Archive for the ‘form builder’ Category
« Older Entries Newer Entries »
How to Use QR Codes to Deliver Online Forms to Mobile Users
As more users are accessing online forms through a mobile device, we’ve added two ways to share a form with mobile users. Each form now comes with it own QR code and short URL, to be found in the Form Publishing Options screen of the form creator. We’ve also made it easier to embed a form on Facebook.
Why Mobile Users Are Important
- Users are increasingly accessing online forms on the go through their iPhone, smartphone, iPad or other tablet. Recent figures from market research firm IDC suggest that by 2015 more US users will access the Internet through mobile devices than through traditional PCs.
- Online form publishers can and should take advantage of the QR code scanning functionality available on mobile devices to bridge the gap between offline and online content. A QR code is a type of two-dimensional (2D) barcode popular in the mobile industry and for which free scanning apps are readily available for (if not built in) most mobile platforms. By printing the QR code provided by the form builder on ads, posters, fliers, and any paper form or document (mobile tagging), you’re allowing mobile users to access an online form without typing, simply by scanning its QR code with their phone. Avoiding typing is a convenience for users, and it also eliminates the risk of errors when entering the URL.

QR Code vs. Short URL
For those cases where distributing a QR code is not practicable and for mobile users who haven’t yet installed a QR code scanner on their phone or don’t know how to use it, we’ve also made all online forms accessible via a short URL such as https://f8s.co/7kb. If this doesn’t fully eliminate typing, it at least makes typing a form URL a less frustrating experience and shows mobile users you do care. And again, it reduces the risk of making an error when typing the URL.
Posted on Oct 3rd, 2011 in form builder.
1 Comment
Tags: embed, facebook, mobile form, qrcode
Excel Report Generator Upgrade
If you’re using FormSmarts’ Export to Excel feature, you may have already noticed that we’ve updated the report generator. As well as several other minor changes, we’ve added a second way to specify the date range over which the report is generated (in addition to selecting a start and end date) by choosing a preset time period. This is meant to further simplify the task of generating a report. The preset periods available are Today, Yesterday, This Week, Last Week, Last Seven Days, This Month, Last Month, Last 30 Days.
For the time period options that depend on the first day of the week (This Week, Last Week), we use the default for your country, as set in your account. You can change this in the Report Generator under More Options.
Give Us Feedback
Do you find the new date range feature useful? Which one do you anticipate you will use most? Should we add more (e.g. quarter)? Please give us feedback by posting a comment, via Facebook or Twitter.
Posted on Sep 16th, 2011 in form builder.
4 Comments
Tags: excel, form to excel
A Tip to Increase Form Conversion: Use Required Fields Wisely
When creating a form, the form builder allows you to specify whether your want each input field to be required or optional. The meaning of required is obvious: form users will not be able to submit the form unless a value has been entered for each and every required fields. For radio buttons and drop-down lists, that means users will have to explicitly select an option between the ones provided. The decision to make a field required is not to be made lightly, because that could frustrate the user and affect the form’s conversion rate.

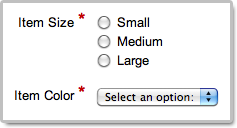
The meaning of optional is more subtle as it is different for text input fields (text boxes, multi-line text areas) on the one hand, and radio buttons and drop-down lists on the other hand. That’s because in the latter case users only have a limited set of options to choose from, and the first option in the list is always selected by default.
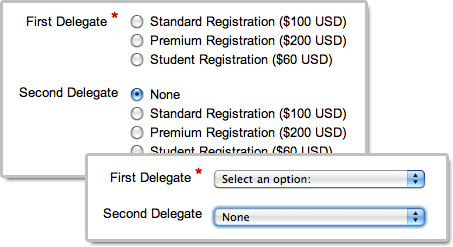
In the example illustrated below, we’re building a registration form for an event. The form should accommodate up to two delegates. The first delegate is required, but the second one is optional. It turns out that:
- The first set of radio buttons or drop-down list should be required.
- The second set of radio buttons or drop-down list should be optional, with None as the default option.

