Explore Form Results with Data Search
The Data Search function allows you to access past interactions with your customers, discover related form entries, and explore form data collected in your account.

When we create just about any online forms other than anonymous surveys, we ask users to provide their contact details so we can reply. That makes email addresses and phone numbers almost universal identifiers for the individual or organization associated with a form submission.
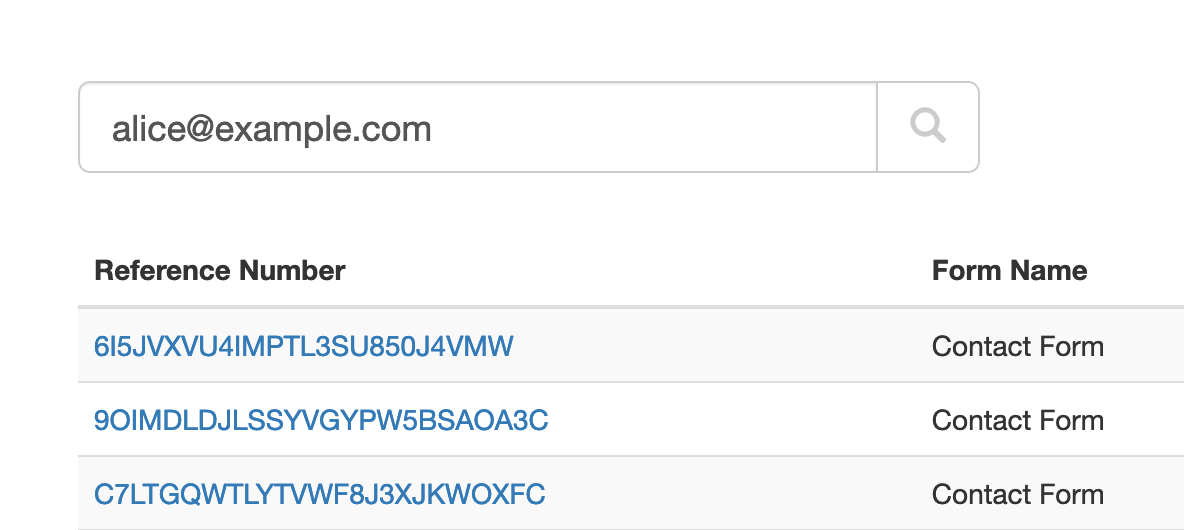
The Search function allows you to look up form responses by email address or phone number across all your forms. FormSmarts considers all email addresses and phone numbers present on a form, as long as you set the corresponding input field to the email or phone datatype.
You can also search form submissions with their FormSmarts Reference Number and, if a payment is involved, with a PayPal or Stripe payment or subscription ID. The Invoice ID shown on PayPal also works.
Which Processes Could Benefit From Search?
We anticipate many customers will start using this feature in their daily workflows to:
- Quickly find all forms submitted by a person; for example, all applications submitted by a customer
- Identify customer records, so members of your team can view them online, add notes, update incorrect information, organize and change the status of an entry with tags, or remove data, for example when required by privacy laws
- Discover related form responses
- Monitor the latest forms submitted with the latest command.
Search Filters
The Search tool offers several filters in the Settings panel.
Form Filter
Select a form in the list to limit results to that specific form.
Tags Filters
Limit results to form entries that include specific tags or system tags. You can also exclude entries with a tag using the not: keyword. You could for example use the not:paid tag filter to look up form submissions that don’t have the paid tag.
We plan to further develop the Search tool to include additional options to search by dates and customer-defined ID. If you have needs not covered by the current version, please let us know in the comments section.
Team Access: Results Depend on the User
FormSmarts has two types of members: account owners (admins) and invited users with whom they’ve shared online forms.
All users may search form entries, but invited users only see results if they have permissions to access aggregate form responses on a form. Note: the permission setting is somewhat confusingly named Generate Report in the User Dashboard.
Invited users can view the forms shared with them and the permission they were given in their account.
Searching Phone Numbers
When looking up a phone number, please be aware that:
- A local number like (220) 222-2002 won’t match the same number with an international dialing code: +1 220 222 2002 and conversely
- Phone number extensions are ignored.
Parting Thoughts on Automation
Although we only discussed the interactive Search page here, customers can also automate tasks with the Search API. The same applies to most FormSmarts features.
Posted on Nov 29th, 2022 in online form.
Post a Comment
Tags: automation, form results, stored form results
How We Format Phone Numbers on Your Forms
To make the most of the data you collect via your online forms, it help to understand how FormSmarts interprets and formats telephone numbers.

FormSmarts interprets the telephone numbers individuals enter on your online forms based the person’s location, and we format them according to the formatting rules that apply in that location.
Local Phone Number
When a user enters a phone number without an international dialing code, we interpret it based on the person’s location, and format it accordingly. For example, if an individual located in the US types the phone number 2202222002, FormSmarts understands this is a valid US number and formats it as (220) 222-2002.
International Phone Number
If an individual inputs a phone number with an international dialing code, for example +447887848484, we understand this is a UK phone number (international dialing code +44) and format it as is common in the UK: +44 7887 848484.
We assume that when a person gives their phone number to an organization in a different country, they are aware of this and will provide a number with an international dialing code. Customers who collect information across borders should include a country selector on their forms, so they can get correct and useful data, even if the person types a local number.
Using Telephone Number Links in Emails and Reports
Phone numbers in email notifications, PDF documents and online are links you can directly use to call on device that support calling. This works with all phones, and also on many desktop computers.
Telephone Extension
FormSmarts supports phone number extensions. We should be able to recognize an extensions as long as it is entered in a format commonly used in at least one country, for example: 220 222 2002 extension 34, (220) 222-2002 ext. 34 or 0207 848484 x12.
The Phone Number Datatype
When you add a phone number input field to a form in the Fields tab of the form builder, make sure you select the Phone Number data type (Allowed Content setting). Do not use the Number type.
Phone numbers are not numbers because they may contain characters other than numbers. Another difference is that a leading zero is significant in a phone number, but not in a number. For example, 07887 848484 is a valid phone number in the United Kingdom. The leading zero would be lost if the field was stored as a number.
Posted on Nov 7th, 2022 in online form.
Post a Comment
Updating File Uploads
You can update the documents and images uploaded to your online forms.
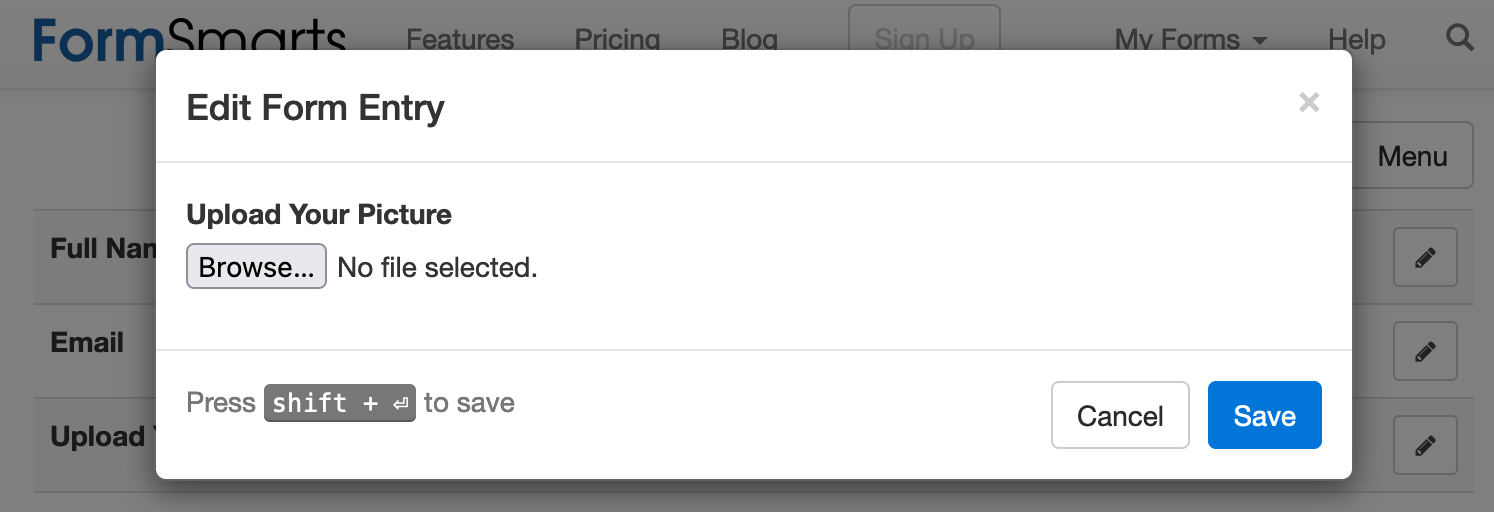
To edit a form response, view it online and click or tap the Edit button, as shown below.

