations.
Customers may also want disable/enable field options at a specific date and time for other reasons. For example, to disable a choice that is time-limited or no longer available.
We could also use this feature to create an application form that a user must submit within a specific 5-day window, but can start to fill out the preceding week.
Posted on May 2nd, 2023 in event registration.
Post a Comment
Tags: form builder, payment, payment integration, paypal, paypal form
How to Make a Form You Can Save, Edit and Share
FormSmarts supports complex application forms that an individual may start to complete, save and come back to edit over the course of several weeks. They may also invite a partner, co-signer or customer to fill out part of the form.
Save & Resume Forms
Standard forms are are short and transactional. An individuals starts filling out a form and submits it within a few minutes.
FormSmarts also offers Save & Resume forms. Save & Resume forms are long-lived. A user may save a form and come back to edit it as much as needed for a period as long as 30 days.
Collaborative Submission
When a person saves a form, they can invite someone else to continue the same form entry.
This supports application like:
- Online applications and reports with multiple parties, where each person fills out and signs part of a form and any of the contributors can submit it
- Online applications for services like loans and insurances where an agent starts an application with a customer on the phone or online chat, then hands off the application to the customer for them to complete and submit.
Comparing Standard and Save & Resume Forms
The table below outlines the main benefits of the Save & Resume feature and compares Save & Resume forms to standard forms.
| Standard form | Save & Resume form | Save & Resume form with Submit for Review | |
|---|---|---|---|
| Submitter can come back to edit a form | No | Yes | Yes |
| Multiple individuals may complete a form together | No | Yes | Yes |
| Staff reviews forms before they are submitted permanently | No | No | Yes | Staff can edit form responses after they have been submitted | Yes | Yes | Yes |
Save & Resume forms have an optional Submit for Review workflow. When enabled, a member of your team needs to review and approve or reject each form submitted to ensure it complies with your requirements.
Posted on Apr 17th, 2023 in collaboration.
Post a Comment
Tags: collaboration, digital contract, esignature, team
Why You Should Add a Calendar Invite to Registration Confirmation Emails
A calendar invitation is a type of email attachment that allows the person to easily add an event to their calendar, often by just accepting a prompt on their phone.
When you create an event registration form, you should always customize the confirmation email and set up a calendar invitation with the details of your event.
Calendar invites are supported by most mail and calendar apps. They typically provide a seamless experience, allowing users to import the calendar entry with your event details by simply accepting a prompt on their phone or computer.
Adding a calendar entry helps people organize their time and save the date of your event. And of course, reminds them to attend!
Calendar invitations are supported by Microsoft Outlook, Apple Mail and Calendar on iOS and Mac OS, and the Gmail and Google Calendar apps on Android, iOS and on the web.
Feel free to try this demo and add the test event to your calendar.
Setting Up a Calendar Invitation for an Event
FormSmarts supports calendar invitations with the confirmation emails associated with all types of forms: the registration and payment confirmation emails we send on payment forms, standard auto-responder emails, and the opt-in confirmation emails users can request on the summary page of a form.

To add a calendar invite to an event registration confirmation email:
- Sign in to the form builder and find the registration form for the event
- Click the button showing a pencil to edit it
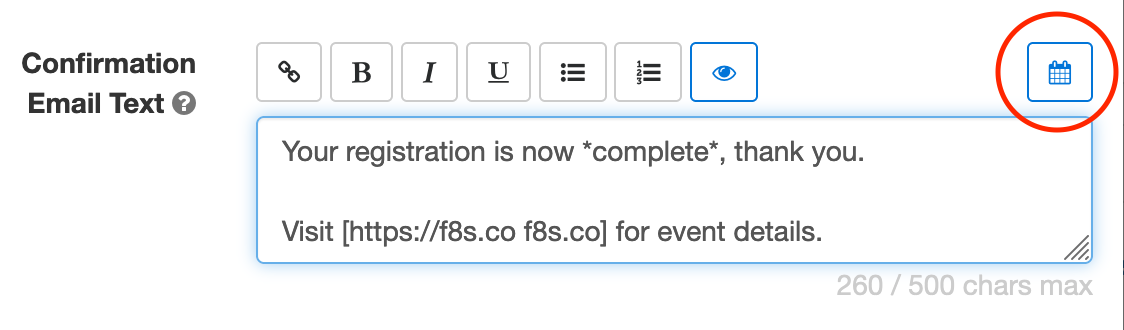
- In the Submit Actions tab, click or tap into the Confirmation Email Text box
- Edit the confirmation email text as needed
- Click the button showing a calendar (outlined with a red circle on the image above) to set up an event calendar invitation
Edit Event Information
FormSmarts needs some information about your event to create the calendar invite:
- The event title, which is pre-filled with the form’s title
- The event start date, time, and timezone
- The event location (or URL for an online event)
- The event organizer email. Note that the organizer email is shared in the invite, so use the public email address of the your organization if you have privacy concerns.
- Finally, the organizer name and the event end date and time are optional.

Keep Event Details Up-to-Date
Calendar invites are linked to a specific one-time event, so unlike most form settings, they are not inherited when you make a copy of a form.
Remember to add your event details when you create a new registration form or update them if you use the same form for several events.
Posted on Feb 6th, 2023 in event registration.
Post a Comment
Tags: confirmation email, e-ticket, payment
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)