Because None is selected by default, the form user won’t have to do anything in the most likely scenario where he’s only registering one attendee. This will save him time and frustration, and will statistically increase the form conversion rate and reduce form abandonment.
Posted on Apr 12th, 2011 in form builder.
4 Comments
Tags: form conversion, form design, HTML form, input field
Detailed Form Confirmation Page (Summary Page)
FormSmarts supports a number of options to complement the default confirmation page that is displayed when someone submits a form.
You can:
- Redirect form users to your site
- Allow form users to pay a registration fee via PayPal
- Show a detailed confirmation page where users can choose to receive a confirmation email or download a PDF receipt
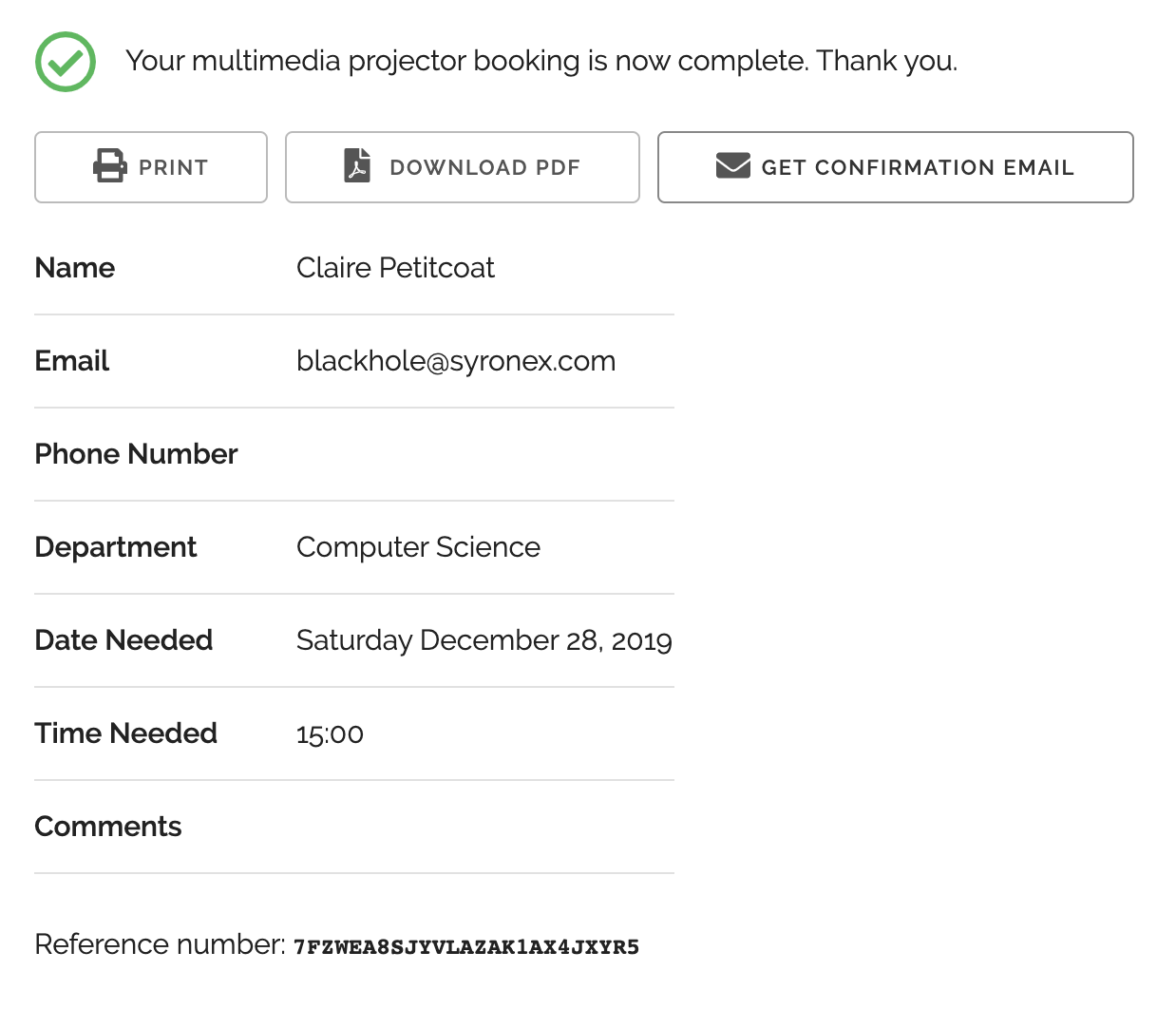
Detailed Form Confirmation Page
The detailed confirmation page, also called Summary Page, shows a summary of the data submitted and allows form users to:
- Have a confirmation email sent to them
- Download a PDF receipt
- Print a copy of the form data.
Feel free to try this demo.