Browse and select a file or drag the new document to the area around the Browse button.
Once the file upload is complete, use the Save button to confirm.

Differences With Editing Other Types of Fields
When a user edits any fields other than a file upload field, FormSmarts keeps track of all changes.
For upload fields, FormSmarts doesn’t keep older versions of uploaded documents. When a form attachment is updated, the previous version is deleted after three days.
Although we don’t keep the content of the file, we retain other relevant information: the file’s name, its FormSmarts Upload ID, a signature of the file, who uploaded the file and when.
Who Can Update an Uploaded File?
The account admin and any user associated with the account with Edit permissions on a form may update form attachments.
This feature is not included with all types of accounts.
Posted on Sep 23rd, 2022 in file upload.
Post a Comment
Adding Check & Cash Payment Options to a Payment Form
It’s now much simpler to allow form users who prefer not to pay online to pay later by check, cash on site or with their favorite payment app.
Most FormSmarts members who collect fees on their registration and membership forms want guests to complete the whole process online. If all guests register and pay online, the event organizer doesn’t need to manually verify everyone has paid the correct amount because we do this automatically.
But we know that a number of customers need to allow some guests to register online and pay later by check or cash on site. FormSmarts already allowed this, but we recommended using two separate forms, while customers understandably preferred that all guests register with the same form.

FormSmarts members can now provide a PDF/email invoice option on their payment forms. When this feature is enabled, guests can choose on the confirmation page of the form to either pay online via PayPal or get an invoice (screenshot above) to pay later by check, cash or with a payment app. Please try this demo and share your feedback in the comments section.
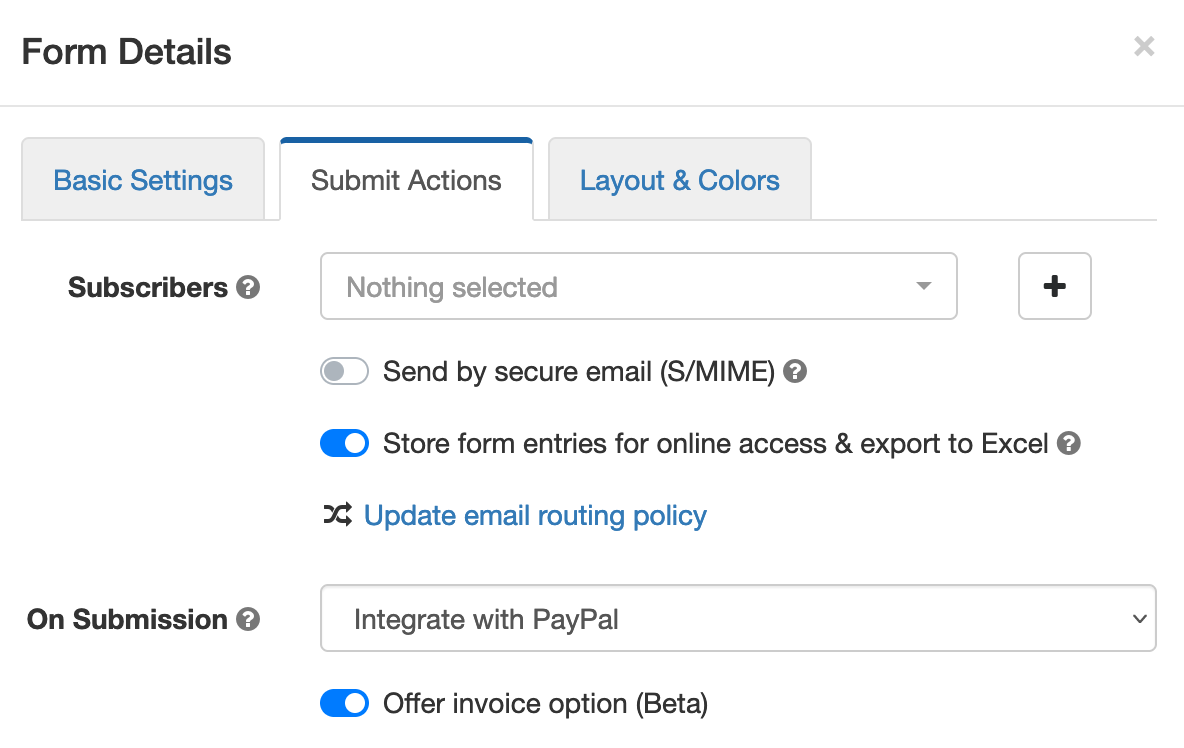
If you would like to allow guests to pay later/offline, toggle on Offer invoice option in the Submit Actions screen of the form builder shown below.

We don’t recommend turning on this feature unless you specifically need to allow guests to pay later, because you will then have to make sure that each and every form submission has been paid for:
- To track registrations paid online with PayPal, check that each registration shows payment details (amount paid, PayPal transaction ID) in the Excel report or email notification.
- To track cash and check payments, we suggest you tag form entries as “paid” when the person pays and document the corresponding payment with a note.
Posted on Apr 18th, 2022 in payment form.
Post a Comment
How to Create a Digital Contract with Agreements
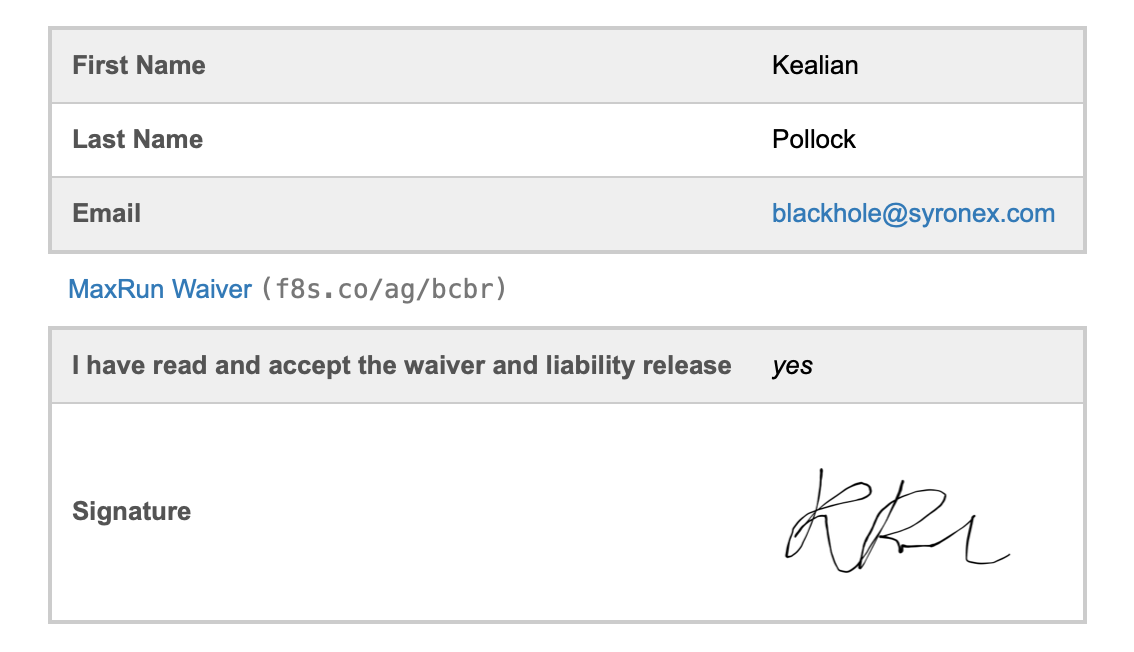
You can add a digital contract to a form with the Agreement form control. An Agreement allows your customers to read and keep a copy of contracts included on a form.
Forms that allow people to register for an event or purchase a service online invariably require the seller to describe the terms of the service provided in a contract and ask the buyer to read and accept the agreement before proceeding with their registration or purchase.

Contractual agreements binding both parties often include a liability release or waiver, terms & conditions and a privacy statement.
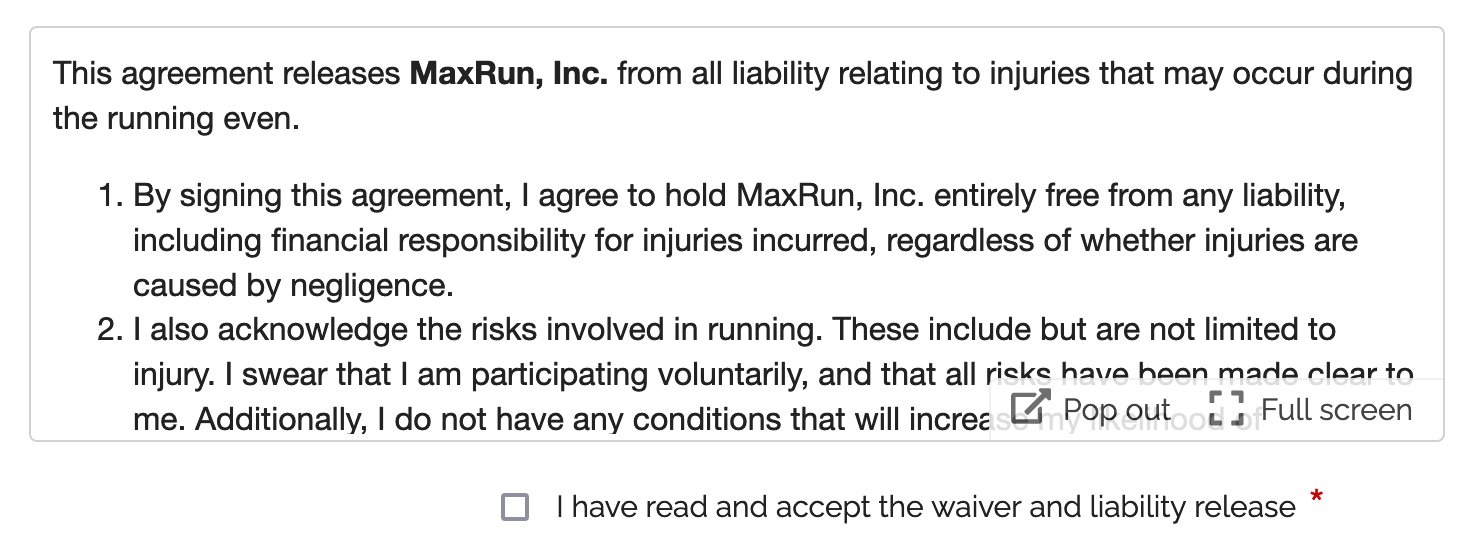
The Agreement (shown above) is a form control dedicated to this purpose. It allows:
- The form owner to edit and publish a contract with automatic versioning
- Form respondents to comfortably read the contract and keep a copy of it
Publishing a Contract
To create or edit an Agreement, visit to the Fields tab of the form builder. The text of an agreement supports links and basic formatting: bold, italics, underlining, and bullet points.
Updating an Agreement: Versioning
When you update an Agreement, one of two things happens depending on whether it has binding parties. An Agreement has binding parties if at least one person submitted the form that holds the Agreement.
- If the contract already binds you with at least one form respondent, a new version of the contract/agreement is automatically published. Subsequent form submissions will use the new version of the contract, while previous versions still apply to past form responses.
- If the contract is not binding you with any customers, for example because you are still working on the form design and it isn’t live yet, you can update it without publishing a new version.
- All versions of an agreement with binding parties are kept online for the lifetime of the form, even if the agreement is deleted. They are removed if the form is deleted.
Agreements are currently limited to 20,000 characters, please contact us if you need to add longer contractual documents to a form.
User Perspective
Comfortable Reading
Users can read the contract in a scrollable area of the form, open it in a larger window for comfortable reading (using the Pop Out button), and also view it full screen.
Keeping a Copy of Contracts
Form respondents can download a copy of the agreement for their reference or print it in the dialog accessible with the Pop Out button.
In addition, opt-in and automated confirmation emails and payment confirmation emails contain a link to the permanent URL of the version of the agreement that applied when the person submitted the form. PDF receipts and printouts also show the shortened URL of the agreement.

The URL and shortened URL of each version of an agreement are valid for the lifetime of the form.
Signing Digital Contracts
A signature captures a person’s consent and agreement to a contract.
You can allow your customers to sign a digital contract with an E-Signature, as illustrated above. Please feel free to try our demo:
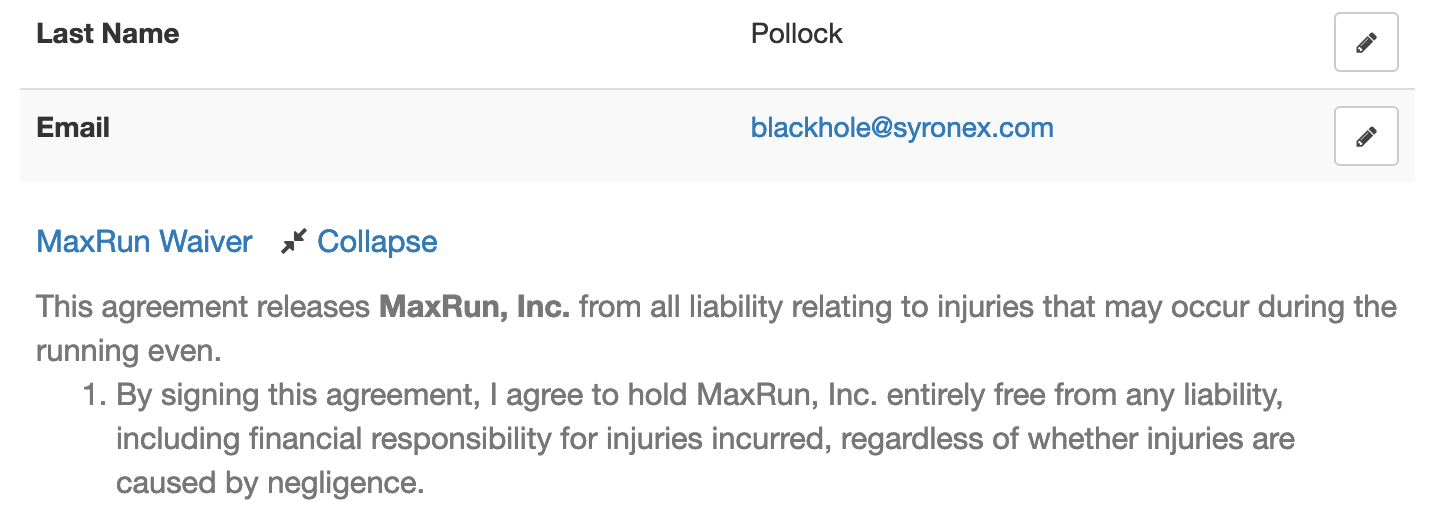
Including a Contract in Printed & PDF Form Responses
FormSmarts doesn't provide the body of contracts in the email notification we sends to form recipients for clarity. We show a link and a shortened URL (useful if the message is printed) instead.
Customers can access form submissions online and show agreements inline with the Expand button (screenshot below).