Use the summary page whenever you want users to be able to keep a copy of the information they’ve submitted or a proof of their submission.
- You can change the text at the top of the confirmation message and in the PDF receipt (not supported with all account types)
- The confirmation email, PDF and printable receipts show a total of any fees/prices on the form (see FormSmarts payment integration syntax) to allow members to create invoices and allow cash payments on-site.
PDF receipts may not display correctly in non Western-European languages (Russian, Chinese,…) unless the language is set explicitly with the lang parameter.
Setup Instructions

Visit the Forms Tab of the form builder and click the icon showing a pen to edit the corresponding form. Towards the bottom of the Form Details screen (pictured above), change the On Submission action to ‘Show summary with print, email & PDF options’.
Posted on Oct 12th, 2010 in form builder.
13 Comments
Tags: business, confirmation email, form submission, form to pdf, paypal form, pdf receipt, pro
Web Form Builder Upgrade
This release of FormSmarts introduces over one hundred improvements, leading to our most powerful, reliable and generous offer yet.
Important Reminder
Please add FormSmarts sender email formsmarts-noreply@syronex.com to your contacts, whitelist, or list of allowed senders and instruct any other form recipients to do so too. This should ensure your web forms are (and continue to be) always correctly delivered to your Inbox.
Increased Input Fields Allowance
To allow all users to take advantage of the new Heading and Text Block widgets introduced with this release, we’ve increased the number of fields you can use on a form.
- FormSmarts Standard users can add up to 15 fields on each form using their referral points.
- FormSmarts Pro users can add up to 60 fields on each form.
Be a Good Web-Citizen
- Report bugs. However intense our testing efforts before releasing a new version of the form builder, bugs may remain due to the number of different browsers and versions in use. Please report any suspected bugs on the forum or by email.
- Show your support. Whether you are a Standard user getting the web form service for free or a FormSmarts Pro customer paying the price of a business lunch for a year of service, please show your support by pressing the “Like” button on our Facebook page and following us on Twitter.
Major Changes
If many of the changes are improvements to FormSmarts server-side software which are not directly visible to you, all affect the quality of the service we provide you.
- Form data storage and Excel reporting are coming out of Beta, and you can now activate those for each form in the Form Details screen of your account.
- We’ve improved several aspects of the form creator‘s interface.
- We now support headings and text blocks on forms; details in another post.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: form to excel, input field, news, paypal form
How to Add Headings & Text Blocks to a Form
Headings
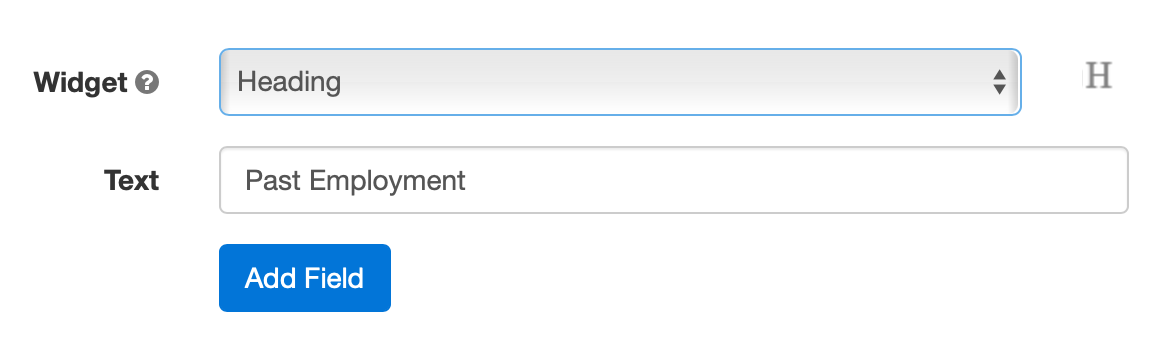
Use headings to create logical sections within your forms. For example, you might want to split a job application form into a Contact Details and a Past Employment section.
To add a heading, select the Heading widget in the Fields tab of the form builder. Enter the text of the heading into the Text box and save.

Text Blocks
The Text Block widget that allows you to insert text anywhere on a form. Example uses include:
- Providing directions to guide respondents and help them fill out the form accurately
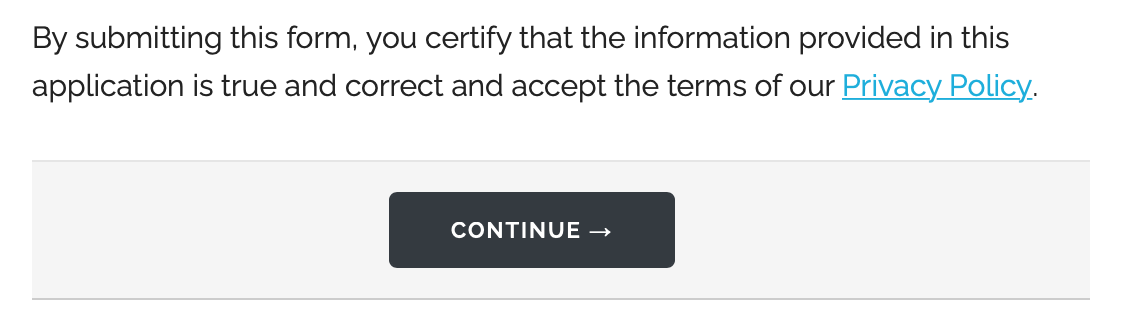
- Adding a short disclaimer or waiver at the bottom of a form
- Specifying an amount of money on a payment form
- Defining the terms of a digital contract e-signed by the user