Posted on Aug 2nd, 2021 in form builder.
1 Comment
Tags: digital contract
How to Add Text to Form Responses
As online forms evolve to become digital contracts and documents e-signed online, we've updated Text Blocks to give customers more control over what to display in form responses, confirmation emails, and PDF receipts.
Adding Text & Links to a Form
You can insert chunks of text on a form with two form controls: Text Blocks and Agreements. Text Blocks let you to give directions and specify contractual statements on the form itself, while agreements provide a dedicated form control to allow users to view larger contracts in a scrollable section of the form and keep a copy of it.
Choosing the Text Shown in Form Responses
When we introduced Text Blocks in the early days of FormSmarts, the main purpose was to allow customers to provide instructions and comments on their forms. Form respondents only needed directions while they were filling out a form, so we didn't provide a way to show text blocks in form responses sent to form recipients and available online or in confirmation emails and PDF receipts.

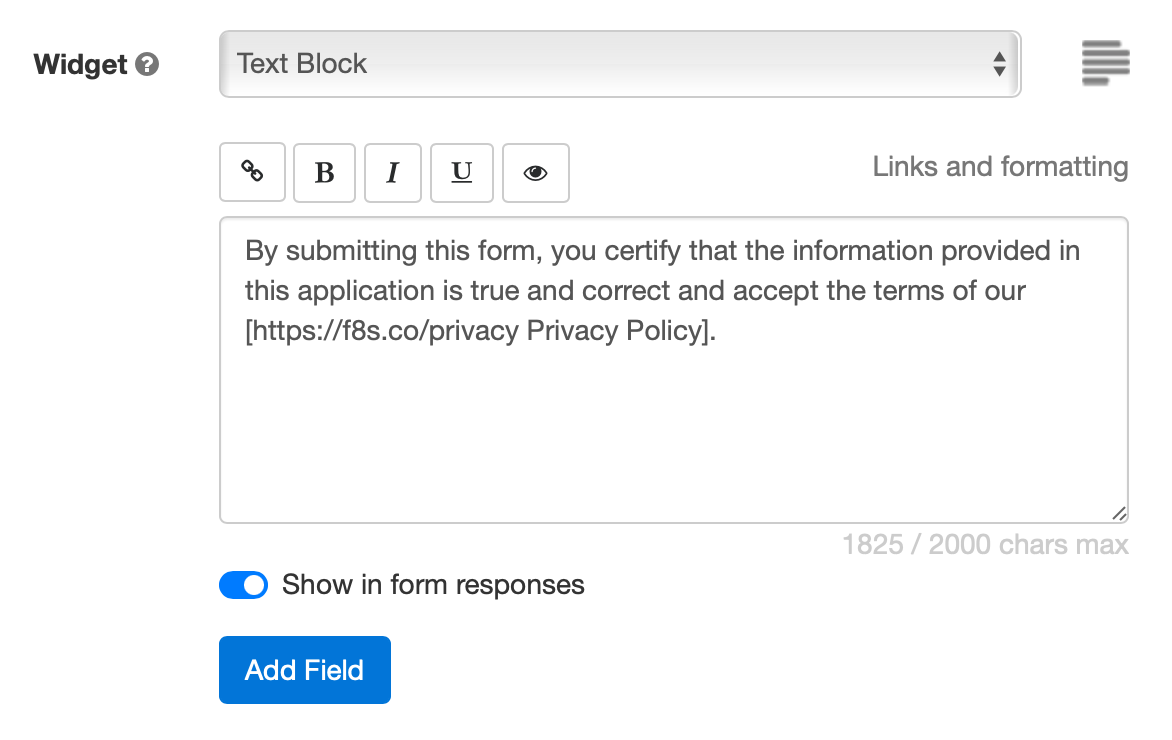
Today, many customers use forms as fillable digital contracts with online signatures, so we've updated Text Blocks to allow members to pick which sections of text they want to display and which ones are just directions for the user that don't need to appear in form submissions.
When you create or edit a text block, toggle on Show in form responses (see screenshot above) to display text blocks in the copy of the submitted data given to both parties:
Form Respondents
- Form review and confirmation pages
- Opt-in and automated confirmation email, payment confirmation email
- PDF receipt
Form Recipients
- Notification emails
- Online form responses
- PDF form responses
This option is not available with all types of accounts.
Setting a Pricing Rule with a Text Block

One use of text blocks is to specify a pricing rule on PayPal forms. Text blocks provide an easy way to set a single registration fee on a form and to allow users to enter an item quantity with a Quantity Box.
Unlike other text blocks, those specifying a fee or amount of money are always displayed, for all types of accounts that support payment integration, even if Show in form responses is toggled off.
Posted on Jul 21st, 2021 in form builder.
Post a Comment
Tags: digital contract, payment integration, paypal form, signature
Let Users Choose to Whom a Form Is Sent
FormSmarts allows you to set up a form so the response is sent to a different person depending on the option the respondent picks on the form.
Consider the following scenarios:
- A business has three locations and wants to allow customers to contact or submit an application to any of them
- A non-profit would like to set up the contact form on their site so people can send a message to the relevant officer like the treasurer or chairperson.
- A company needs to allow clients to submit a Sales and Customer Support inquiry on the same form
When someone submits a form, FormSmarts usually sends a notification to all email targets of a form, but you can change this behavior with a message routing rule. Let's use the first example to illustrate how to do this.
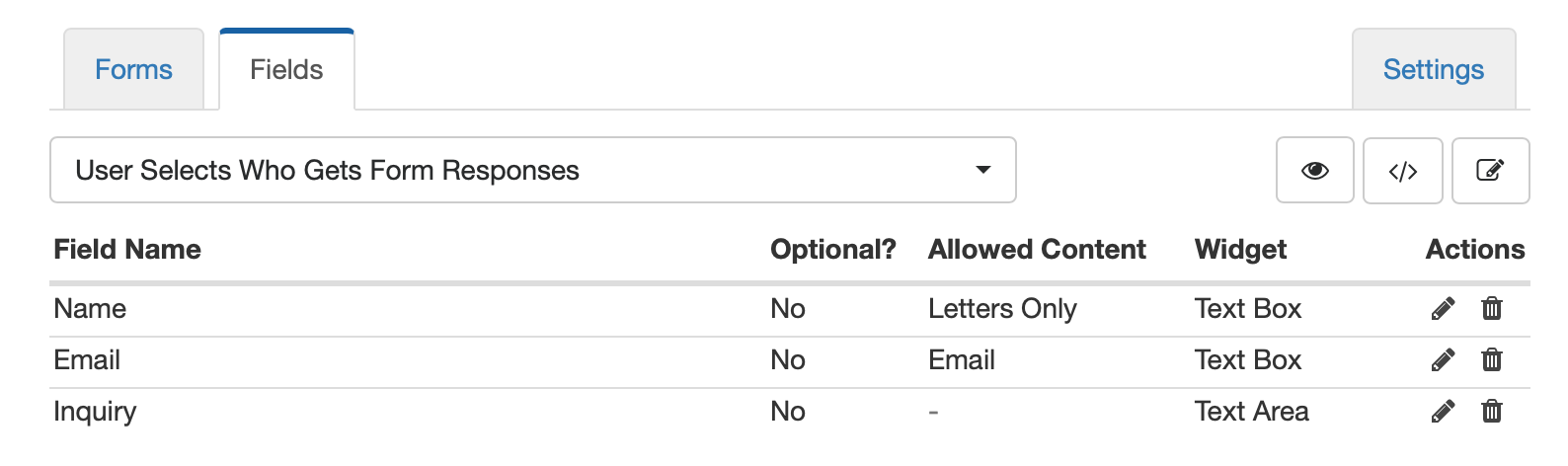
Create a Form
We've created the simple form shown below to support this example. Feel free to try it.