Text blocks are limited to 2,000 characters (250 characters with Free/Basic accounts). To add a waiver, contract, or terms of service, use an Agreement widget instead.
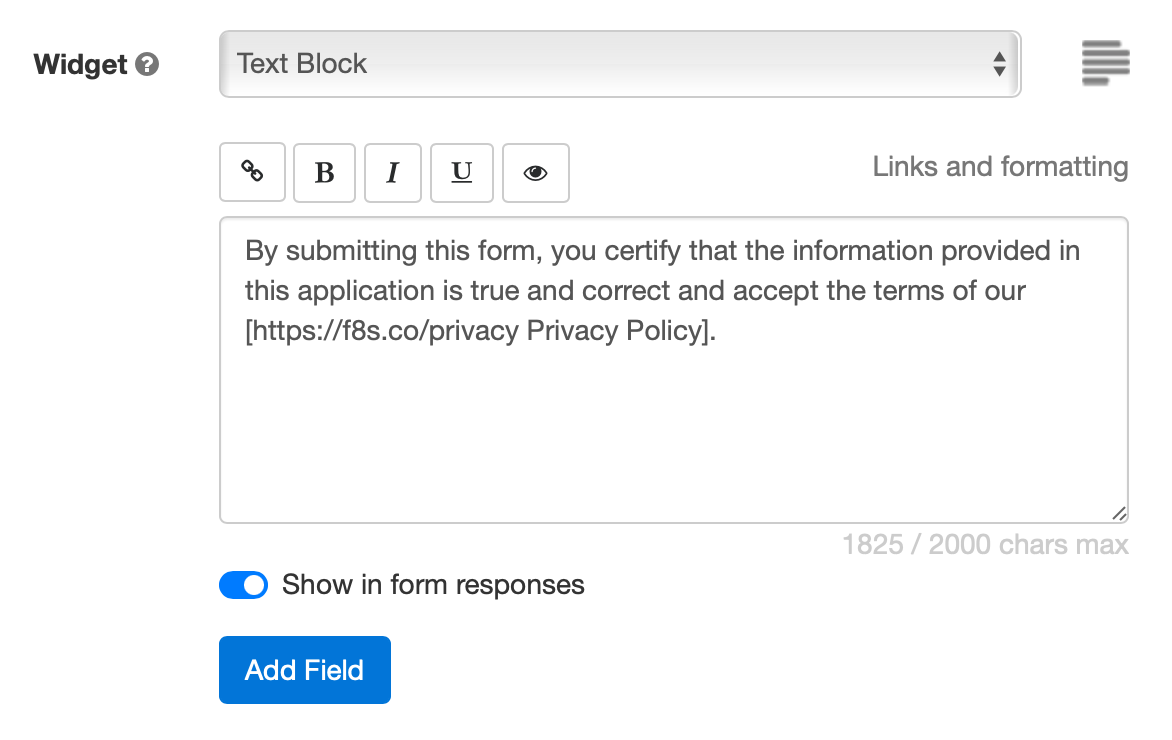
To add a text block to a form, select the Text Block widget in the Fields tab of the form builder, as illustrated below.

Links and Formatting
The form builder allows you to insert links, specify bold text, and italicize and underline text using either the formatting toolbar (screenshot above) or with the wiki-style formatting syntax below:
| Text with Commands | Formatted Text | |
|---|---|---|
| Web Link | This is a [http://FormSmarts.com link to FormSmarts]. | This is a link to FormSmarts. |
| Email Link | This is an [joe@example.com email link]. | This is an email link. |
| Bold | This text is *important*. | This text is important. |
| Italics | So is **this one**. | So is this one. |
| Underlining | Use underlining __sparingly__! | Use underlining sparingly! |
| Unordered List | * red * green * blue |
|
| Ordered List | 1. red 2. green 3. blue |
|
Links and formatting commands are supported in text blocks, agreements, form filling instructions, form submission confirmation messages, confirmation emails, auto-responder messages and checkbox labels. Check out this example.
Ordered & unordered lists are only supported in agreements/waivers at this time.
- Links open in a new window
- Email links are not supported in checkbox labels at this time
Should You Show Text Blocks in Form Responses?
If you use text blocks to create a digital contract between you and the form respondent, the terms of the contract may need to appear in the copy of the submitted data given to both parties.
Instructions for filling out a form are only needed on the form itself, so by default text blocks are not shown in form responses or confirmation emails/PDF receipts.
Toggle on Show in form responses (see screenshot above) to display text blocks in both form responses and the confirmation email or PDF receipt issued to the person who submitted the form.
This option is not available with all types of accounts.
Posted on May 5th, 2010 in form builder.
20 Comments
Tags: digital contract, input field
Changes in Form Builder Payment Integration
The recent upgrade introduces some changes in FormSmarts Payment Integration (PayPal Form) feature.
- Chargeable items may now be placed in check boxes. This should prove valuable in situations where you’re building a form with one or several optional, individually priced items.
- Payment button instead of link. We’ve replaced the payment link on the confirmation page by a more outstanding button.
- Form ID now shown in PayPal report. Up to now, when you needed to reconcile a payment with the corresponding form submission, you could only rely on the FormSmarts Reference Number. This is the unique ID shown in the subject of emails containing form data and in Form to Excel reports. The same ID appears in the payment details in your Paypal account, and also in the CSV report you can generate. We’ve now added the Form ID (see screenshot) to the information available on PayPal, so you may quickly identify which form each payment is for.