Add Emails to the Form Builder
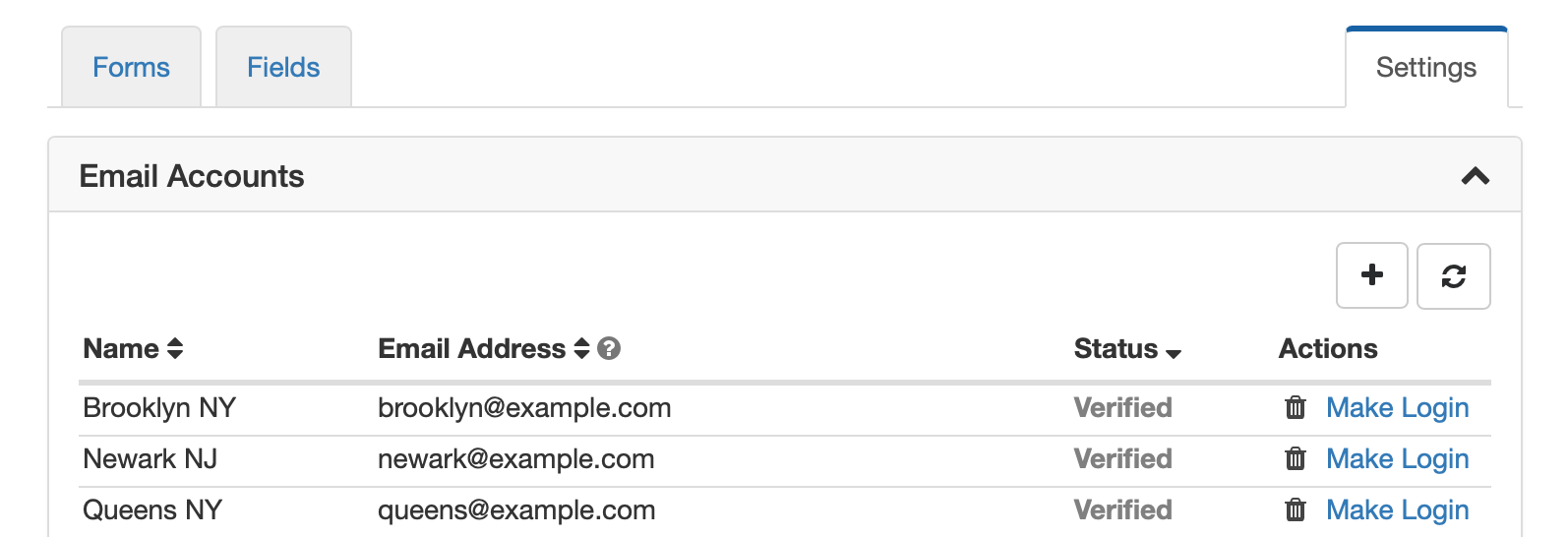
Sign in the form builder and add the name and email address of each location in the Email Accounts section of the Settings tab. Make sure you name locations exactly as you want them to appear on the form.

Change the Target Emails of the Form
Once all email addresses are verified, use the icon showing a pen in the Forms tab to edit the form. Select all three email addresses in the dropdown in the Submit Actions panel and save.
Update the Notification Routing Rule

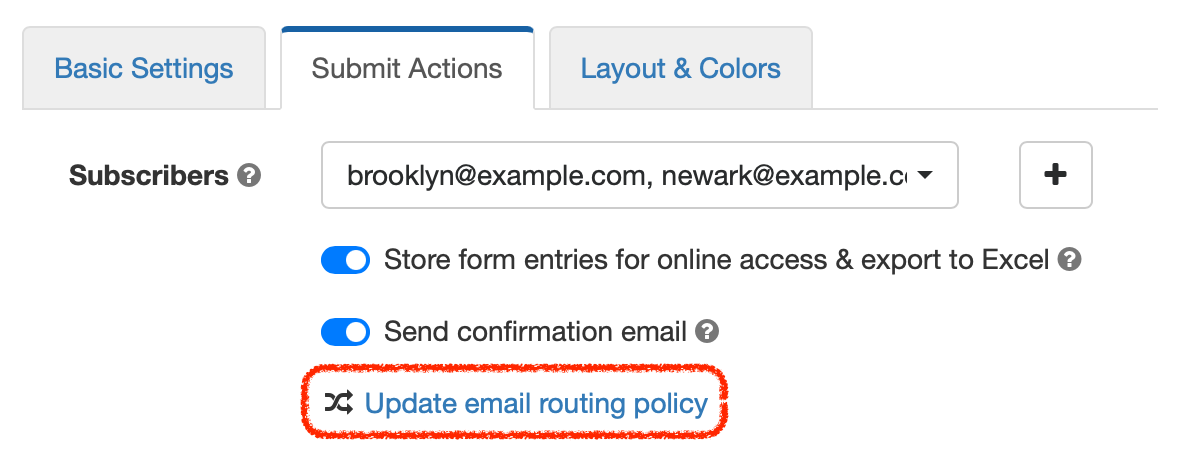
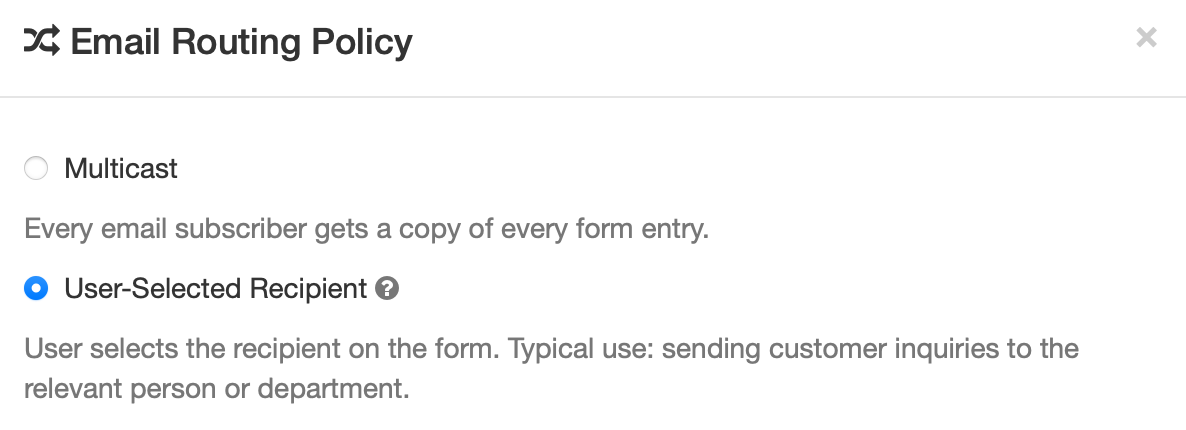
Edit the form again and click Update email routing policy to open the Routing Policy dialog. Select User-Selected Recipient and save changes.

You'll notice that a new dropdown list was added to the form to allow from respondents to select who they want to send their inquiry to.
We've renamed it to Select a Location and moved it to the top of the form. You can also change the form control to radio-buttons if you want to draw users attention to the selector and ensure respondents choose the correct location. Try the resulting form here.
Posted on Jun 16th, 2021 in form builder.
Post a Comment
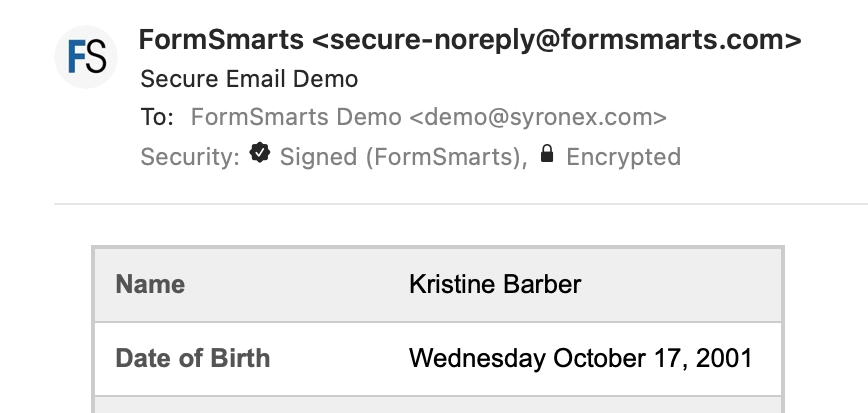
Protect the Confidentiality of Form Responses with Encrypted Email
FormSmarts Encrypted Email (S/MIME) allows you to protect the confidentiality of the data submitted through your forms, while keeping the convenience of receiving form responses by email.

FormSmarts encrypted email uses asymmetric encryption (also known as public-key cryptography) to encrypt a message before it is sent in such a way that only the form recipient can decrypt it. The email message itself is encrypted, not just the connection used to deliver it to its destination.
With encrypted email, a form response is encrypted in FormSmarts' backend and only decrypted by the email app on your computer or phone.
FormSmarts secure email is based on the Secure/Multipurpose Internet Mail Extensions (S/MIME), an Internet standard that is supported by most desktop and mobile email apps.
Should I Use Encrypted Email for My Forms?
Any form that collects personal identifiable information (PII) like Social Security Numbers, health or financial data should be a prime candidate for being delivered by encrypted email.
S/MIME encrypted email is often an alternative to Secure Access, which requires form recipients to log in to FormSmarts to access form responses.
How Does Encrypted Email Compare with Standard Email?
| Encrypted Email | Standard Email | |
|---|---|---|
| Message | Encrypted | Not encrypted |
| Connection | Encrypted | Usually encrypted |
| Permanent Storage | Encrypted (message is only decrypted in your inbox) | May be encrypted |
How Can I Start Using S/MIME Email?
All you need to start receiving form submissions by secure email are:
- An email software or app that supports S/MIME (most do)
- A S/MIME certificate from a Certificate Authority (CA), which you can get free from the CA listed here after verifying your email address

You then need to install the S/MIME certificate and register it with FormSmarts:
- Install the certificate on the devices where you want to access encrypted messages
- Send an email digitally signed with the certificate to FormSmarts from one of the devices where you've installed the certificate.
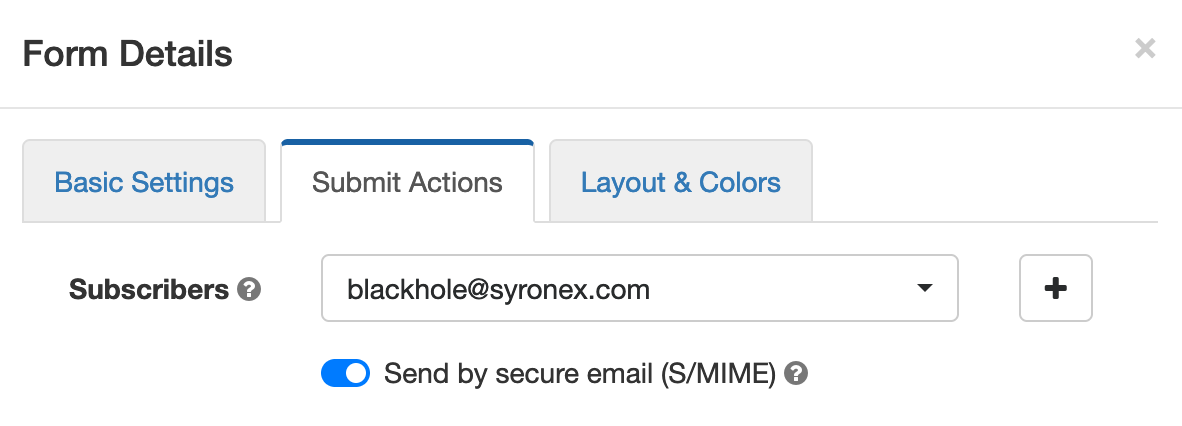
- Edit each of the forms you want to protect and toggle on Send by secure email (S/MIME) in the Submit Actions tab, as shown on the screenshot above.
Posted on Jun 2nd, 2021 in online form.
Post a Comment
Tags: email notification, form results, privacy, secure form
Automated Form Confirmation Email
FormSmarts autoresponder allows you to send an automatic email confirmation when someone submits one of your forms.

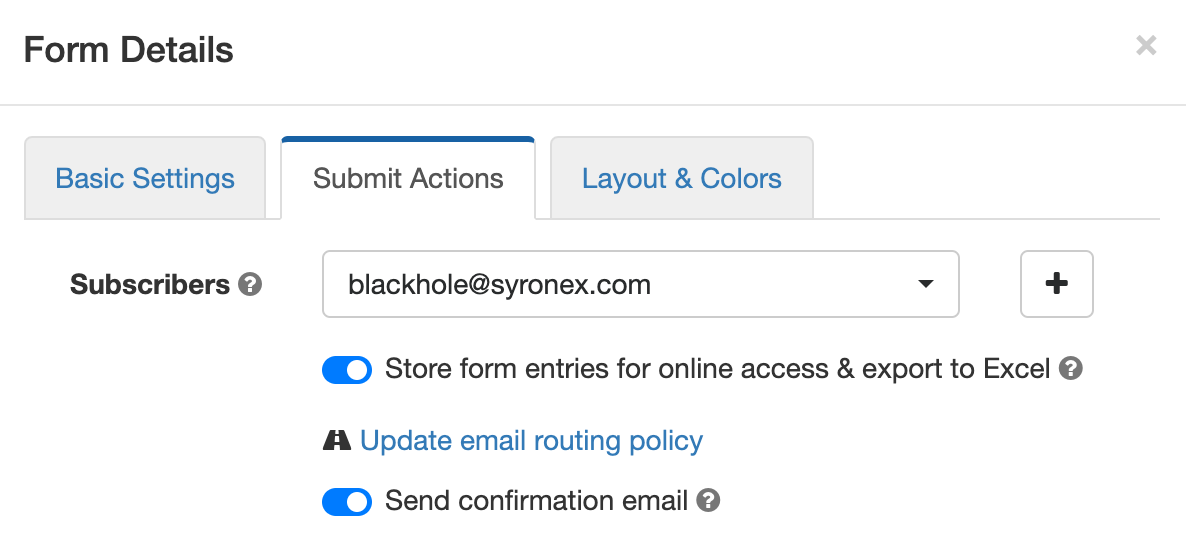
To start sending a confirmation email to form respondents, sign in to the form builder, edit the form, and toggle on Send confirmation email in the Submit Actions tab shown above.
Form Confirmation Emails
The confirmation email option is only available with the default Show confirmation message Submit Action and when you redirect form users to your site. Other types of email confirmations are sent with other submit actions.
Payment Forms
When someone submits a registration form or any other form that involves a payment, FormSmarts sends instead a payment & submission confirmation email. A payment confirmation email is always sent as soon as the payment goes through, there is no need to set it up. You can customize the message text as discussed in the section below.
“Opt-in” Confirmation Email on the Summary Page of a Form
When someone submits a form, FormSmarts shows a confirmation/thank you page with the Confirmation Message you've set or a default message. You can also set up a form to allow the person to keep a copy of the information they have submitted.
The Summary Page mode (Show summary with print, email & PDF options in the On Submission drop-down list) allows users to download a PDF receipt or request a confirmation email.
Edit the Message Body
FormSmarts allows you to modify the text in the body of the message.
The confirmation email also includes a copy of the information submitted (this is optional for auto-responder messages) and a QR code. You can scan the QR code with your phone to check in attendees at an event or access the form response on FormSmarts to review its payment status and associated notes, check its authenticity, etc.
Customize the Greeting Line
You can customize the greeting line at the top of the message.
The greeting line may include numbered placeholders like $1 that are replaced by the value of the corresponding input field. For example, if the first field of a form asks the submitter's first name, set the greeting line Dear $1, to greet the person's by first name.
Calendar Invite for Event Registration Forms