We warmly welcome your feedback.
Posted on May 5th, 2010 in form builder.
4 Comments
Tags: payment integration, paypal, paypal form
New Form Templates: Tooltips, Mobile Forms,…
We’ve upgraded form templates over the last few days. This affects the look and feel of all web forms. Notable changes include:
- Tooltips — A help icon next to text fields now shows the field’s description and validation information on hover. You may want to review the field description you provided at the time you created your forms.
- Variable form width — The width of embedded forms can be resized down to 360px without side-effects, and should degrade well beyond that.
- Mobiles forms — Although our forms have always been accessible to mobile users, we now provide a specific template for standalone forms accessed from mobile devices. If your site visitors include a fair proportion of mobile users, you should also provide a link to the standalone form whenever you embed a form on your site.
If you installed the form embedding code on your website before August 2008, you should upgrade it to benefit from the new features.
Important: We’re now publishing most updates via our Twitter and Facebook pages. Please subscribe for updates and service status information.
Your feedback is most welcome.
Posted on Sep 18th, 2009 in form builder.
Post a Comment
Tags: mobile form
How to Export an Online Form to Excel
FormSmarts allows customers to collect online form responses on the cloud and export them to Excel. We also support a number of options to create custom reports.

Enable Form Data Storage for Export to Excel
Export to Excel requires that you turn on data storage for each of the forms for which you would like to use this feature.
For privacy reasons, form submissions were not saved on the cloud by default in the past. For Business accounts created after March 20, 2017, storage is now enabled by default. This does not apply to Pro accounts, for which storage is turned off by default and must be enabled for each form if needed. Note that the storage space available with Pro accounts is limited.
To enable stored form results and allow Excel reporting, visit the Submit Actions tab of the Form Details screen of each of the forms for which you would like to access form responses online, as shown in the video below.

You will then be able to download Excel reports from stored form responses in a few clicks with the report generator. Business-level members may also view individual form responses online and download a PDF Report.
To enable storage of form entries by default when you create a new form, check Turn on cloud storage for all new forms in the Settings Tab of the form builder. This option is only available in Business accounts and is turned on by default for accounts created after March 20, 2017.
This video shows how to set up a form to store form responses on the cloud for online access and export to Excel. Although it features an old version of FormSmarts, the information provided can still be used with the current version.
Updating Form Results
To ensure you get consistent and up-to-date data when you export form results as an Excel spreadsheet:
- If you find out a form response has incorrect or out-of-date information, edit it and amend the data
- After you submit a test run, remember to remove it.
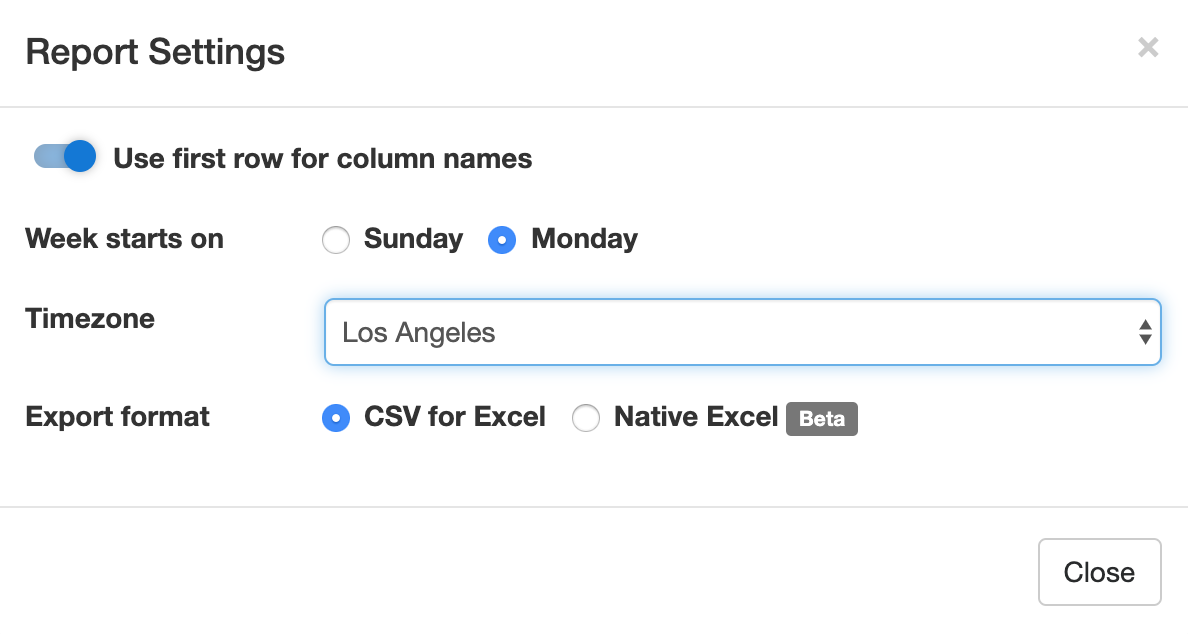
Excel Report Generator Settings