When you create an event registration form, please remember to add the details of the event to your form so FormSmarts can include a calendar invite in the email notification.
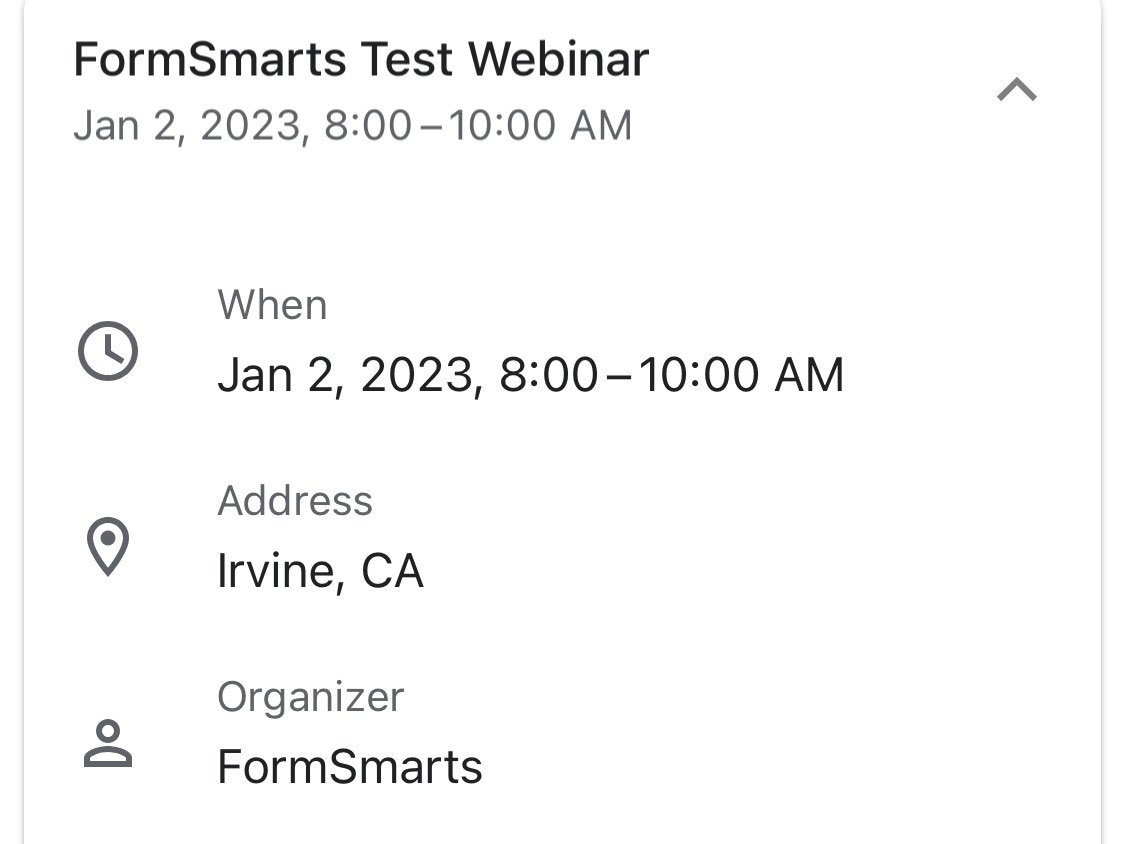
A calendar invite is an email attachment in a standard format (ICS) that allows the email recipient to easily add the event to their calendar. Invites are supported by Outlook on Windows, Apple mail and Calendar on Mac OS X, and the Gmail (pictured above) and Google Calendar apps on iOS and Android. Feel free to try this demo.
Note: Payment confirmation emails will only support calendar invites from mid-May 2021. We will announce the release on Twitter and Facebook, please follow us for updates.
Reply-To Email Address
You can designate a public email address in the Contact Info section of your account.
If set, we use your public email as the Reply-To address of confirmation emails. This allows recipients to reply directly by clicking the Reply button of their email app.
Public email address changes may take up three hours to propagate to all your forms.
Email Sender Name
The name of the sender is derived from the company or organization name set in your account.
Changes may take up three hours to propagate to all your forms.
Posted on May 3rd, 2021 in form builder.
4 Comments
Tags: confirmation email, e-ticket
How to Share a Form with Others
If you ever shared your password with a collaborator so they can download form attachments or view a report, read on. You should instead invite them to your account and share the form with them.

How Do I Invite Someone to My Account?
You invite others to join your account by creating a user for them. Once someone has joined your account, you can share a form with them and allow them to perform actions like:
To create a user, first add the person’s email address to the Settings tab of the form builder. Once they’ve verified their email, head to the user management dashboard of your account.
Enter the user’s first and last name, select their verified email address, and click Create User. We’ll email them to let them know they can now log in to FormSmarts, but we won’t give them their auto-generated password: please send it either by IM or voice call.
How Do I Share a Form With a User?
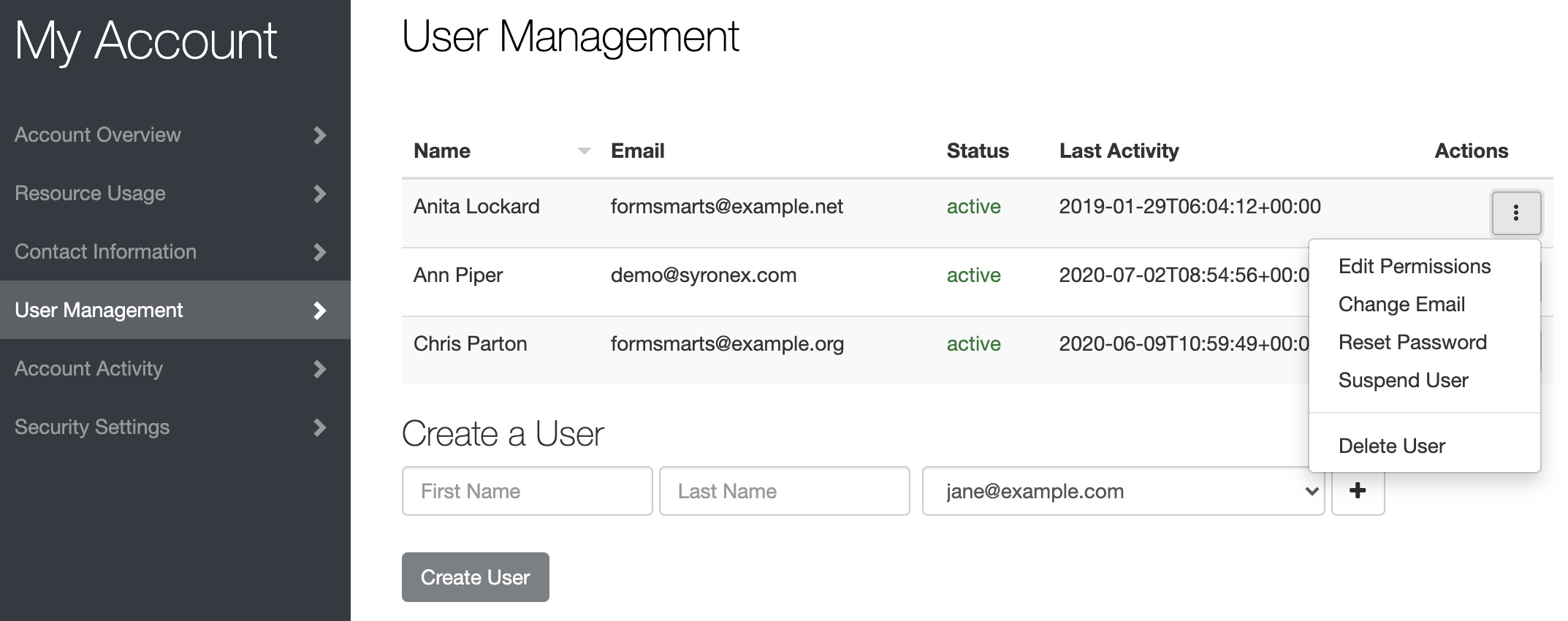
To share a form with a user, tap Edit Permissions in the Actions menu corresponding to the user, as shown on the screenshot above.
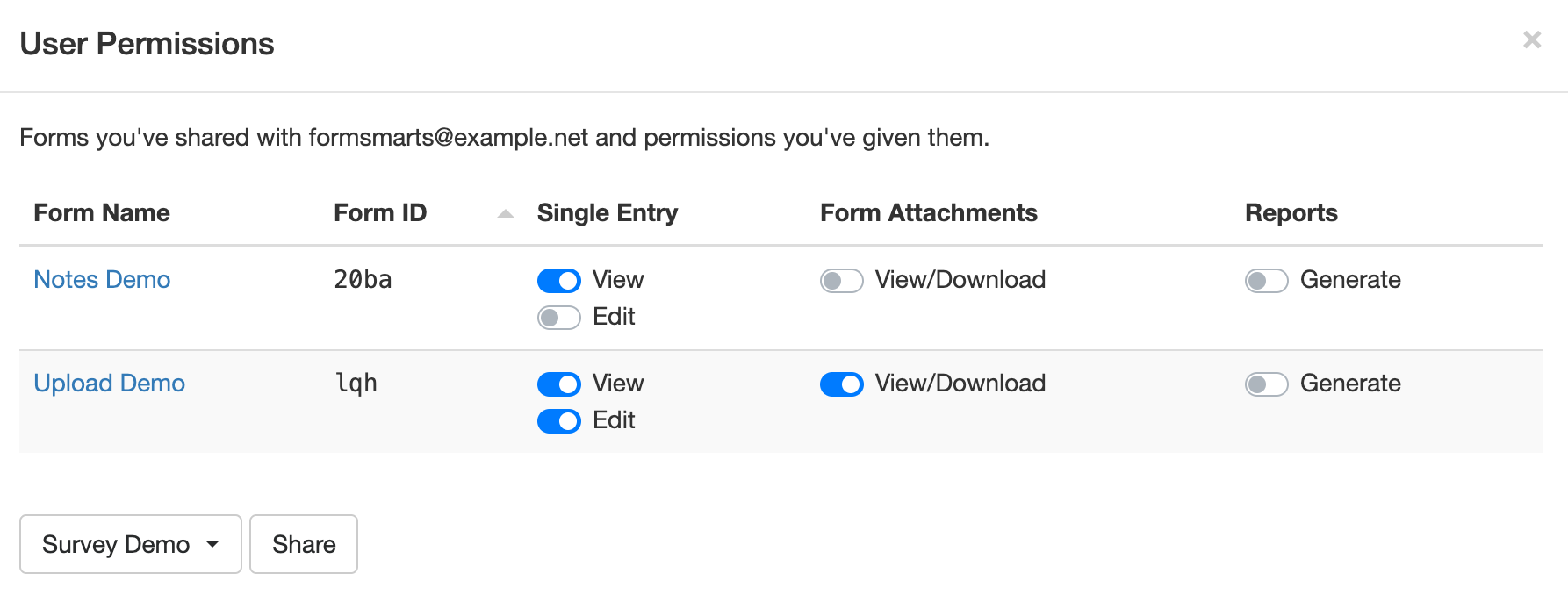
Select the form you want to share at the bottom of the Edit Permissions screen (shown below) and click Share.
Toggle permissions on/off as needed to allow the user to perform specific actions only.

How Can Users Sign In?
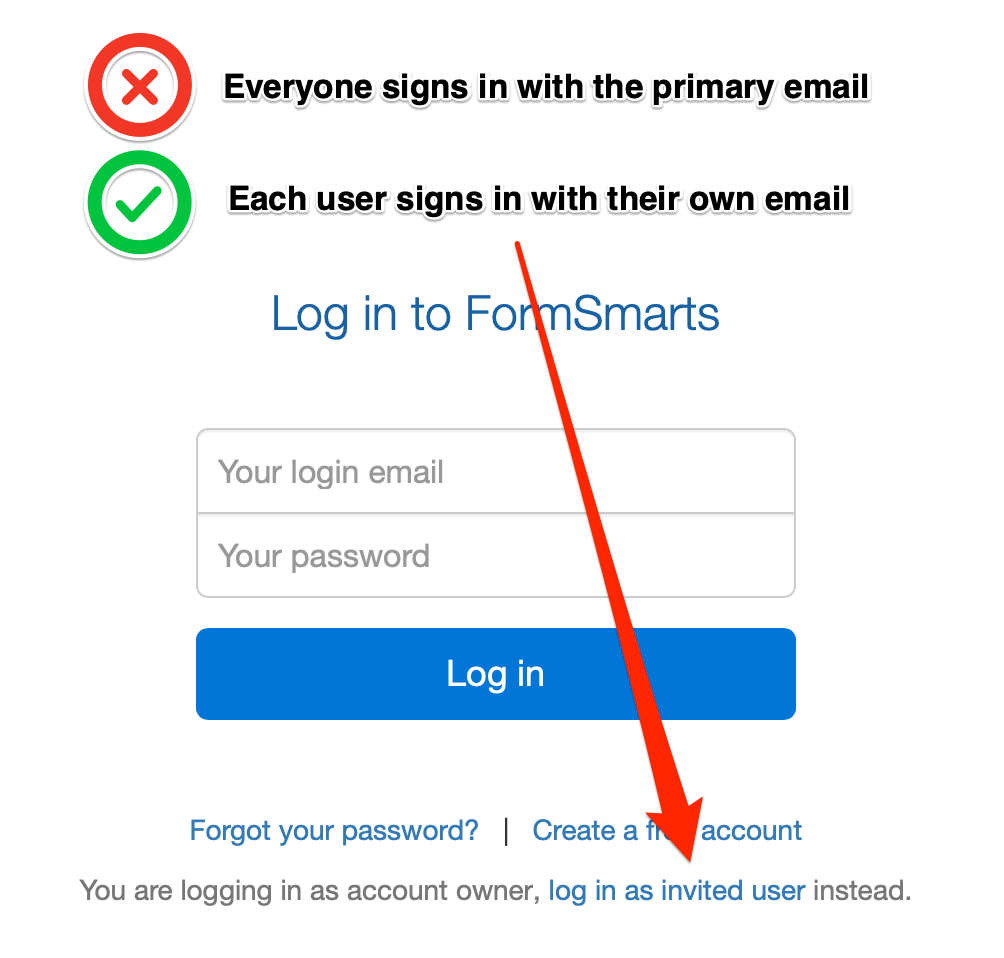
To sign in to your account, a users must select Log in as Invited User on the log in page and enter your Account Alias in addition to their email and password.
Your Account Alias uniquely identifies your account on FormSmarts. You need to create an account alias to allow users to log in.
Posted on Mar 29th, 2021 in form builder.
Post a Comment
Tags: collaboration, form attachment, form recipient, team, user
About the Form Builder Blog
Categories
- booking (1)
- collaboration (6)
- event registration (3)
- file upload (2)
- form builder (52)
- form handler (9)
- form spam (5)
- HTML form (11)
- mobile form (1)
- online form (10)
- payment form (16)