Show Field Names in the First Row
When toggled on, the first row of Excel spreadsheets shows the name of each field. This option is enabled by default.
Week Starts
The report generator allows you to specify the date range over which a report is generated by either picking a start & end date or choosing a preset period of time (This Week, Last Seven Days,…). For time periods that depend on the first day of the week (This Week, Last Week), we use the default first day of the week for your country (as set in your account). You can change the first day of the week with the Week Starts setting.
Select the Fields (Columns) Shown in the Spreadsheet

By default, Excel reports include:
- A column for each fields of a form
- Two columns for common metadata: the reference number of the form submission or a link to access it online, and the date and time the form was submitted
- Additional columns for payment details (payment forms only) and any context information passed to the form when it was submitted.
You can also create custom reports that only include the fields you need in the spreadsheet. To choose the fields/columns to include/exclude, check/uncheck the fields and metadata items listed in the Fields section of the Settings.
Time Zone
Preset time periods, date ranges and the form submission timestamp shown in Excel reports are now using your time zone (as defined in your computer settings). If you would like to generate a report using a different timezone, select the relevant city in the Timezone drop-down list. Note that the city selected by default may not be your city of residence, but it should be a city with the same UTC offset.
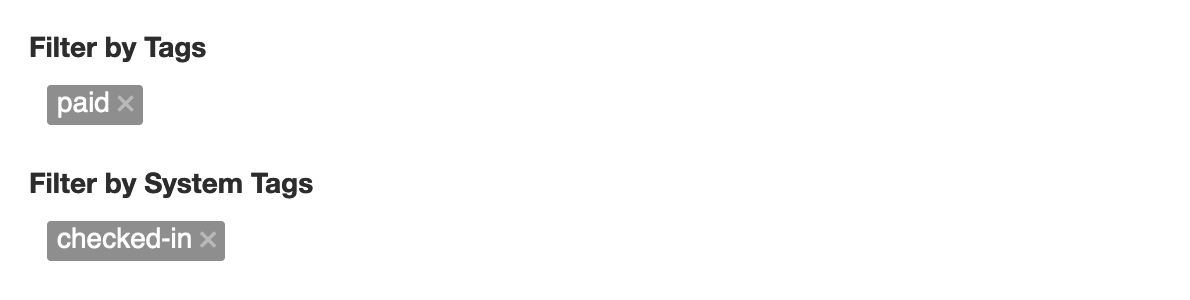
Filter Form Responses by Tags

If you have tagged form responses or a form has system tags set by FormSmarts when the form is submitted, you can create reports than only include form submission with the combination of tags and system tags you have specified.
You can for example create a report with all guests who registered and turned up at an event with the checked-in system tag. This tag is added when the event organizer checks-in attendees with the QR code in the confirmation email or PDF receipt.
Spreadsheet Format: CSV or XLSX
Choose a spreadsheet format from Comma-Separated Values (CSV) or native Excel (XLSX) format. We recommend you use the default CSV unless:
- Form submissions have data in a non-Western European language which doesn’t show correctly when you open the CSV spreadsheet
- Some of the characters like typographic curly quotes (‘, ’, “, ”) don’t display properly when you open the file with Microsoft Excel
If you experience one of these issues, download the report in Excel XLSX format. You can alternatively change the CSV text import settings in Excel as explained in the next section, or open the spreadsheet with another application like OpenOffice or Apple Numbers (on Mac OS X).
Importing an Excel Report When the Spreadsheet Contains Non-Western European Characters
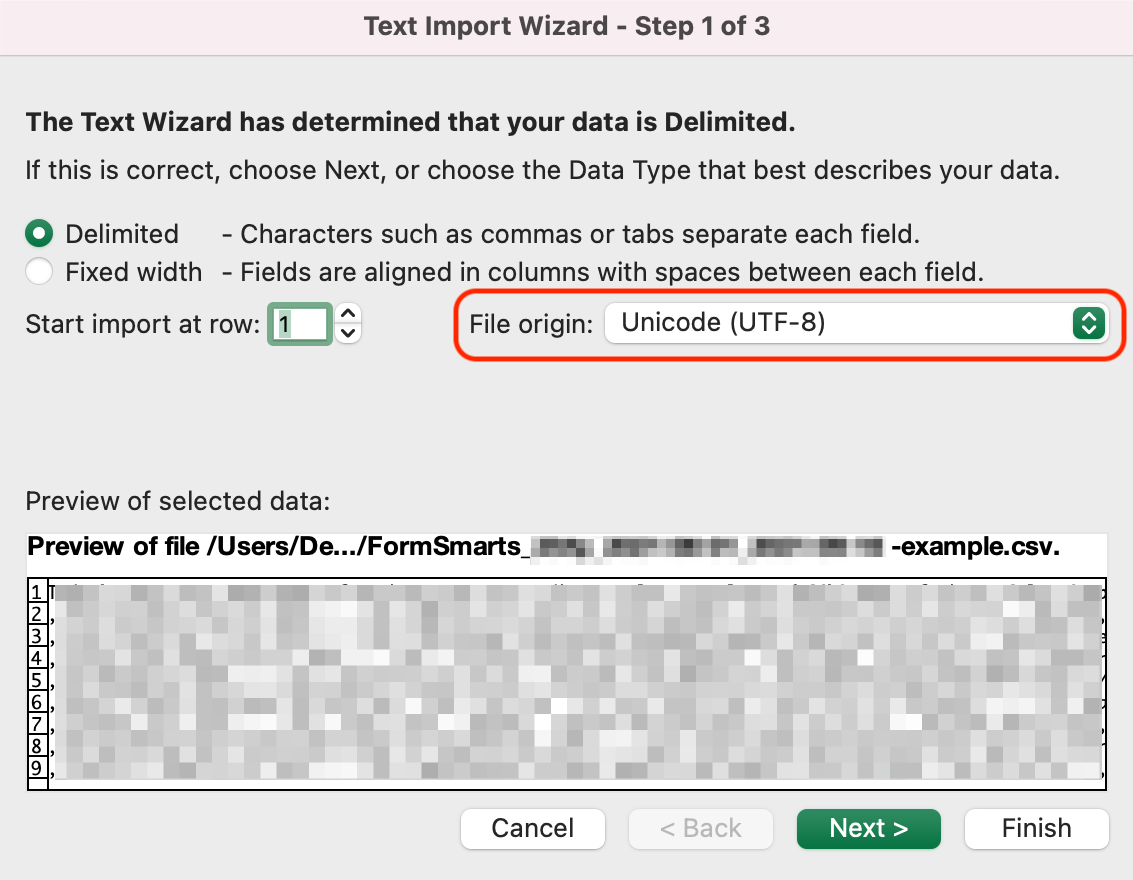
If an Excel (CSV) report contains text in a language other than English, you may need to change the character encoding to Unicode (UTF-8) in Excel’s Text Import Wizard, as illustrated below. The report may not display correctly for languages other than English unless the encoding is set to Unicode (UTF-8).
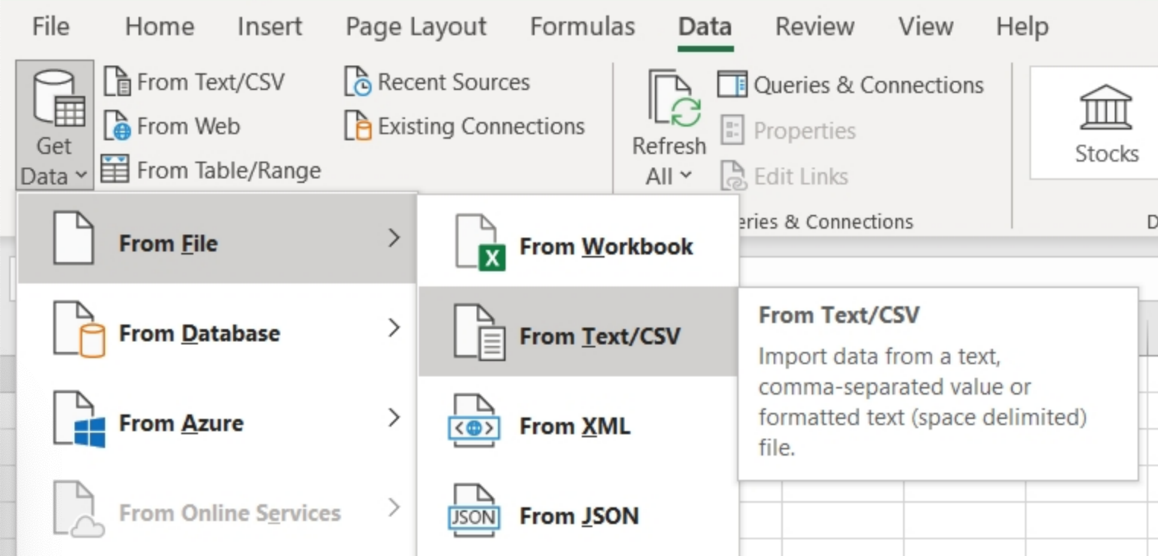
In the Data menu, click Get Data > From File > From Text/CSV

In Step 1 of the Text Import Wizard, set the file origin (character encoding) to Unicode (UTF-8):

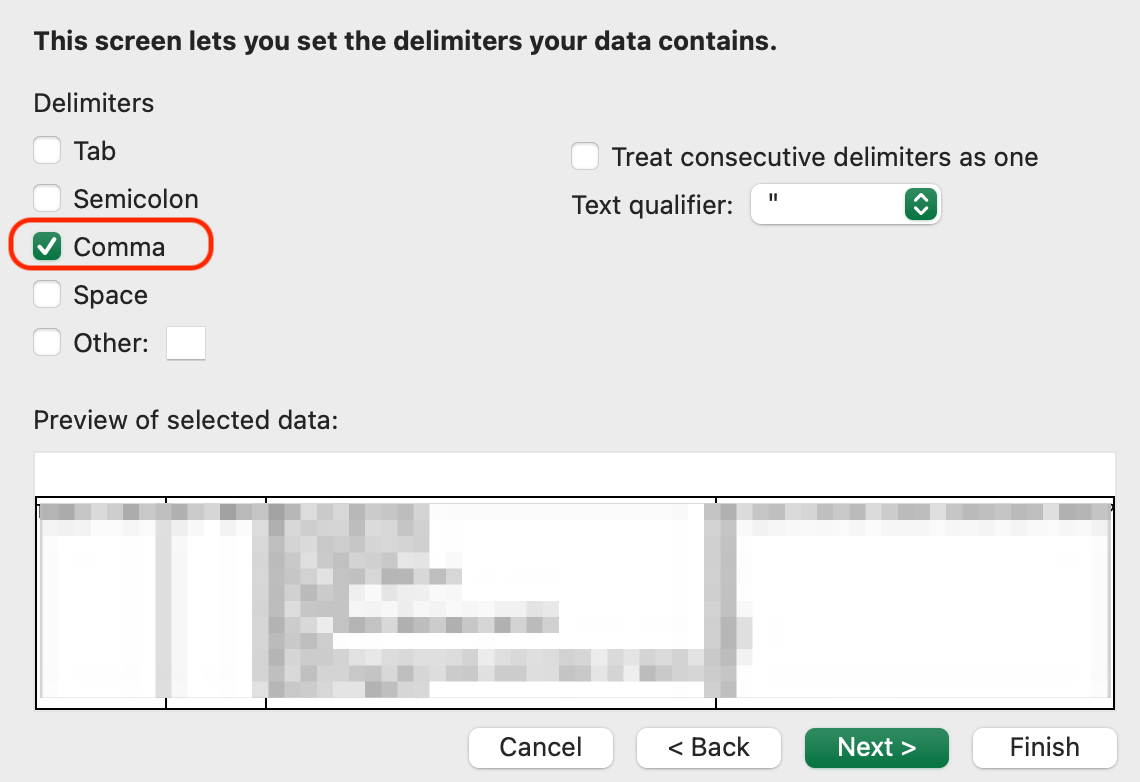
In Step 2 of the Text Import Wizard, set the delimiter to Comma:

Posted on Jul 8th, 2009 in form builder.
17 Comments
Tags: excel, form results, form to excel, form to pdf
Send Form Results to Multiple Email Addresses
We’ve updated FormSmarts form builder and form processing back-end to allow several email subscribers for each form. We’ll be releasing more subscription mechanisms later this month.
Before using an email address as a form recipient, you first need to add it to your account, and verify it. You can change the recipients of a form in the Form Details screen of your account.
The number of email subscribers allowed for each form depends on your plan.
Posted on May 31st, 2009 in form builder.
4 Comments
Tags: collaboration, form recipient, form results